どうもこんにちはギークです。
簡単にフォームから画像データをSharePoint イメージ列に対して登録ができるようになりましたのでご紹介致します。
キャンバスアプリのフォームを利用することで簡単に画像の登録ができます。
 Power Apps & SharePointでの複数条件の検索方法 (Filter 関数)
Power Apps & SharePointでの複数条件の検索方法 (Filter 関数)
目次
作成方法
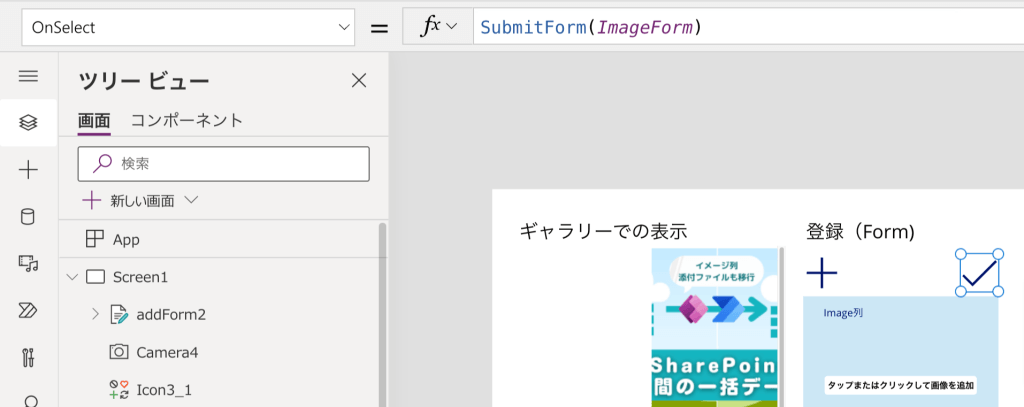
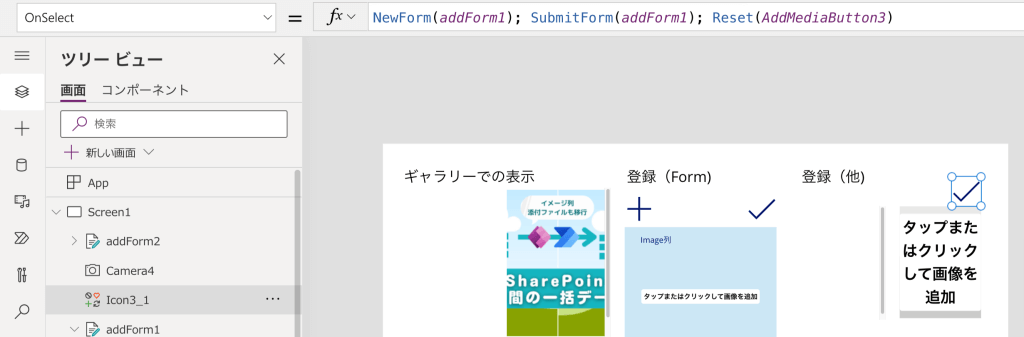
キャンバスアプリにフォームを配置します。

フォームからの登録
フォームからの登録はそのままファイルをアップロードする形式に対応しています。もしモバイルであればカメラを起動するかどうかを選択する事ができます。
こちらはパソコンでの表示を行っていますので、クリックするとフォルダー画面に移ります。
画像をアップロードした後、以下の関数をOnSelect プロパティを持つコントロールに設定して、画像をアップロードしたフォームを指定します。
Power Fx
SubmitForm(フォーム)
こちらで登録を行うことができます。
その他のコントロールからSharePoint への画像登録の対応状況
現在SharePoint の画像列に登録を行うには、現在フォームからの登録に対応しております。
もし、フォーム以外のカメラコントロールや画像の追加コントロールから追加を行う場合はフォームを経由して登録させると簡単に登録させることができます。
画像の追加コントロールにアップロードした画像をSharePointに追加
Power Fx
NewForm(フォームコントロール); SubmitForm(フォームコントロール); Reset(画像の追加コントロール)画像の追加コントロールのグループに含まれる画像コントロールをフォームのUpdate に指定します。

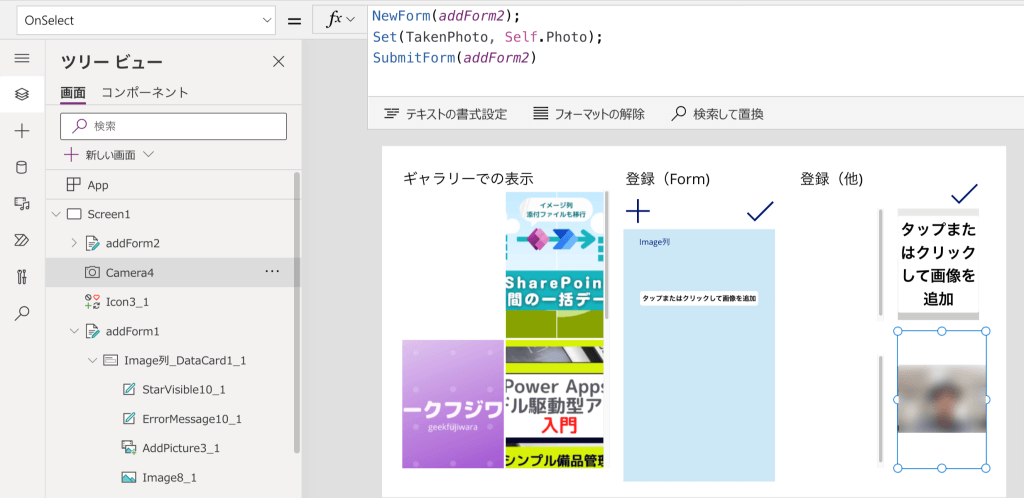
カメラコントロールにアップロードした画像をSharePoint に追加
Power Fx
NewForm(フォームコントロール);
Set(変数, Self.Photo);
SubmitForm(フォームコントロール)変数をフォームコントロールのUpdateプロパティに指定します。

YouTubeでの紹介
YouTube でも順を追ったやり方を紹介しております。
ギャラリーコントロールで一覧表示されている画像を直接変更するという方法も実現できます。
以上、ご参考になれば幸いです。
関連記事
Recent Posts