Power Apps モデル駆動型アプリのカスタムページでは、かなり自由度の高い画面を固定的なモデル駆動型アプリに持ち込むことができます。
基本的な機能はキャンバスアプリと同じように作ることができますが、モデル駆動型アプリと連動した動きをする部分など、少々作り方が特殊な部分があります。
特に、カスタムページからモデル駆動型アプリのフォームにページ遷移するときにPower Fxで記述することができますが、その書き方についてご紹介をいたします。
目次
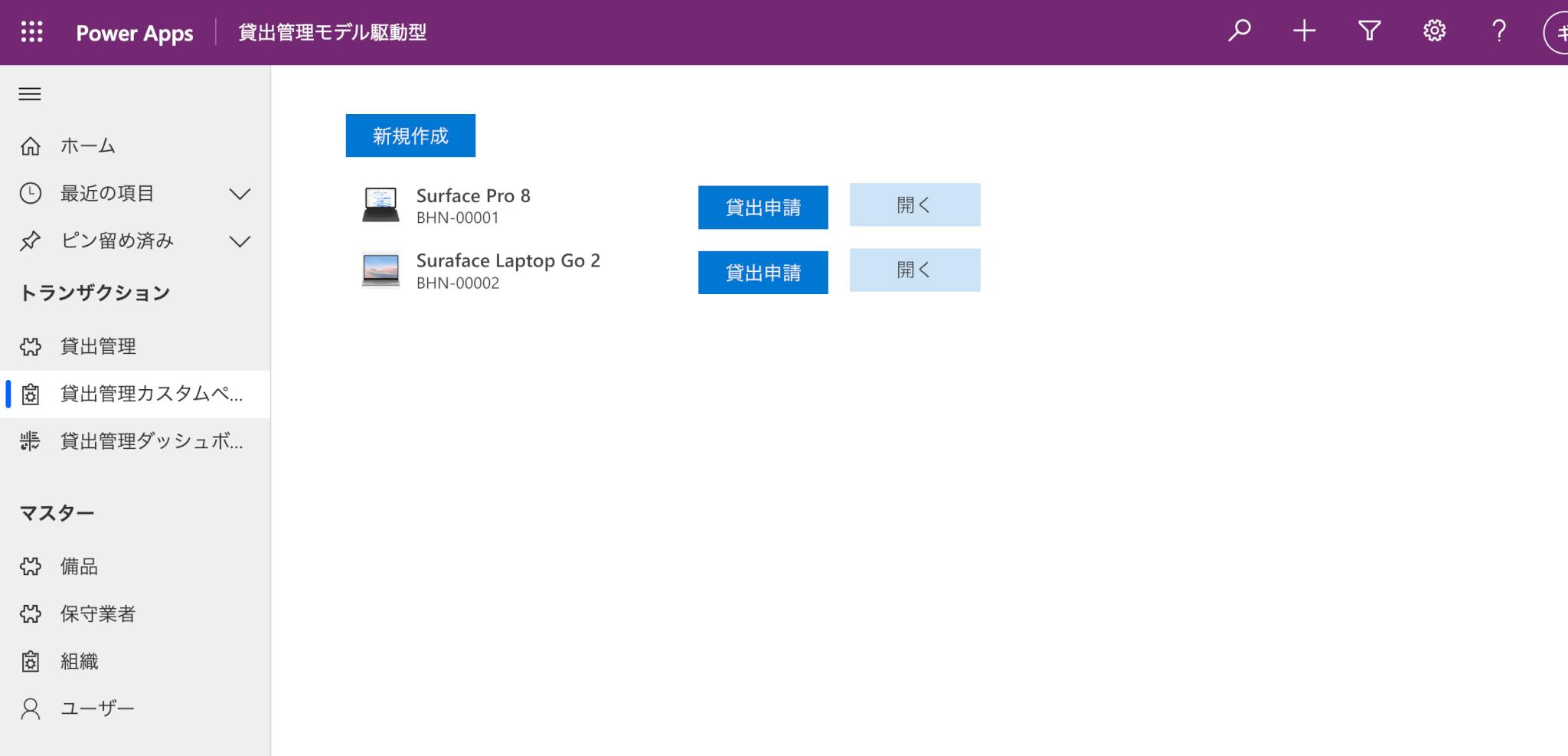
参考アプリ
以下のようなカスタムページを作成します。

ページ遷移する関数
基本的な関数は以下のとおりです。
OnSelectのプロパティを持つボタンコントロール等に記述します。
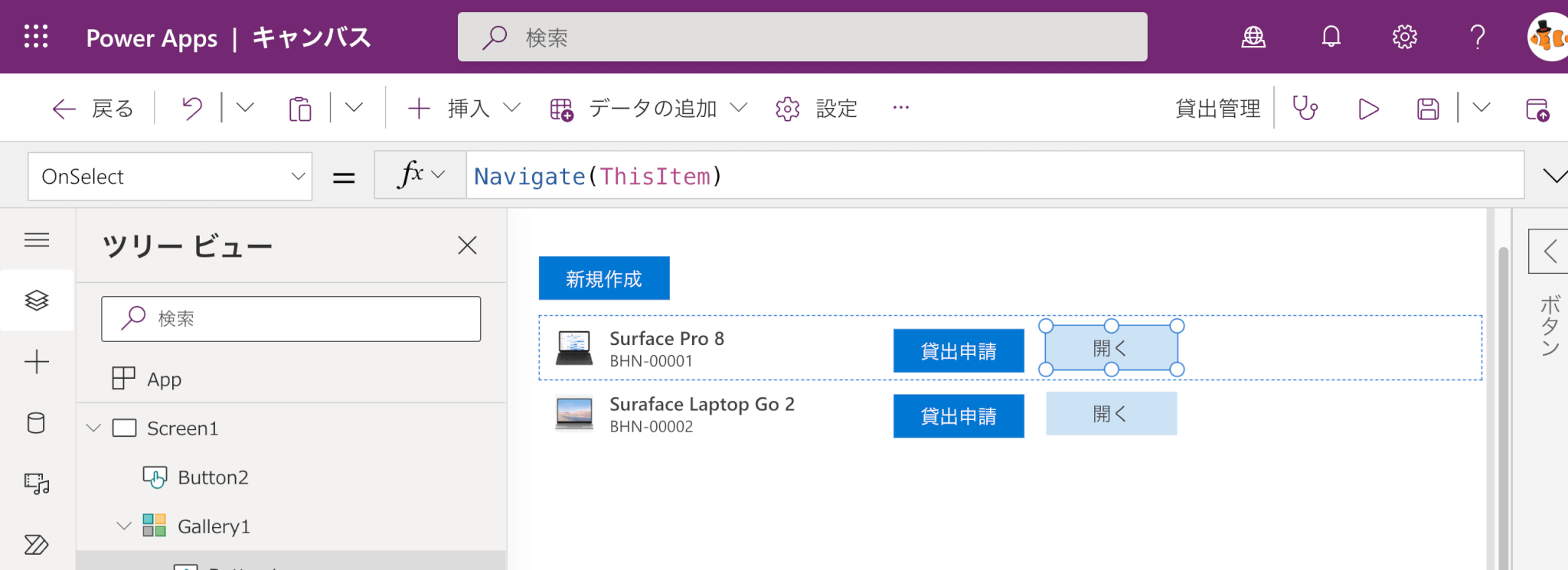
既存レコードを開く
カスタムページから既存レコードを開く
Navigate(レコード)
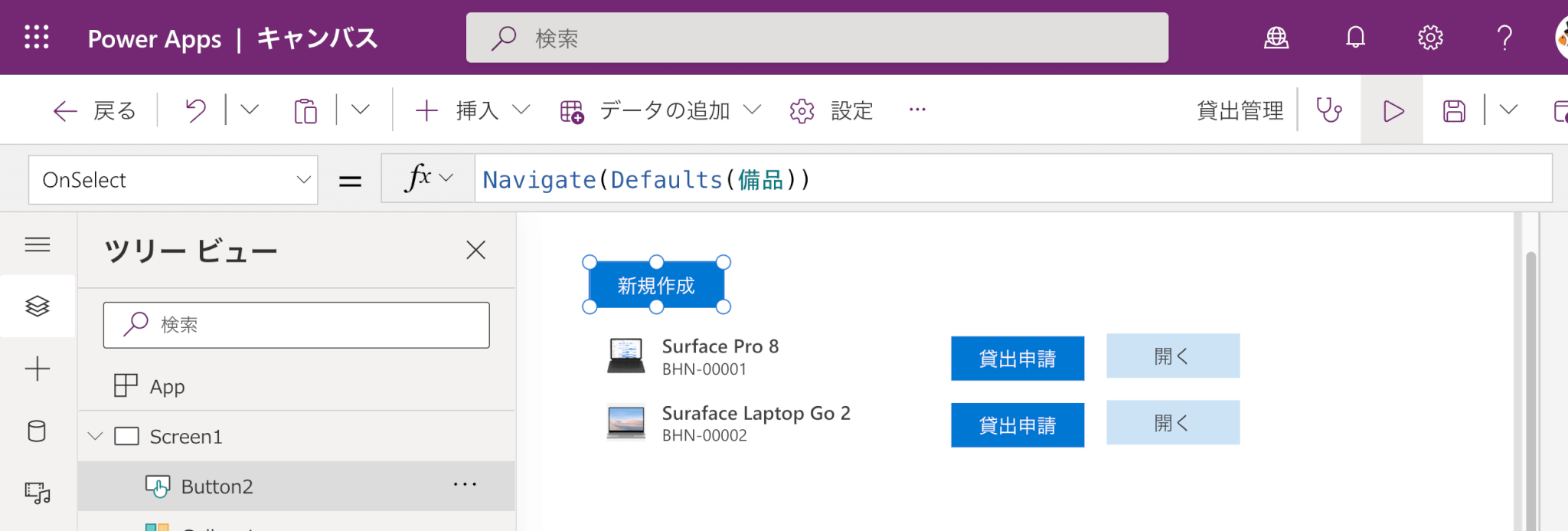
新規レコードを作成する
カスタムページから新規レコードを作成する
Navigate(Defaults(データソース名))
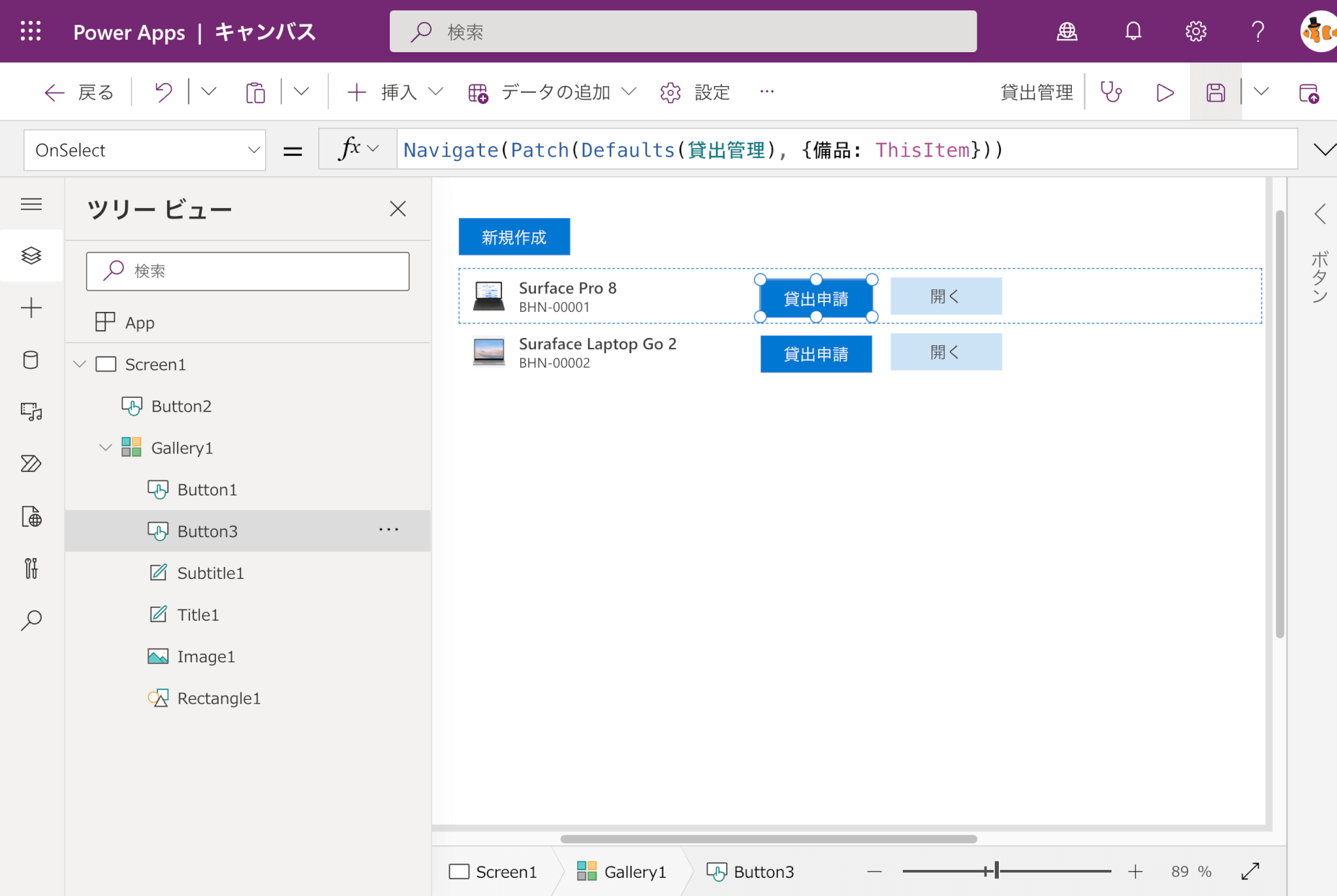
新規レコード作成時に情報を引き継いで作成する
カスタムページから情報を引き継いで新規レコードを作成する
Navigate(
Patch(Defaults(
データソース名), {列名: 引き継がせたいデータ}
)
)
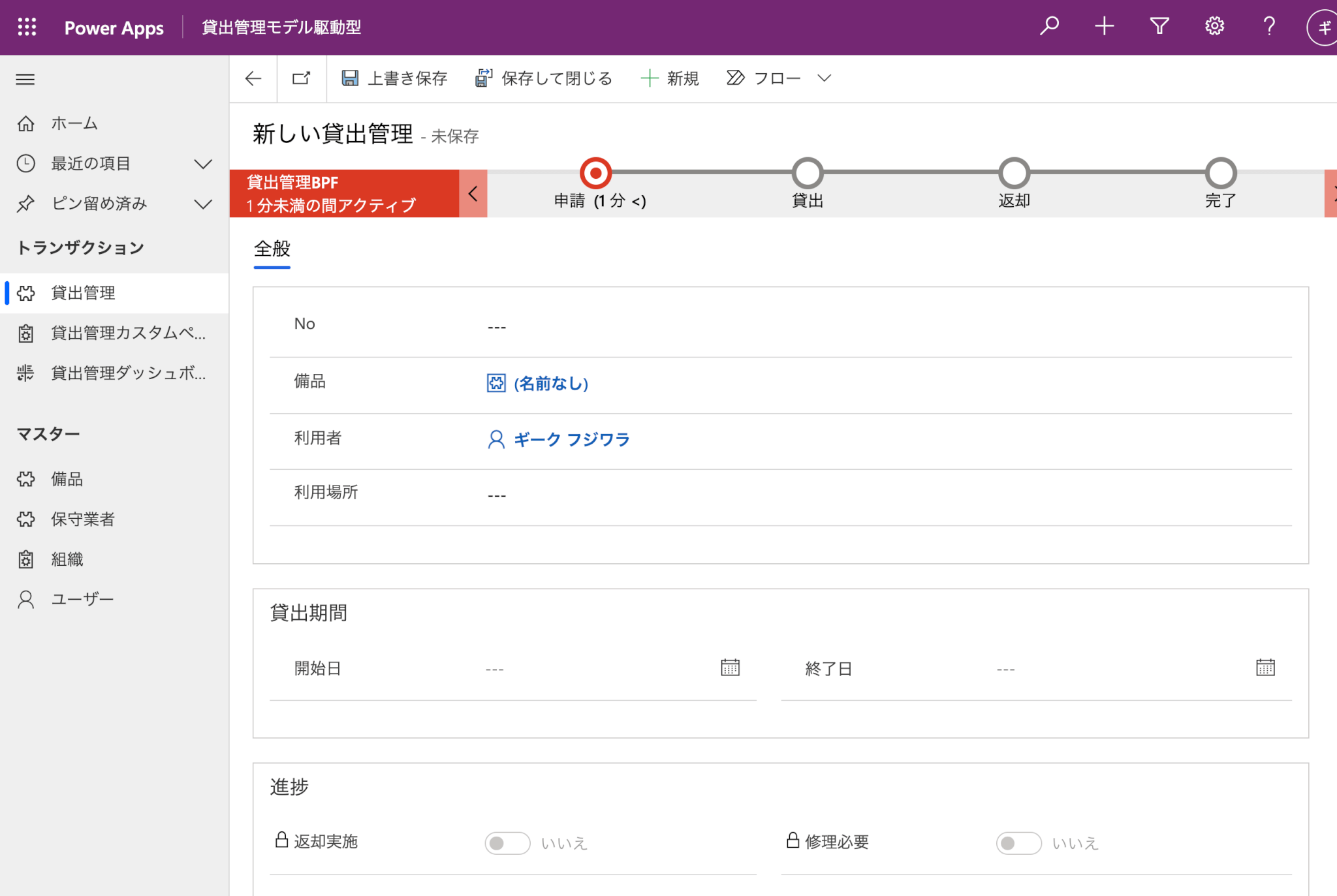
実際にクリックしてみると以下のように情報が引き継がれます。
MEMO
レコードを保存すると名称も登録されます。

参考情報
Microsoft のDocsには以下のように記述があります。
参考
Microsoft ドキュメントhttps://docs.microsoft.com/
以上、ご参考になれば幸いです。




