Warning: Undefined variable $sc_blogcard in /home/wp592544/geekfujiwara.com/public_html/wp-content/themes/sango-theme-child/functions.php on line 128
Warning: Undefined variable $sc_blogcard in /home/wp592544/geekfujiwara.com/public_html/wp-content/themes/sango-theme-child/functions.php on line 128
Power Apps モデル駆動型アプリや同じプラットフォームで動いているDynamics 365 Customer Engagament のフォーム上のタブの表示/非表示を切り替える JavaScript での開発方法を紹介いたします。
ビジネスルールでできそうでできないんですよね。
多くの情報を取り扱う場合、ビジネスルールで一個一個定義するのは非常に大変ですしメンテナンス性も低いため、JavaScript のコードを少しだけ書いて開発することをお勧めします。
MEMO
今回は、オプションセット(True/false) を元にして選択した値によってタブの表示/非表示時を切り替える方法を紹介いたします。目次
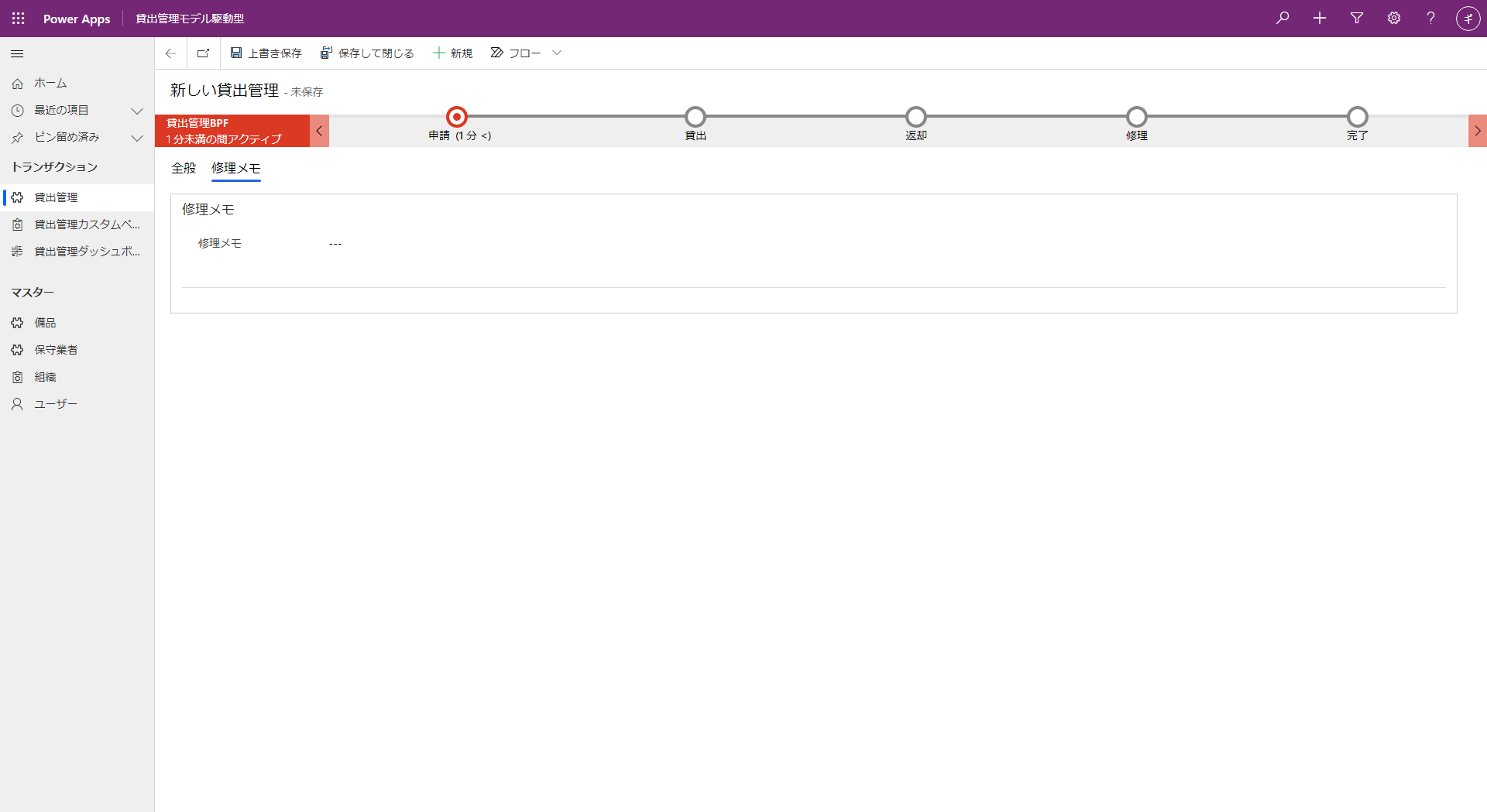
完成系のイメージ
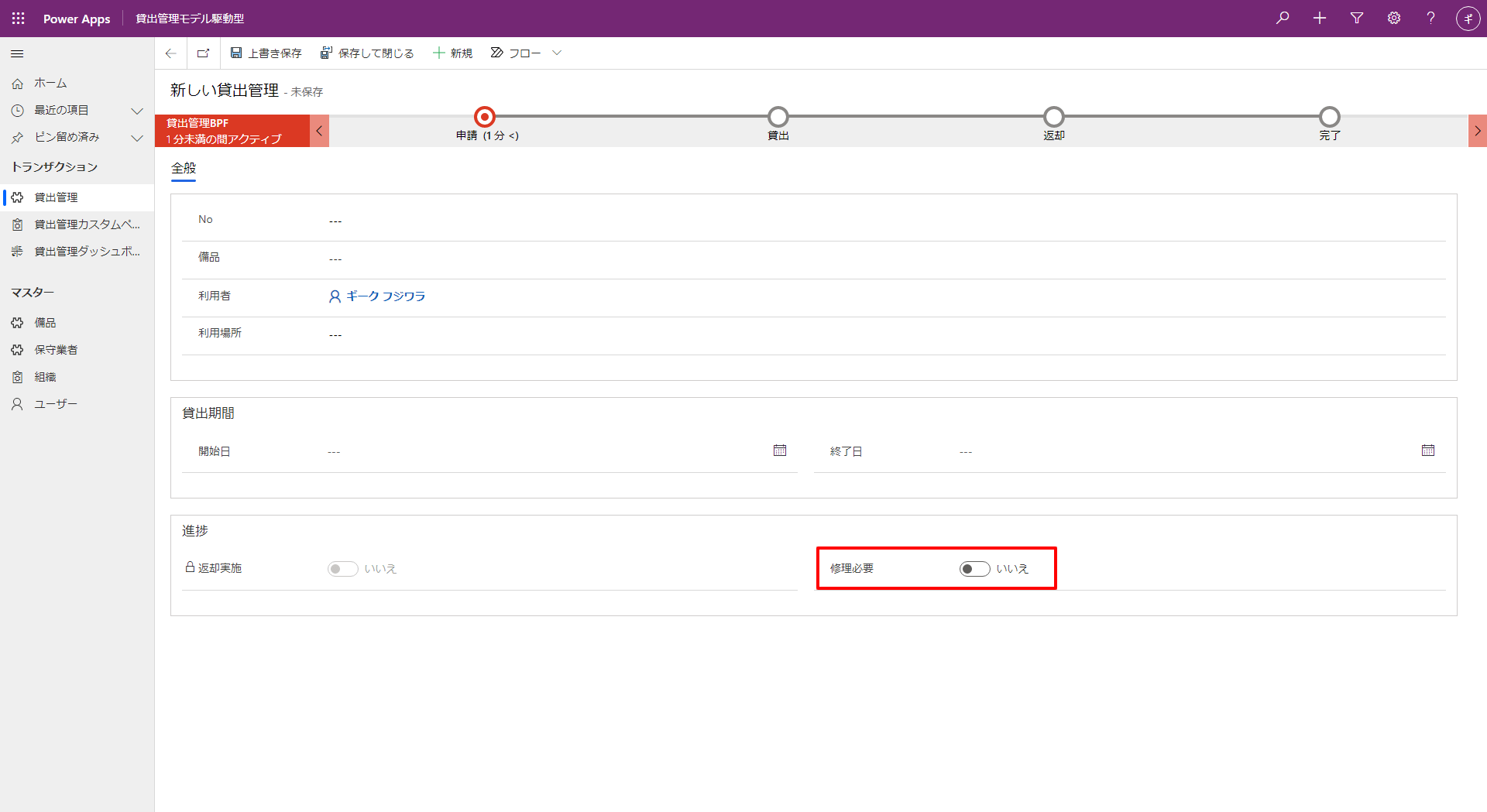
選択肢(True/false)に応じてタブが切り替わるようにしています。
MEMO
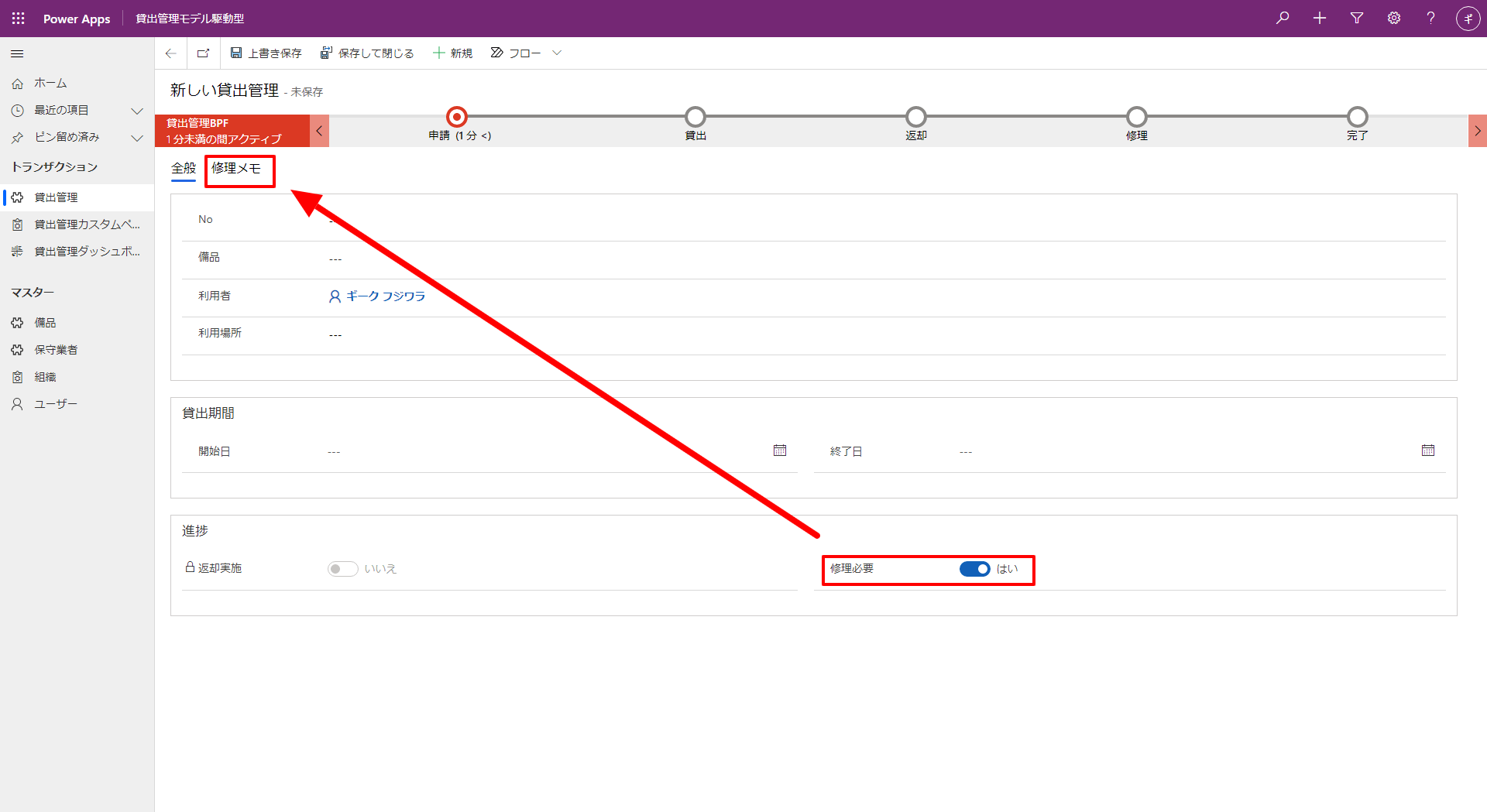
修理が必要と判断されたら、修理用のメモを入力するタブを表示するようにしています。修理必要を「はい」にしてみます。

すると、これまでなかった「修理メモ」タブが出現します。

実際に修理メモタブを開いてみるとこんな感じです。

開発手順
ソースコードの作成
JavaScriptで以下のように記述してファイルを作成します。ファイル拡張子はjsとします。(例:hidetab1.js)
JavaScript
function hideTab(executionContext) {
formContext = executionContext.getFormContext();
var option = FormContext.getAttribute("bih_shuuri").getValue();
if ( option == 0) {
FormContext.ui.tabs.get("repair_tab").setVisible(false);
} else if (option == 1) {
FormContext.ui.tabs.get("repair_tab").setVisible(true);
}
}
MEMO
コード中の以下の記述は環境によって変更してください。- “bih_shuuri” は選択肢のコントロールの論理名です。
- “repair_tab” はタブの論理名です。(2か所あります。「いいえ=0」の時は「false」で非表示に、「はい=1」のときは「true」で表示にしています。)
Maker ポータル
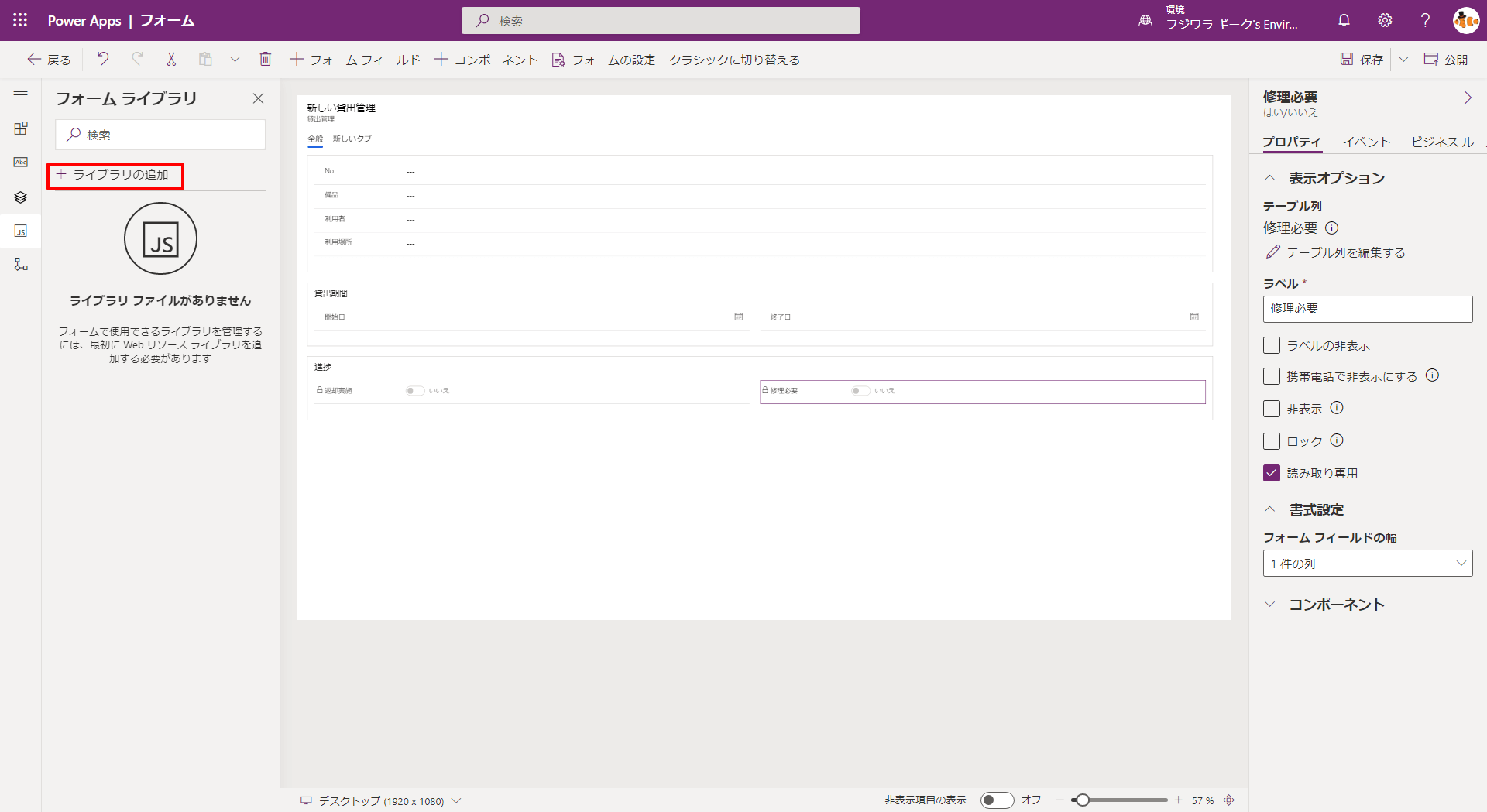
Maker ポータルのフォーム作成画面に移動し、Webリソースとしてフォームライブラリから登録します。

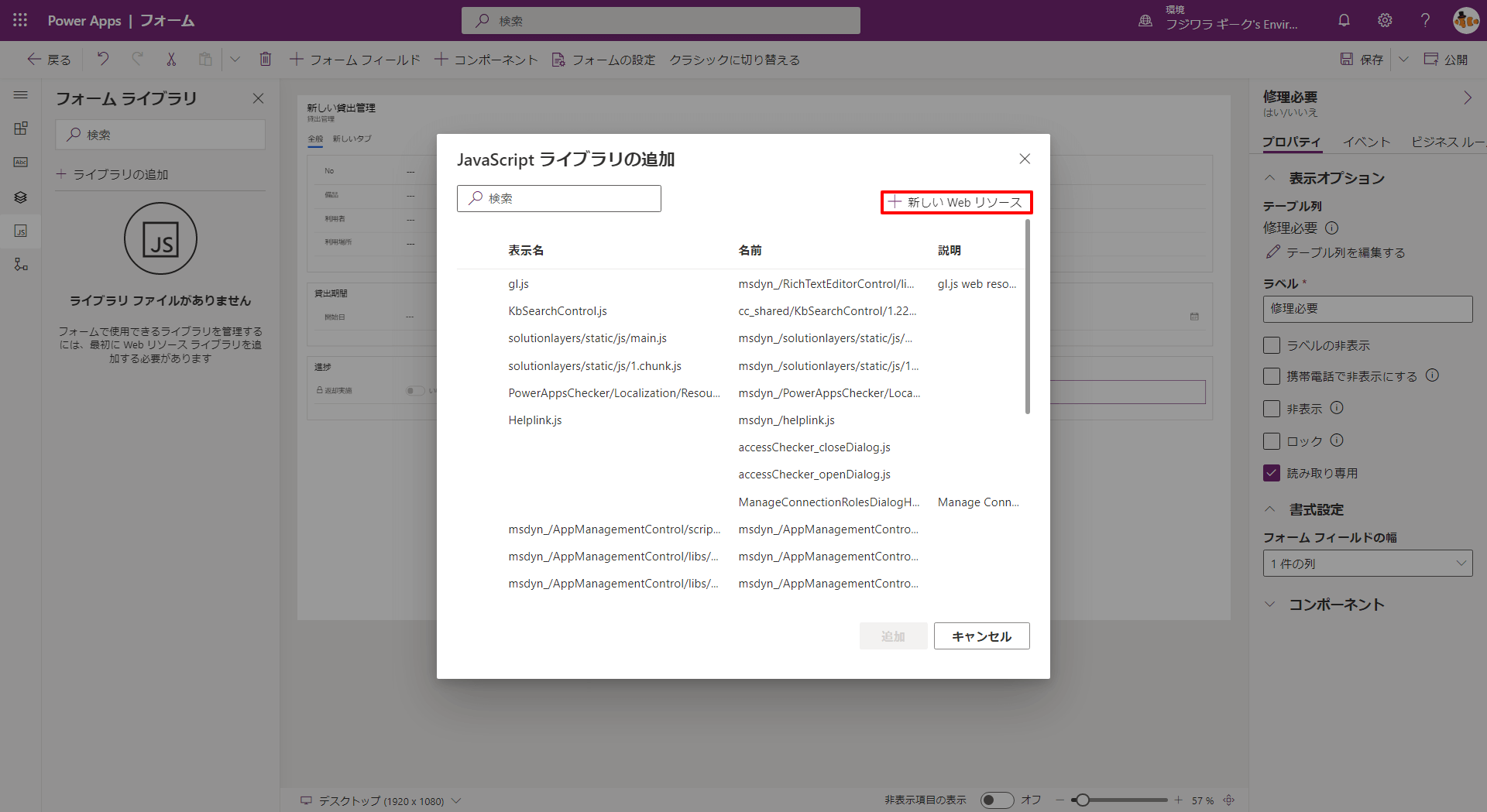
新しいWebリソースをクリックします。

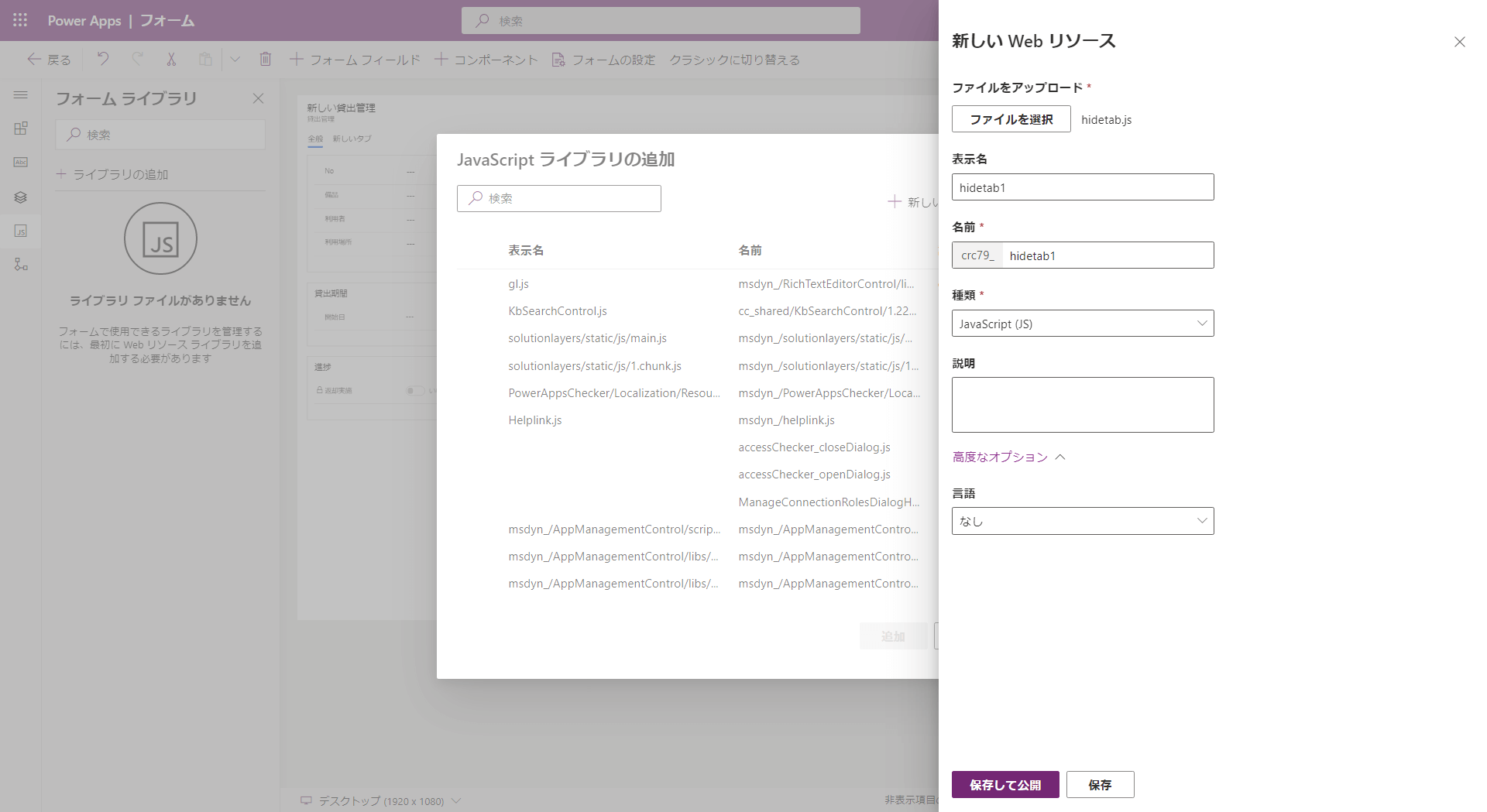
ファイルを選択してアップロードします。

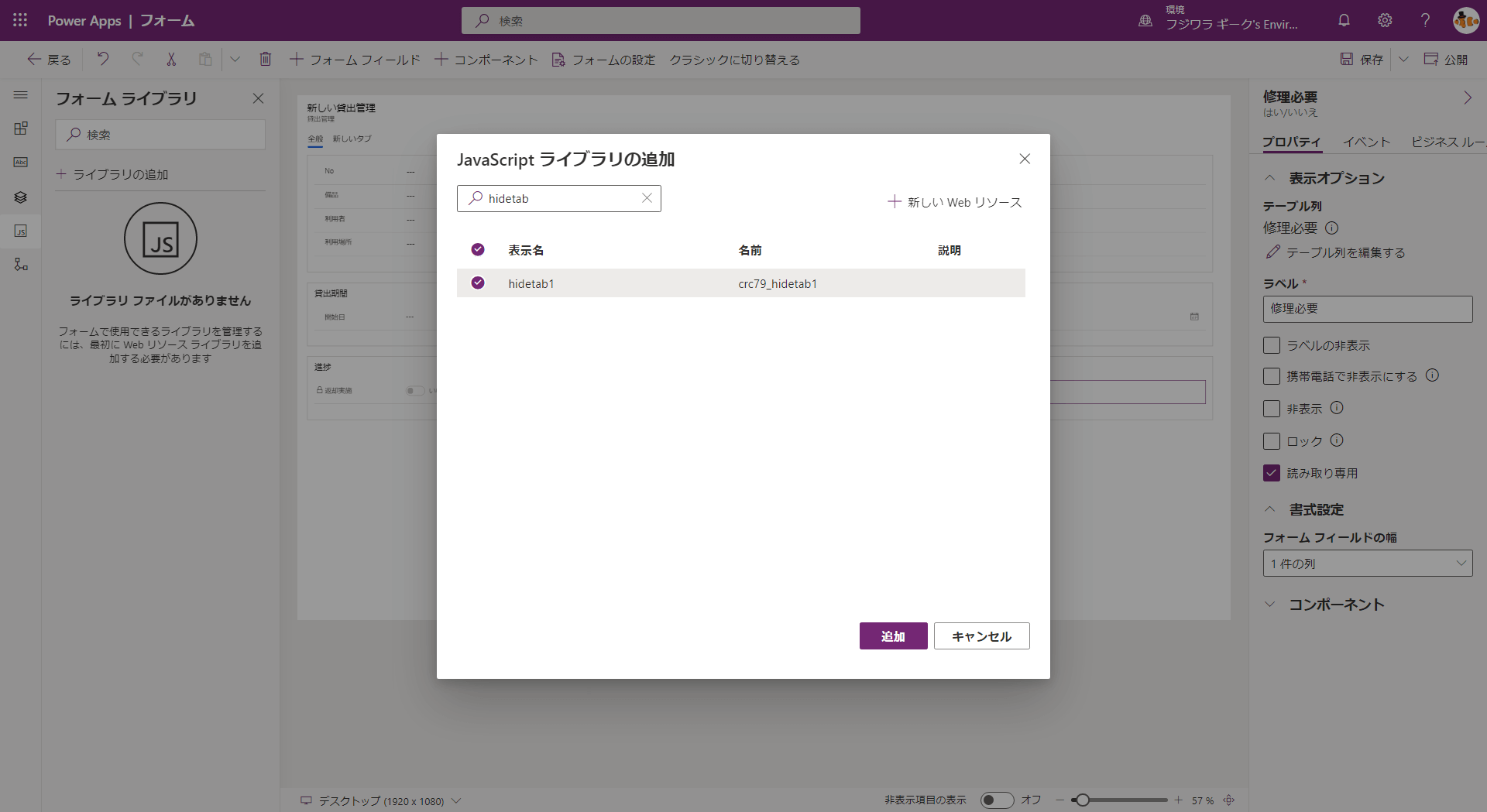
アップロードしたら、検索して追加します。

JavaScriptの関数をフォームに適用する
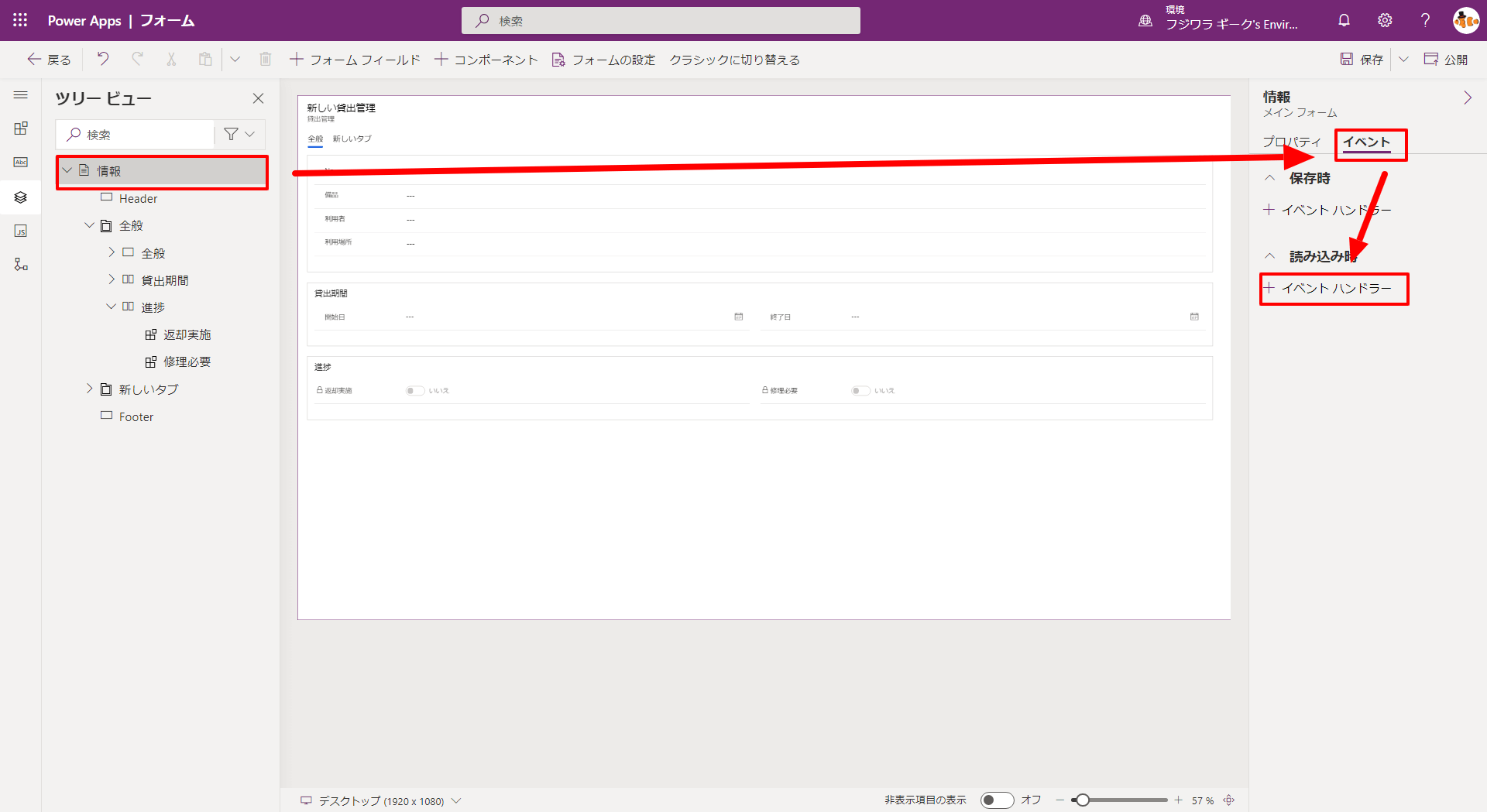
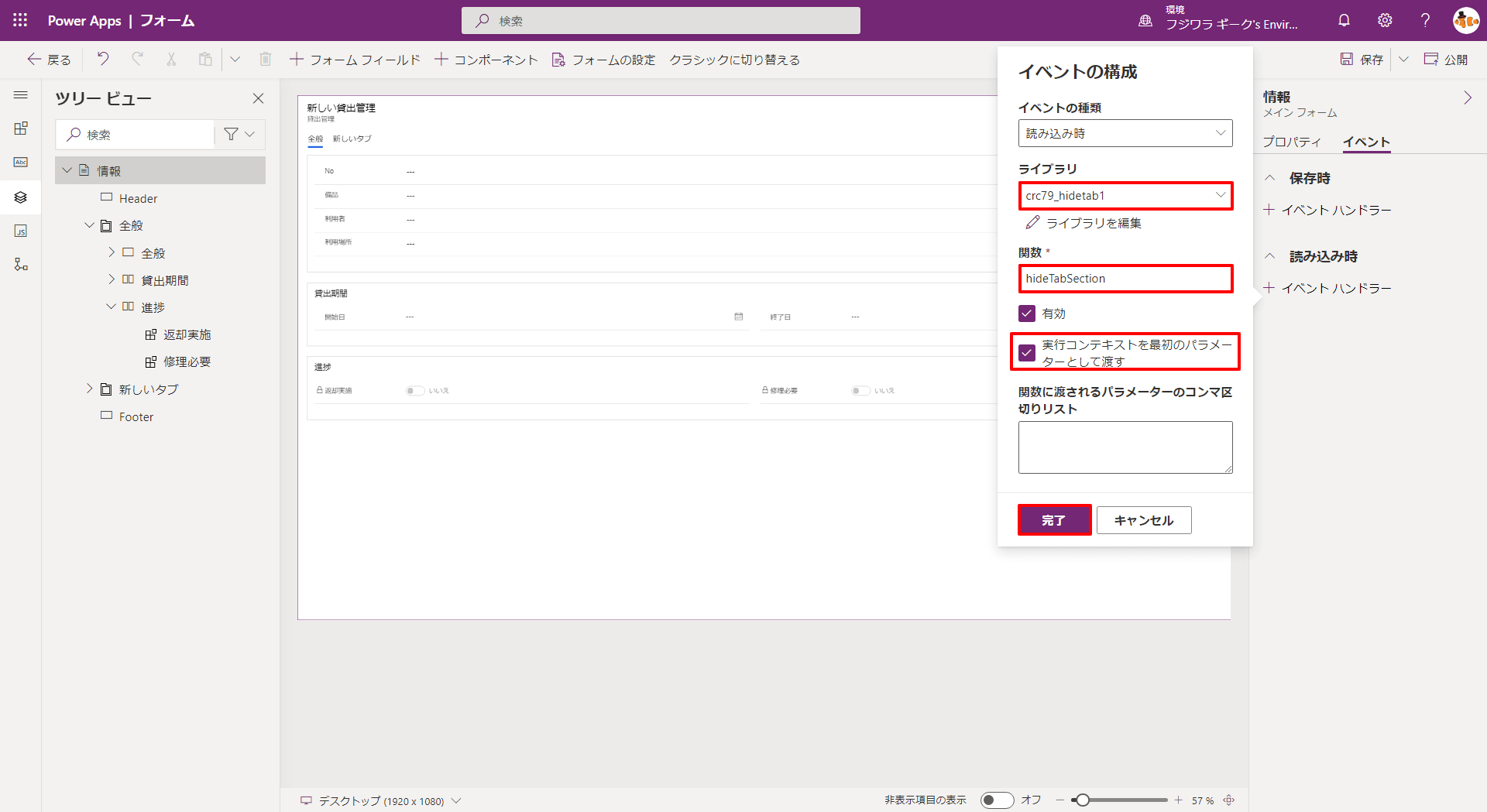
ツリービューにてフォームを選択し、フォーム読み込み時に実行するように関数をイベントに割当ます。

関数名は以下の通りです。
JavaScript
hideTabこの関数を参考に以下のように設定します。

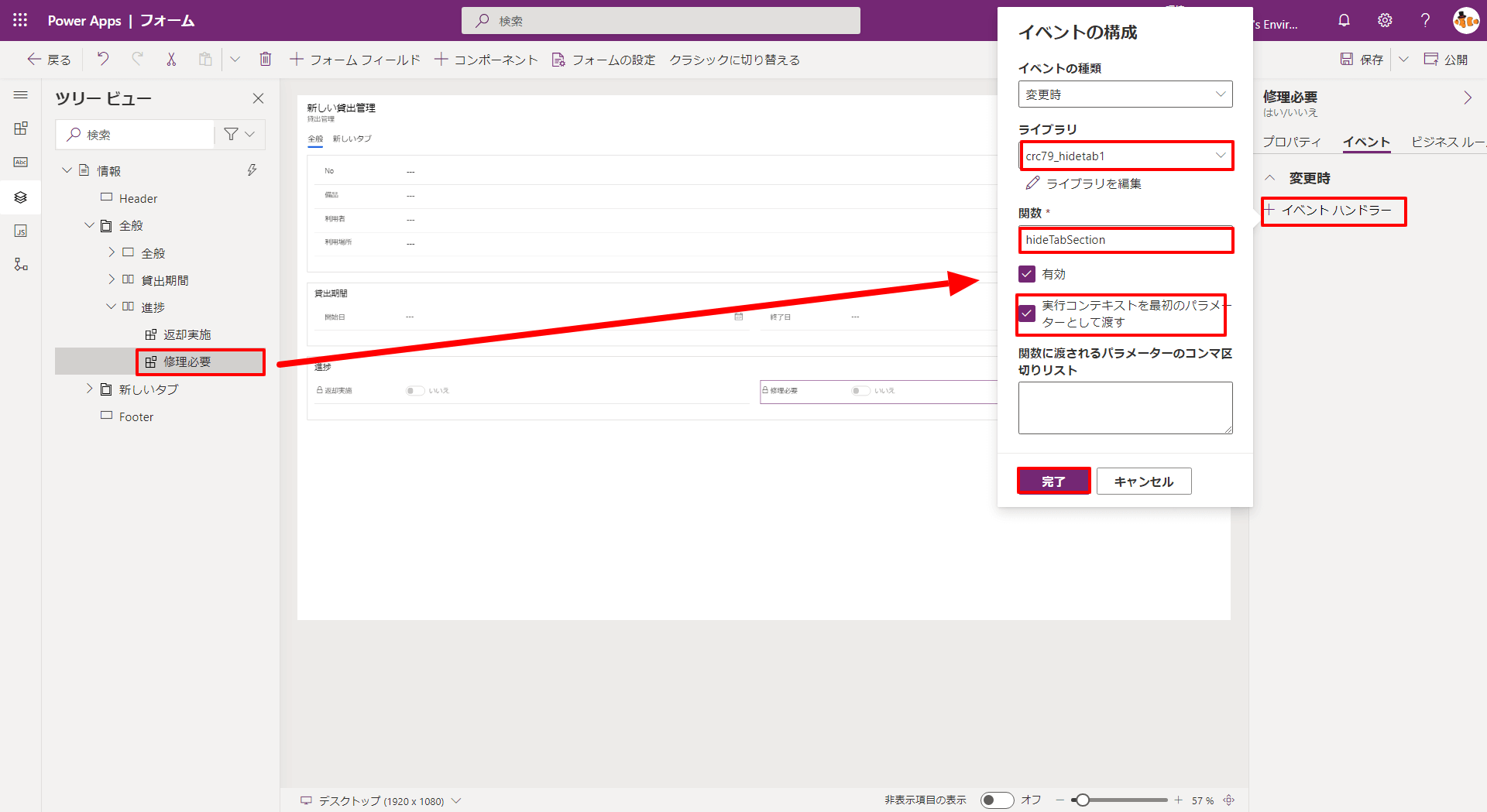
同様に、コントロールの変更イベントにも割り当てます。

ご参考になれば幸いです。
こちらもどうぞ

Power Apps モデル駆動型アプリ 基本的な開発の仕方
最近、キャンバスアプリの作成にも慣れてきた方から、より業務ライクなシステム要件にも対応できるアプリを作成したい!という要…
Recent Posts