Warning: Undefined variable $sc_blogcard in /home/wp592544/geekfujiwara.com/public_html/wp-content/themes/sango-theme-child/functions.php on line 128
Warning: Undefined variable $sc_blogcard in /home/wp592544/geekfujiwara.com/public_html/wp-content/themes/sango-theme-child/functions.php on line 128
Warning: Undefined variable $sc_blogcard in /home/wp592544/geekfujiwara.com/public_html/wp-content/themes/sango-theme-child/functions.php on line 128
Warning: Undefined variable $sc_blogcard in /home/wp592544/geekfujiwara.com/public_html/wp-content/themes/sango-theme-child/functions.php on line 128
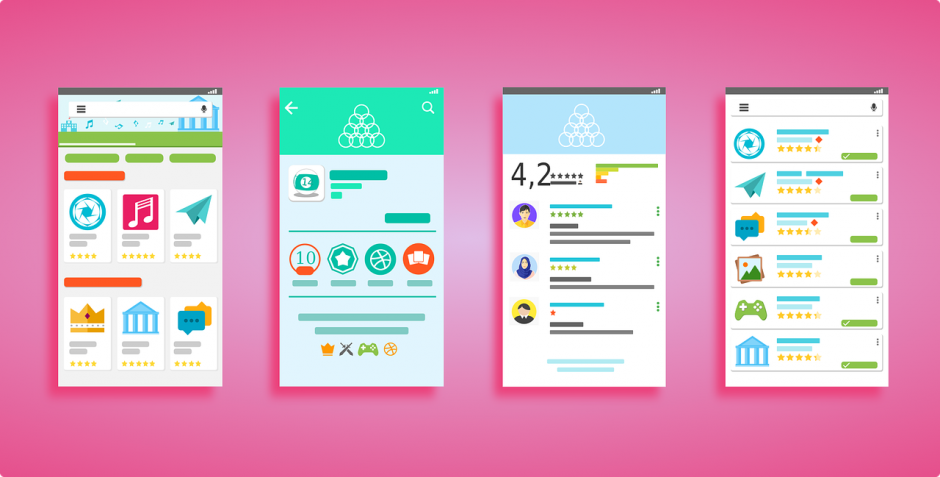
今回は以下のようにステータスによって背景色の色が変わるカンバンボードを作成します。
関連記事はこちらです。以前から作成している営業支援アプリの続編になっています。
目次
Power Appsにてカンバンボードレイアウトを作成してみる
カンバンボードとしてGalleryを挿入します。
カンバンボードということであえて水平向きのものを選択します。
つぎに、Itemプロパティに営業案件の案件ステータスのみを表示させるよう選択させます。
関数は以下の通りです。
コード
Choices([@営業案件].案件ステータス)
Choices関数を利用してItemを登録していますので、値を表示するにはThisItemだけでなくValueプロパティまで指定する必要があります。
関数は以下の通りです。
コード
ThisItem.Valueレコードの案件ステータスと同一の場合、カンバンビューGalleryの背景色(Fill)をLightBlueとするようにします。
関数は以下の通りです。
コード
If(OpportunityStatusCard.Selected.Value = ThisItem.Value,LightBlue,RGBA(0, 0, 0, 0))
関連記事
こちらもどうぞ。
本日はここまでです。
ご参考になれば幸いです。
Recent Posts