Microsoft 365のライセンスの中で利用できるデータソースとして、Excel 、SharePoint が人気かと思います。
しかしながら、パフォーマンス、レコード件数、委任の問題などから、他のデータソースを利用したほうが良いか?といった考えにすぐに行きつきます。
特に作りたいもののハードルが高かったり、多くのデータをためたい、検索しやすいアプリを作りたい時などです。
そういったときにMicrosoft 365 のライセンスの範囲内で利用できるデータソースとしておすすめなのがDataverse for Teams です。
こちらを用いたPower Apps キャンバスアプリの作成方法、またレスポンシブデザインのキャンバスアプリの作成方法についてご紹介いたします。
Dataverse for Teams のアプリは、Teams に依存します。埋め込む対象のチームを作成します。
Teams デスクトップアプリまたはWebアプリにて、Power Apps アプリを検索してメニューに追加します。
Teams アプリ内にあるPower Apps スタジオにて新しくPower Apps キャンバスアプリを作成します。
キャンバスアプリのコンテナー機能にて、Teamsの画面サイズが変わっても問題なく表示できるようにレスポンシブデザインのサイトを作成します。
作成が完了したら、公開とTeams タブへの埋め込みを行い、動作テストを行います。
目次
作成手順
Teamsにてチームを作成
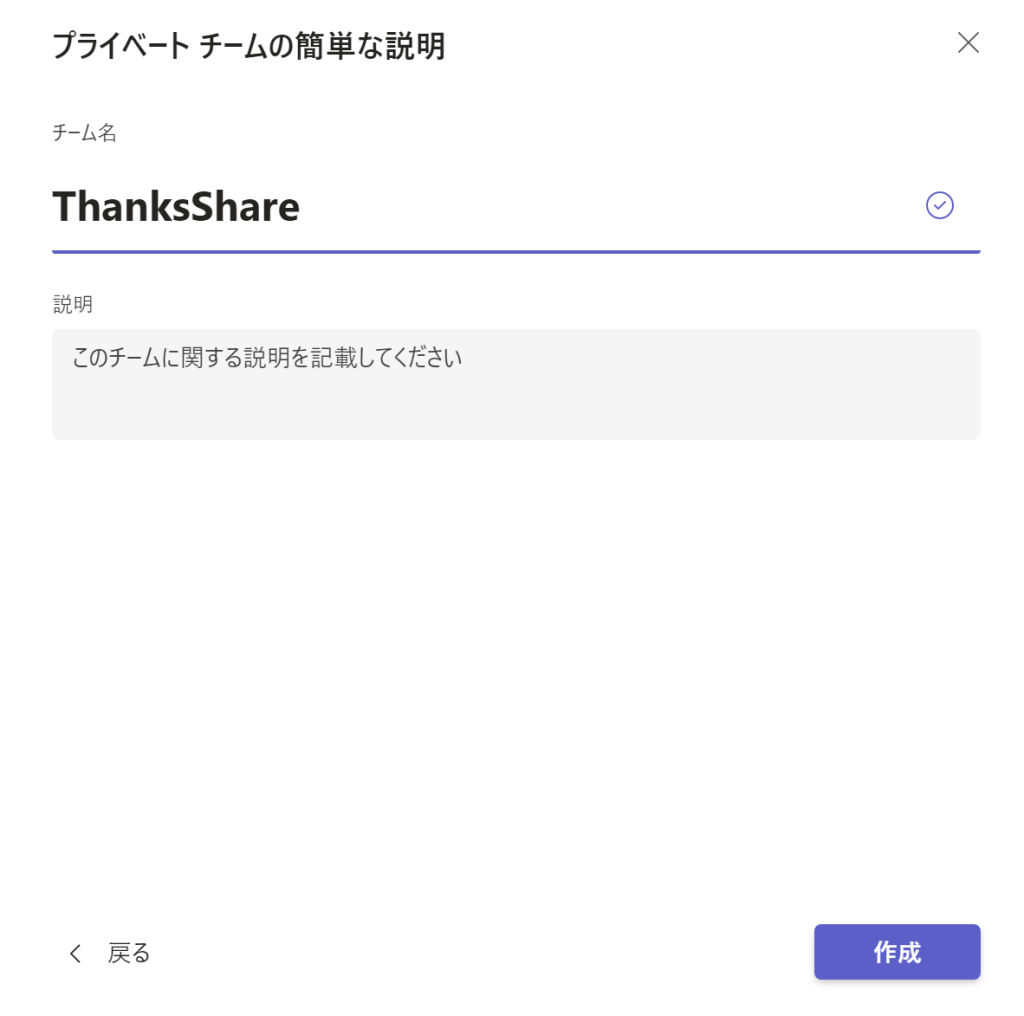
最初にテスト用のチームを作成します。

チームは今回、ThanksShareという名称にします。

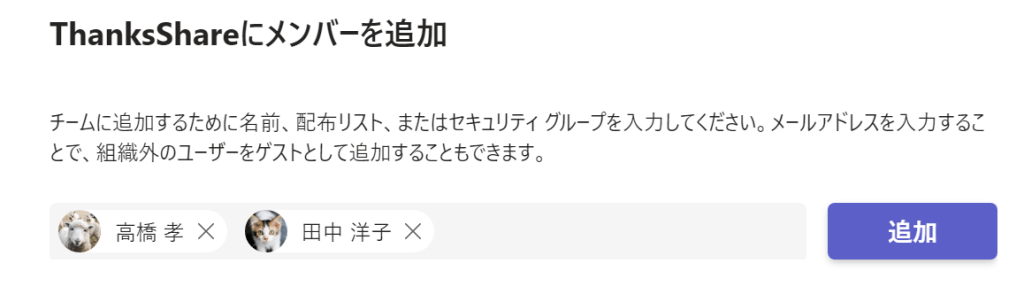
必要に応じてメンバーを追加します。今回は。2名を追加します。

Power Apps アプリのTeams チーム への追加
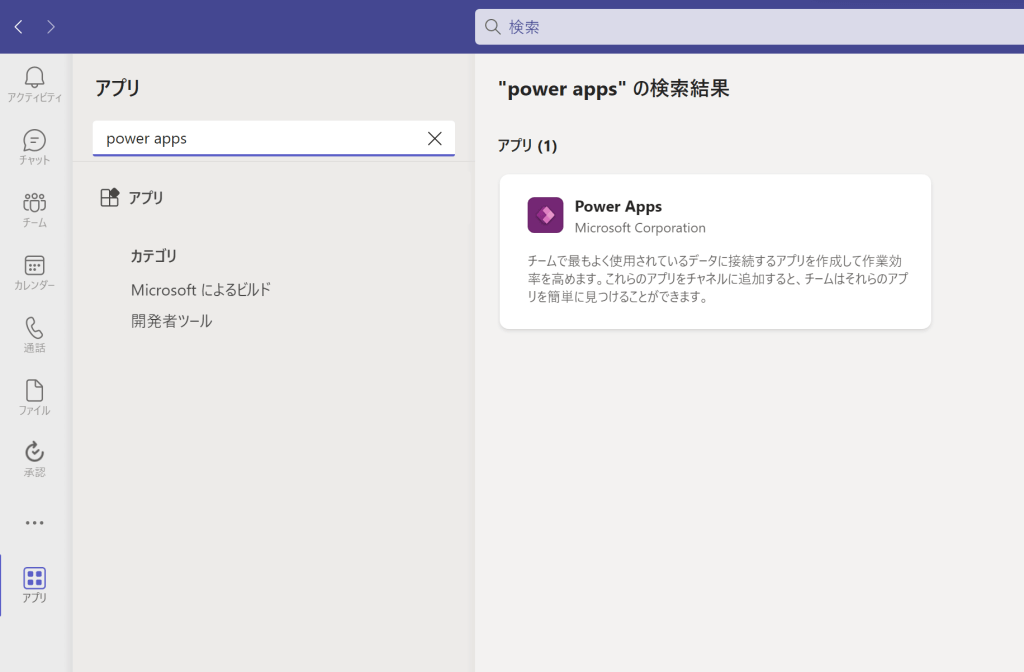
Teamsの左側のメニューからアプリを選択し、Power Apps と検索します。

もしインストールされていなければ追加を、追加されていれば開くと表示されます。いずれにしてもこちらから開いていきます。

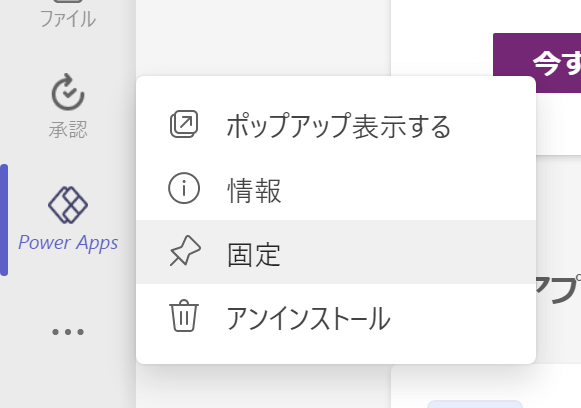
左のメニューにPower Apps が表示されます。表示されたら右クリックをして固定しておき、次から左のメニューから簡単に起動できるようにしておくといいでしょう。

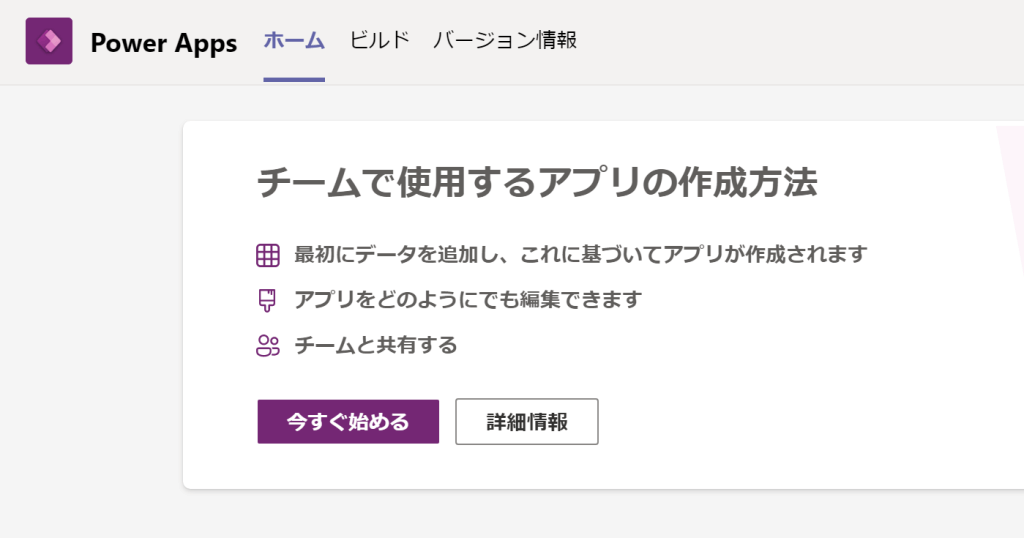
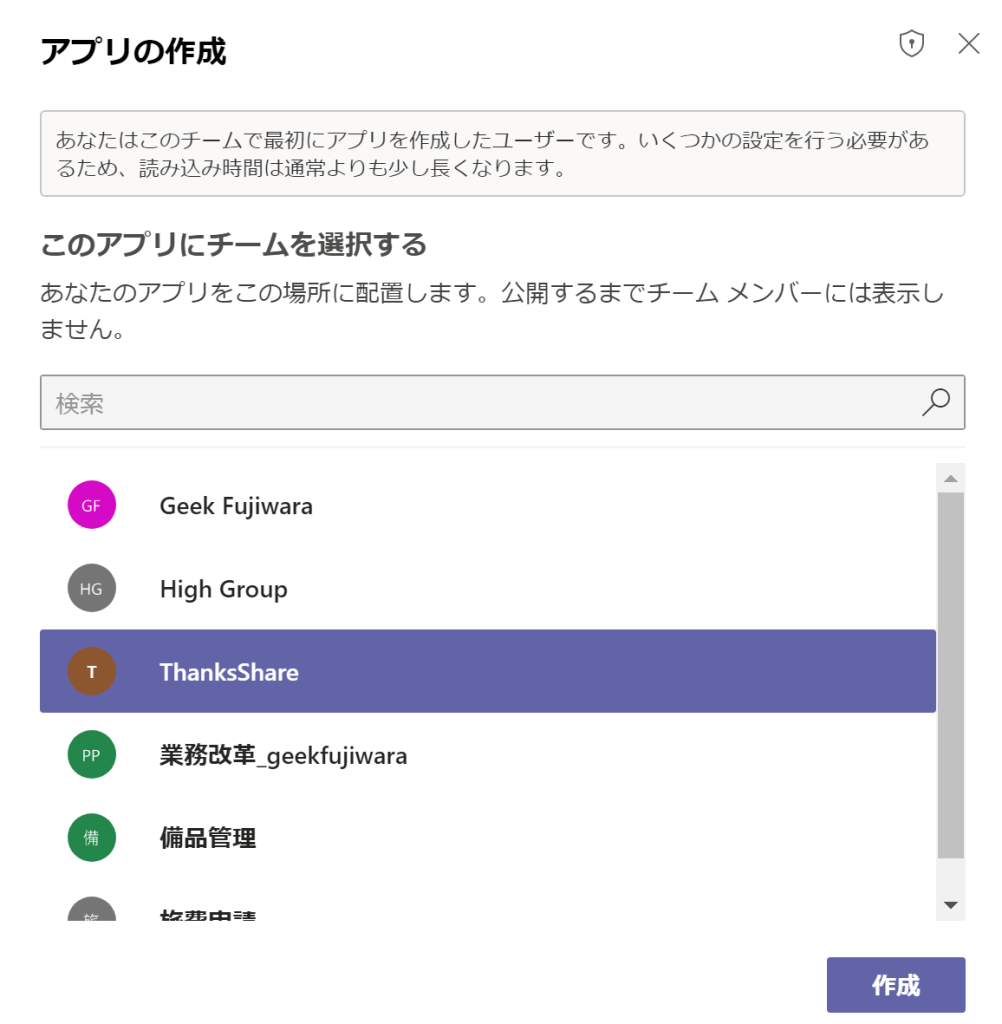
「今すぐ始める」を選択します。

先ほど作成したチーム「ThanksShare」を選択します。

数秒かと思いますが、少し待つと通知が来てチームに追加されます。

Power Apps キャンバスアプリの作成
アプリの起動
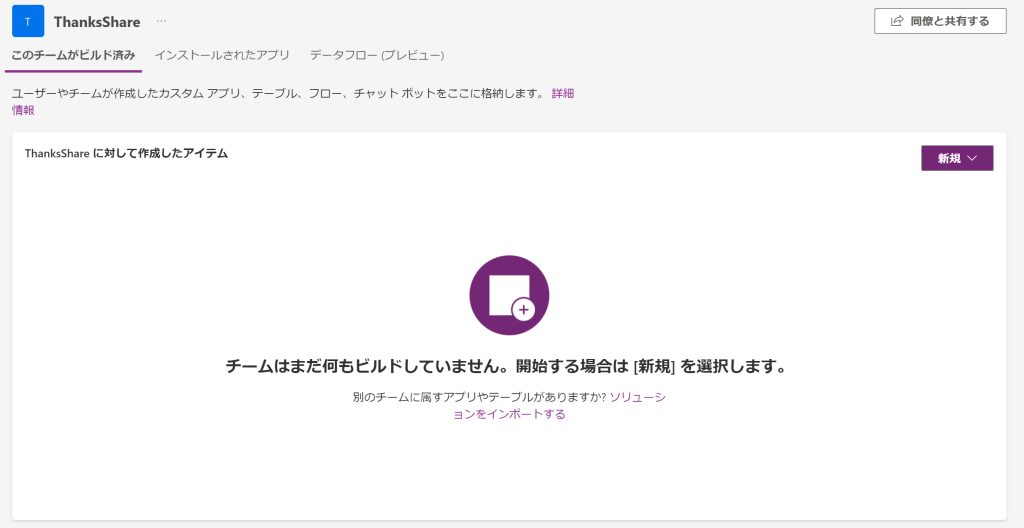
自動生成されたDataverse for Teams を開きます。ビルドのタブを開きます。

初期状態ではチームに紐づいているだけで何も作成されていないことがわかります。

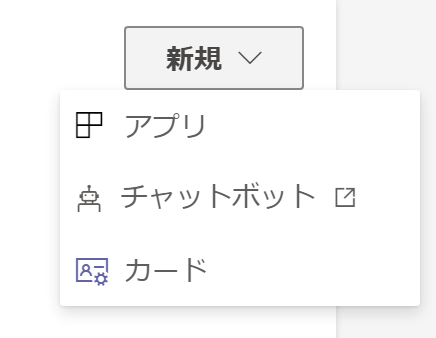
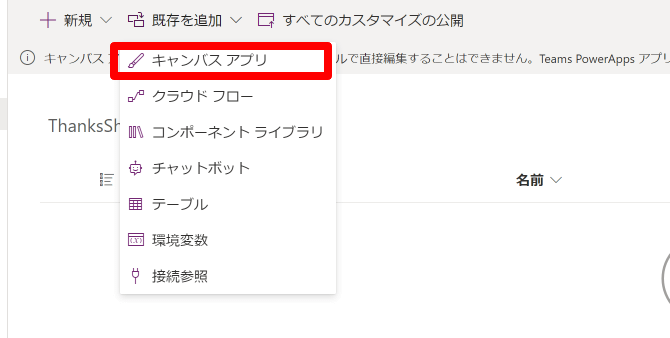
右の紫色の新規ボタンかをクリックしてみると、様々なリソースを作成できることがわかります。
- アプリ: Power Apps キャンバスアプリです。モデル駆動形アプリは作成することができません。
- チャットボット: Power Virtual Agents です。
- カード: Power Apps で作成することのできるBot用のカードです。

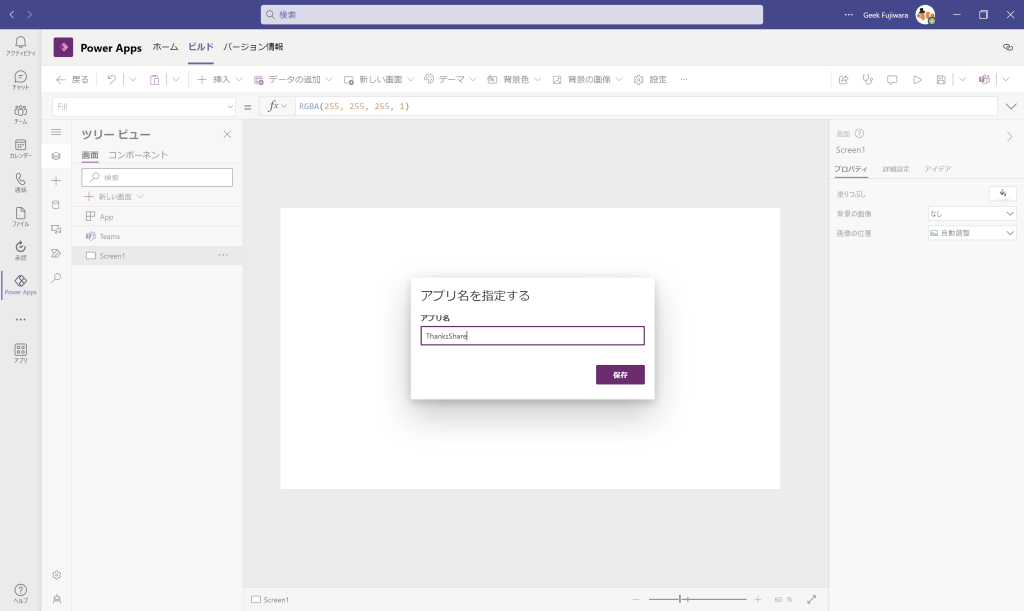
アプリ名称の決定
Dataverse for Teams では、このタイミングでアプリの名前をつけます。

一度Dataverse for Teams がDataverse のソリューションにて、どのように構成されているのかを確認してみようと思います。
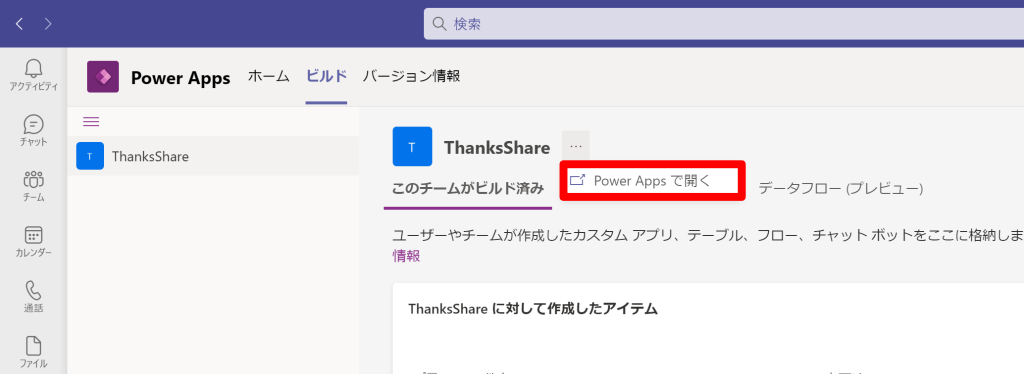
以下のビルドタブ直下のアプリ名の右に配置されている三点リーダー「・・・」をクリックするとソリューションを確認することができます。

以下では上記の手順で開いたソリューションを確認してみます。
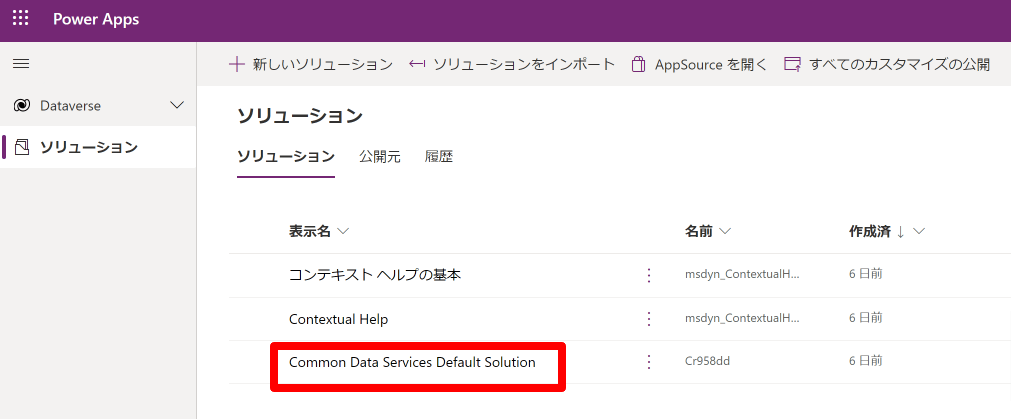
CDS Default ソリューションを開く
既定ではデフォルトのソリューション(Common Data Services Default Solution)の中に入っています。

こちらを開くと先ほど作成したPower Apps のアプリが入っていることがわかります。
デフォルトのソリューションの中に入っている状態で開発をすすめるとソリューションを利用した移行作業が難しくなるため、オリジナルのソリューションを作成しておきます。
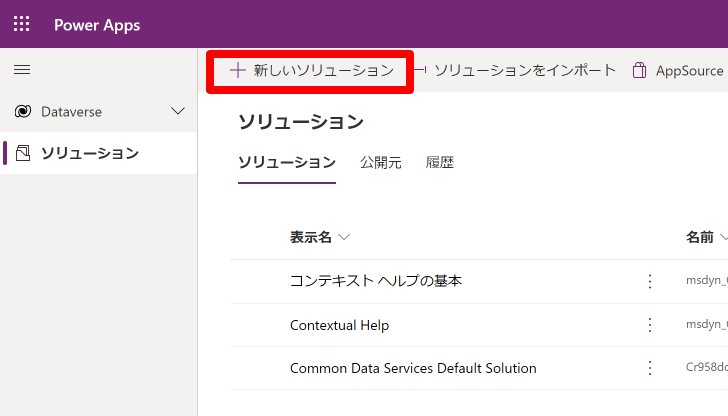
ソリューション作成
ひとつ上の階層に戻り、ソリューションを作成します。

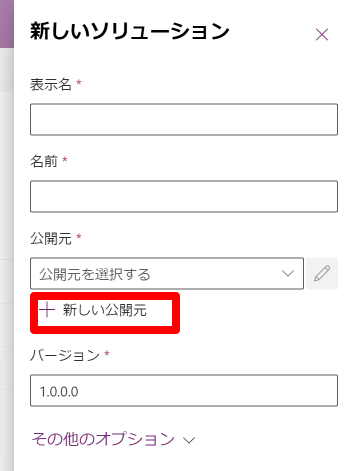
公開元でアプリが識別できるような名称をつけるといいでしょう。
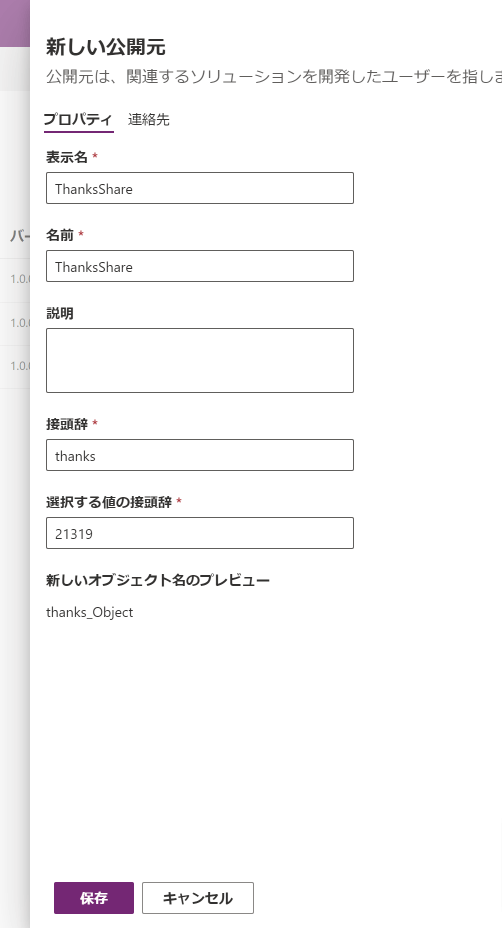
ここではThanksShareという名称の公開元を新規に作成しておきます。

その他の入力は以下のようにします。

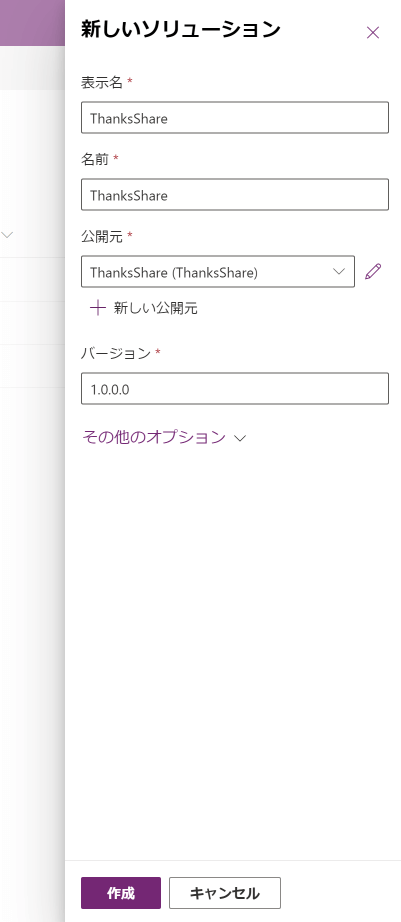
公開元の作成が終わったら、ソリューションに名前をつけて保存します。

既存アプリの追加
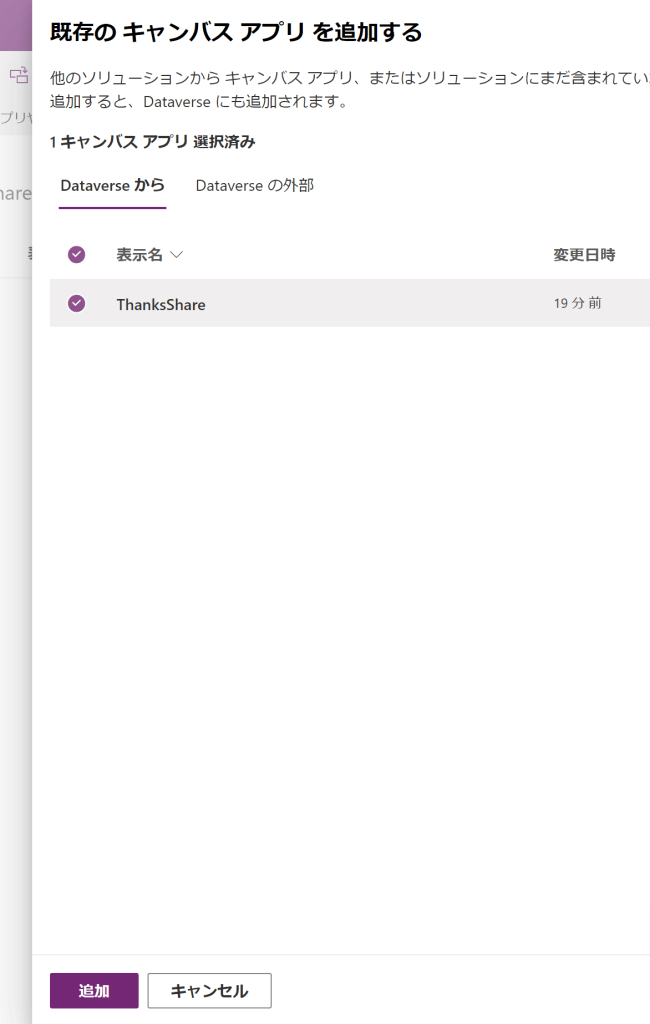
先ほど作成したThanksShareアプリをソリューションに追加します。

ThanksShare アプリを選択して追加します。

こちらの画面からでは、編集ができないようになっています。あくまでTeamsを開く必要があります。
Teamsのデスクトップアプリ内にてキャンバスアプリを作成しても良いですが、Teams はメッセージの通知などが来ることがあり、そのたびに開発画面を閉じないといけなくなってしまいますのでブラウザで実行すると良いでしょう。
その方法をご紹介します。
ランチャーからWeb アプリとしてTeamsを開く
Webアプリ版のTeamsでもPower Apps の開発が可能
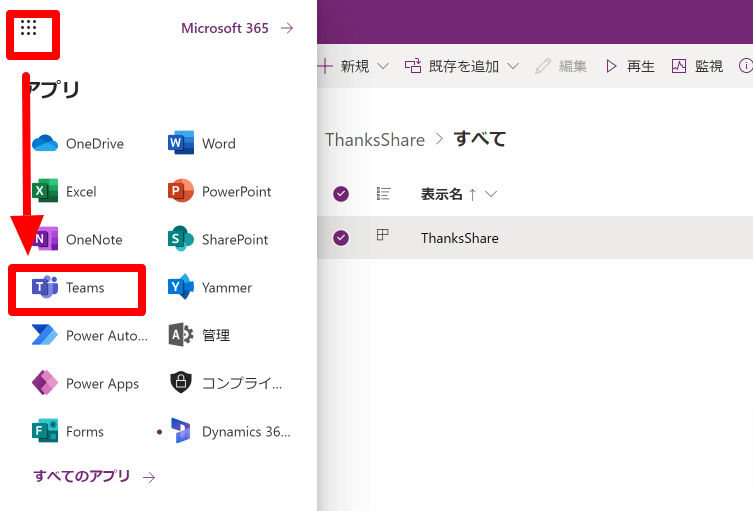
実は、デスクトップアプリである必要はなく、Webアプリ版でも開発が可能です。ランチャーからTeamsを開きます。

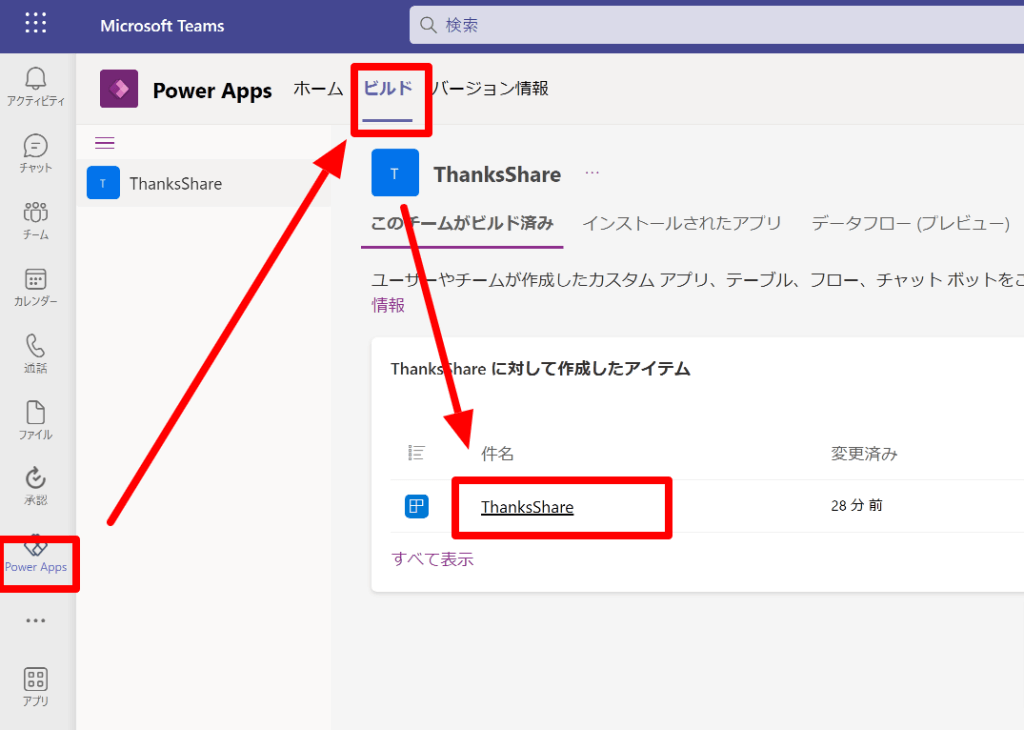
同じように左側のタブから先ほどピン留めしたPower Apps アプリを開きます。
もしピン留めしていなかった場合、アプリから検索して追加してください。
アプリはビルドタブに入っています。

初めてのアプリを起動することができました。

Teamsのコンテキストを取得
最初にDataverse for Teams ならではのTeams のコンテキストを利用した開発を行っていこうと思います。実は埋め込まれているチャネルの情報等を取得することができます。
以下のコンテキストをParam関数で取得することができます。
- locale
- channelId
- channelType
- chatId
- groupId
- hostClientType
- subEntityId
- teamId
- teamType
- theme
- userTeamRole
Power Apps の Launch 関数と Param 関数 – Power Platform | Microsoft Learn
ここで、channelId、groupId を取得してみようと思います。
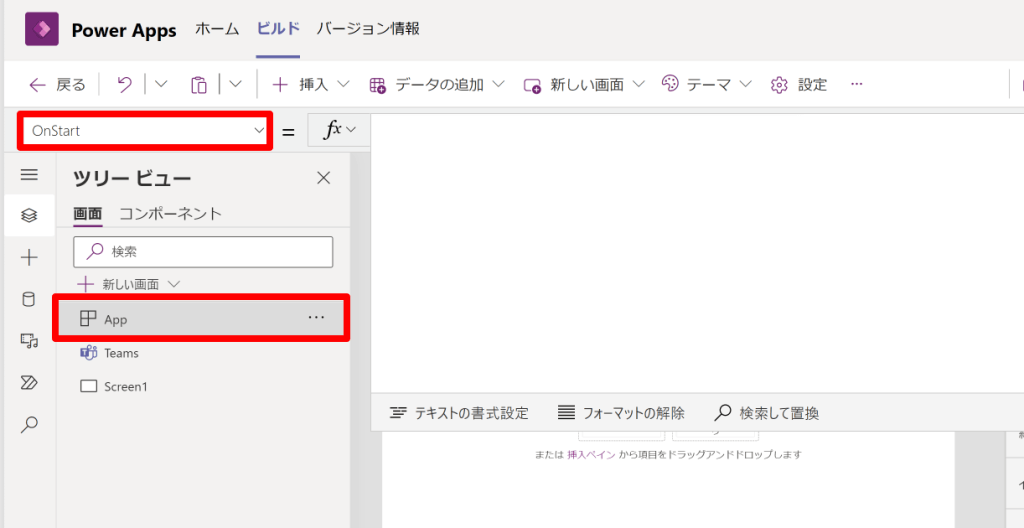
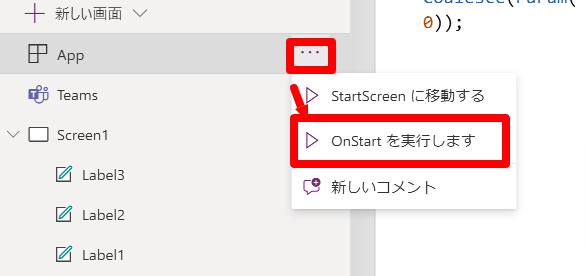
App.OnStartを開きます。

入力する関数は以下のとおりです。

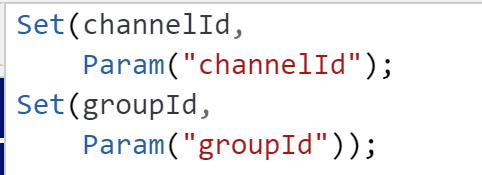
Set(channelId,
Param("channelId");
Set(groupId,
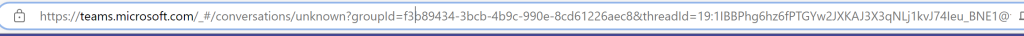
Param("groupId"));Power Apps 開発時はパラメータが何も入っていない(null)のが返ってきてしまうため、以下のように式を変更します。Group IDやChannel IDの値は、チャネルをウェブブラウザで開いた時のURLから取得できます。

Group ID は、groupId=の後から&までの値です。
Channel IDは、threadId=の後ろから&までの値です。
以下は取得した例です。
Set(channelId,
Coalesce(Param("channelId"), "19:1IBBPhg6hz6fPTGYw2JXKAJ3X3qNLj1kvJ74Ieu_BNE1@thread.tacv2");
Set(groupId,
Coalesce(Param("groupId"),"f3b89434-3bcb-4b9c-990e-8cd61226aec8"));初期値が指定できたら、App.OnStartを実行します。

開発画面でも同じように値を宣言しておきます。
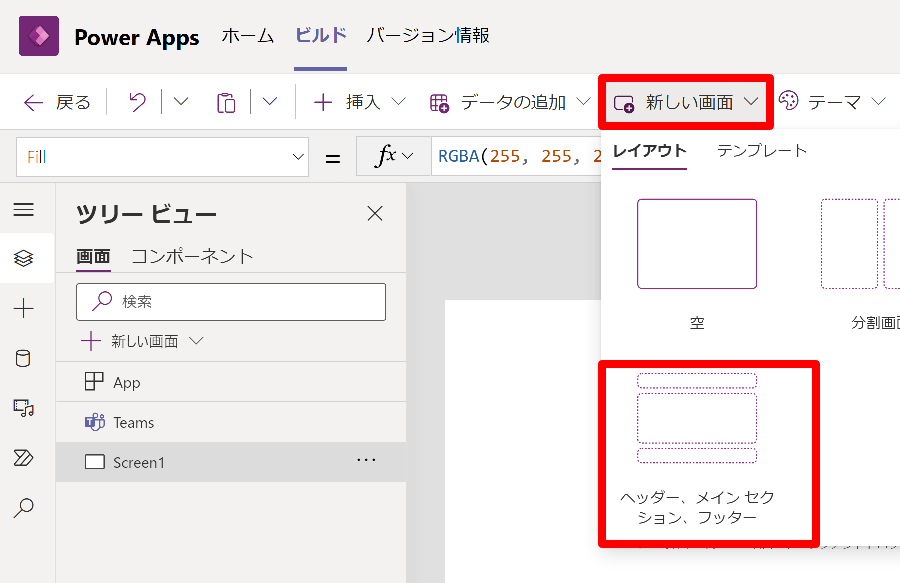
レイアウトからレスポンシブデザインの追加
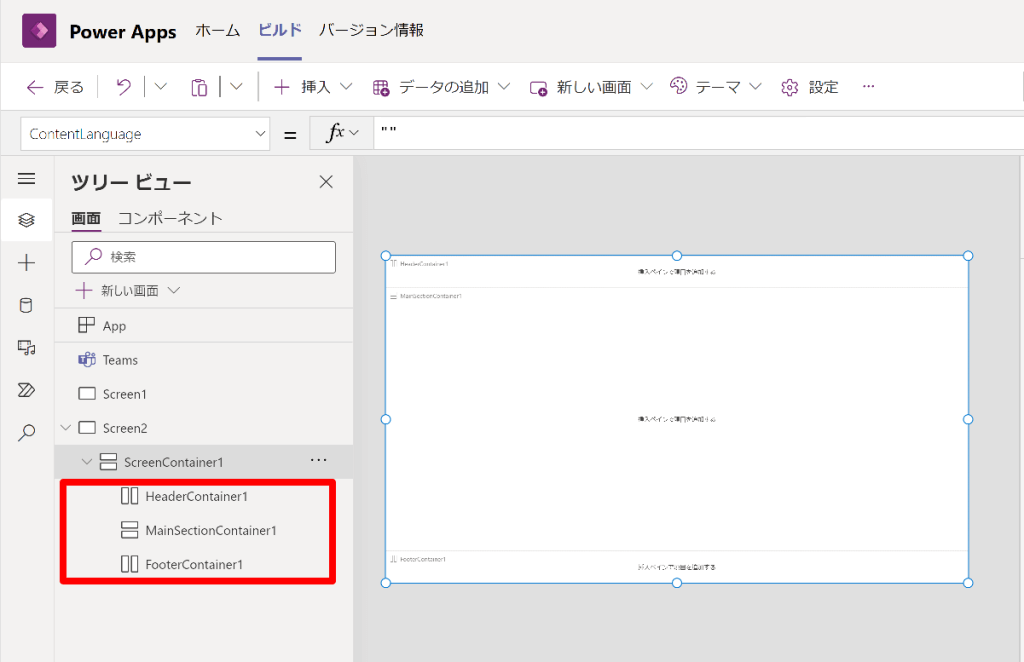
レイアウトを追加します。

コンテナが追加されたことがわかります。

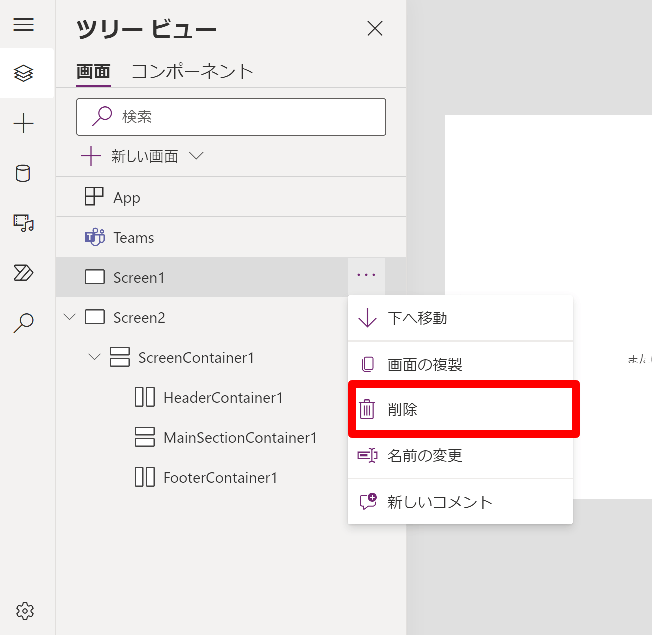
最初から存在していたScreen1を削除します。

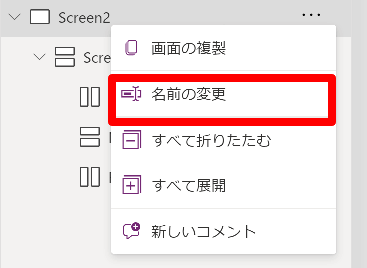
Screen2を右クリックして名称を変更します。

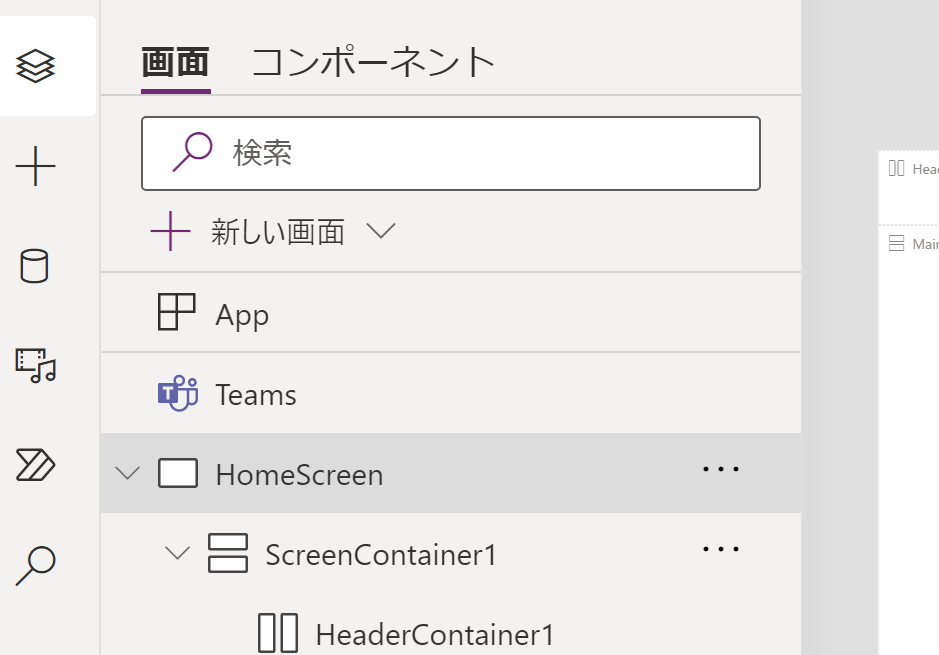
HomeSceenとしておきます。

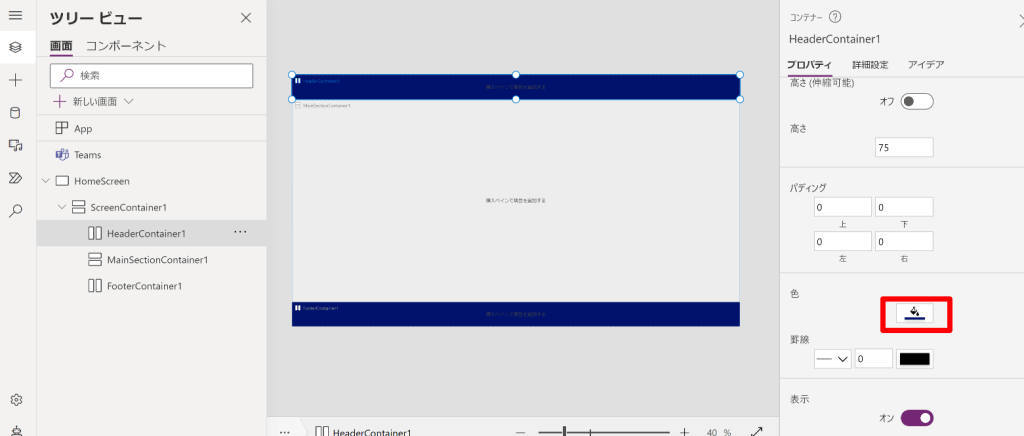
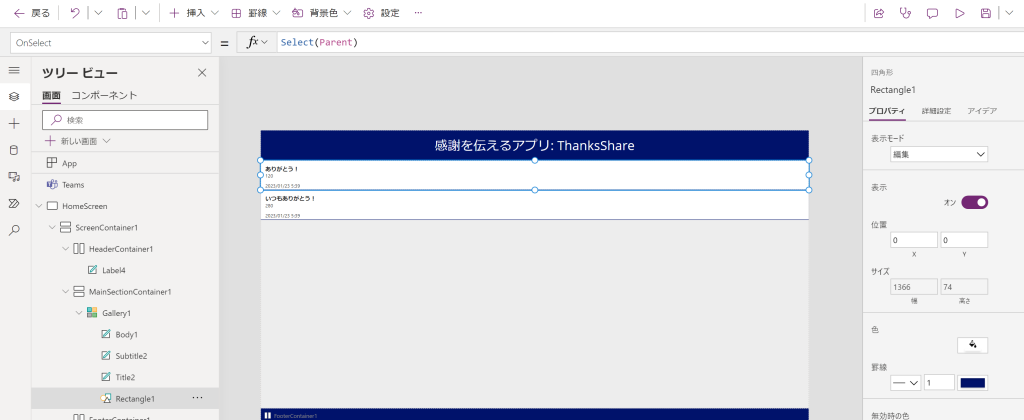
コンテナ内の背景の色を付けます。こちらは自由に設定してください。

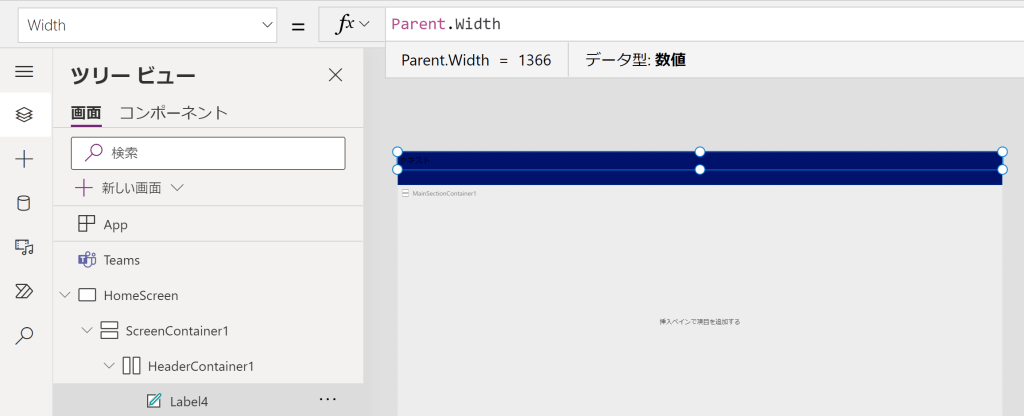
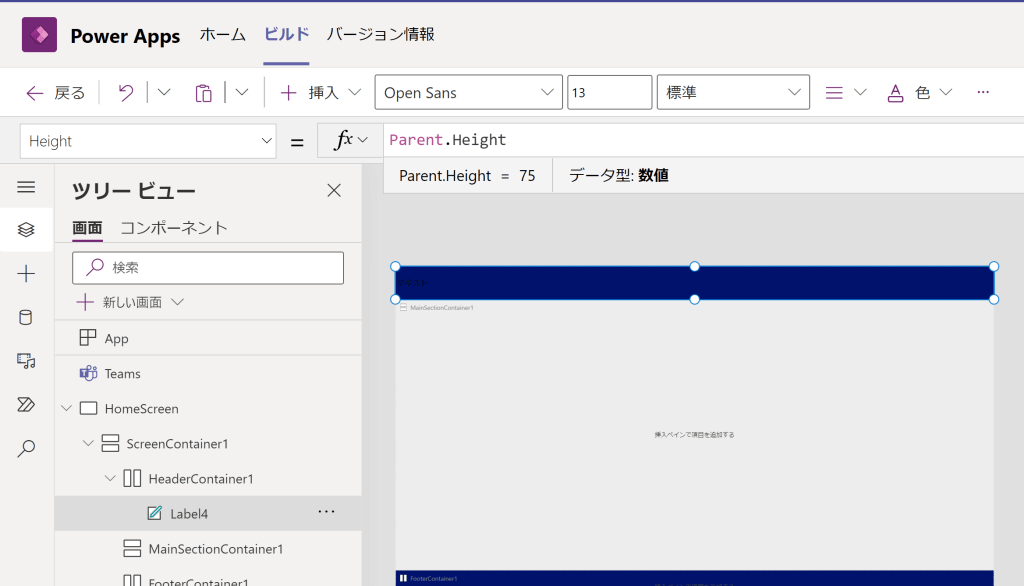
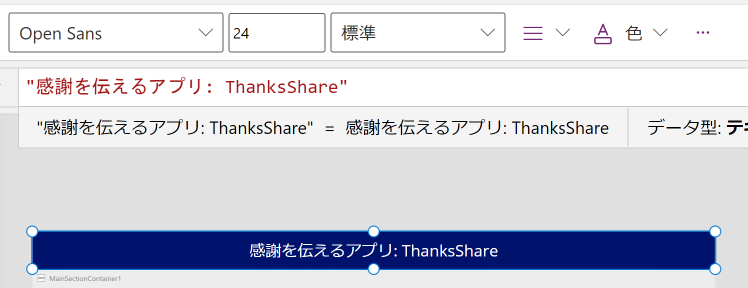
ヘッダー内にラベルを挿入して、幅をコンテナーに揃えます。

高さもコンテナーに揃えます。

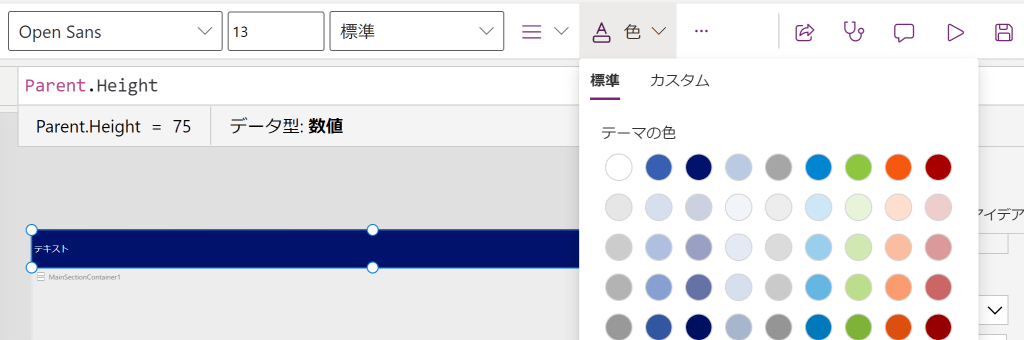
テキストの色を白に設定します。

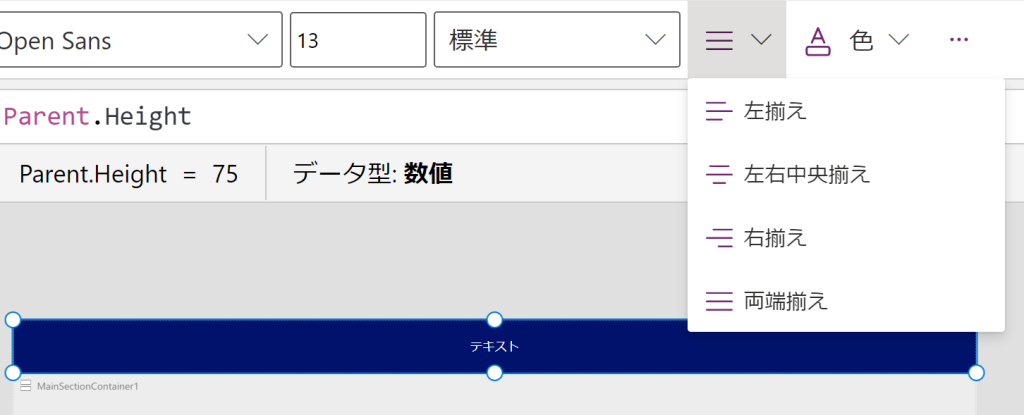
テキストを中央揃えにします。

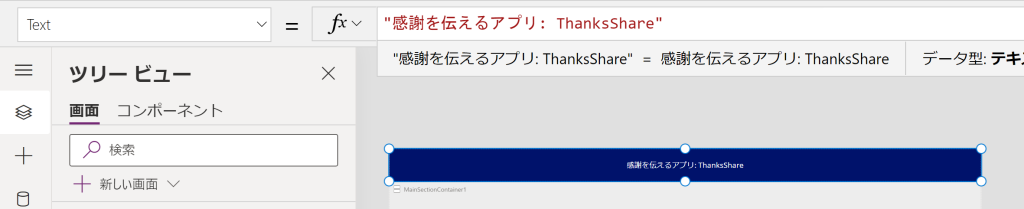
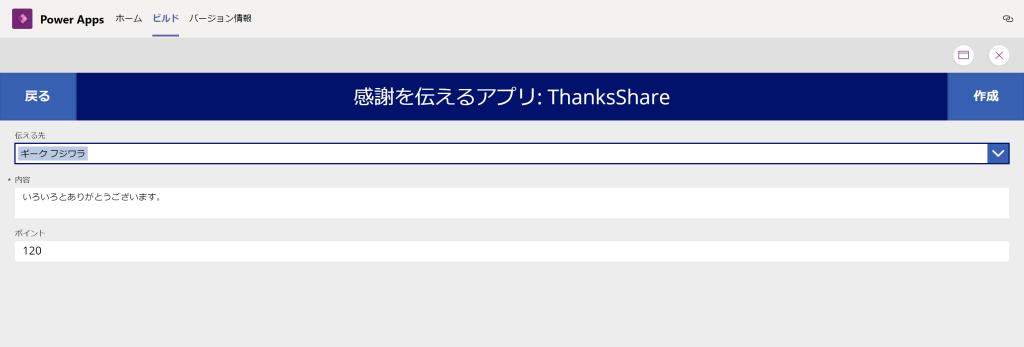
テキストは、「感謝を伝えるアプリ: ThanksShare」 とします

サイズを調整します。今回は24とします。

Dataverse for Teams テーブルの作成
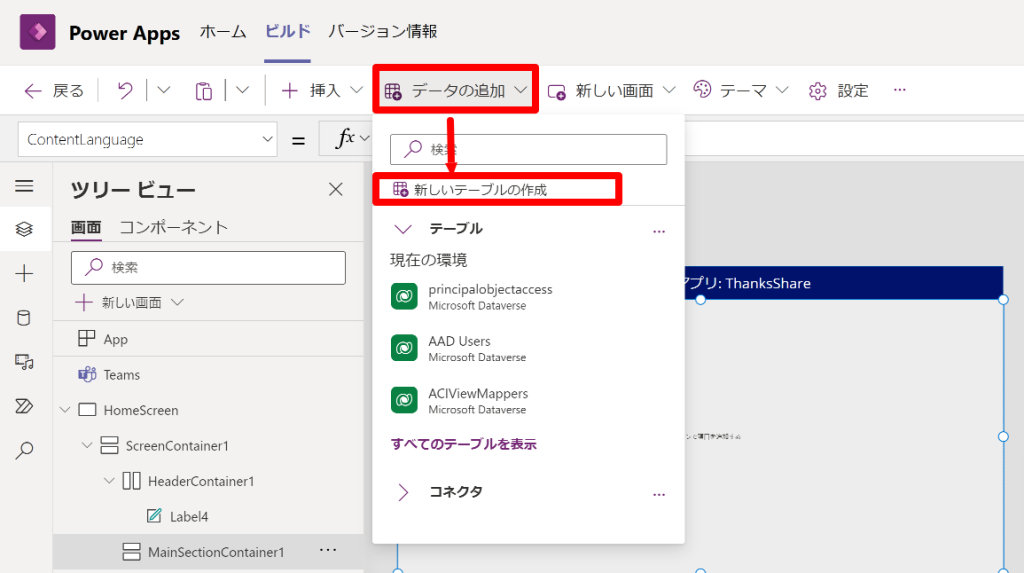
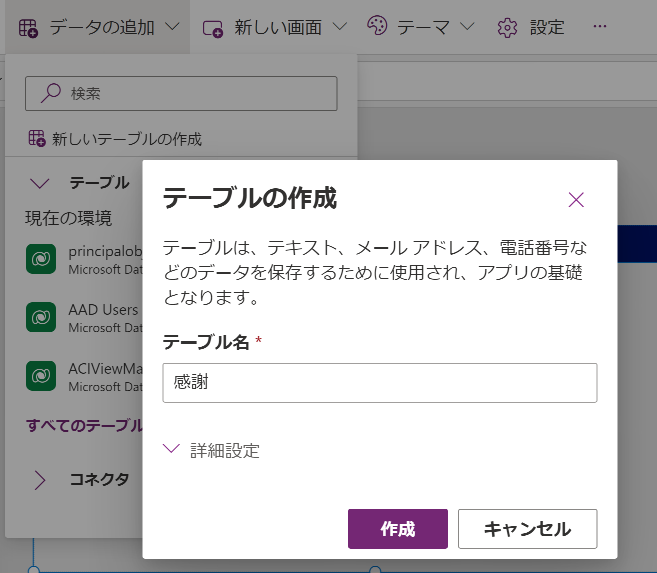
データの追加から新しいテーブルを作成していきます。こちらはDataverse for Teams 環境のテーブルを指します。

このようにテーブル名称を「感謝」として作成します。

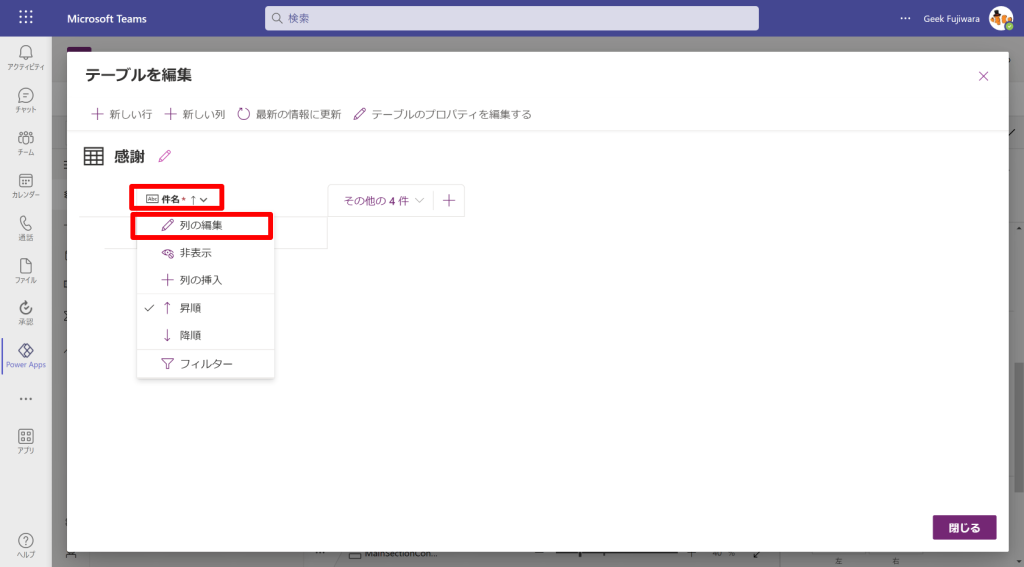
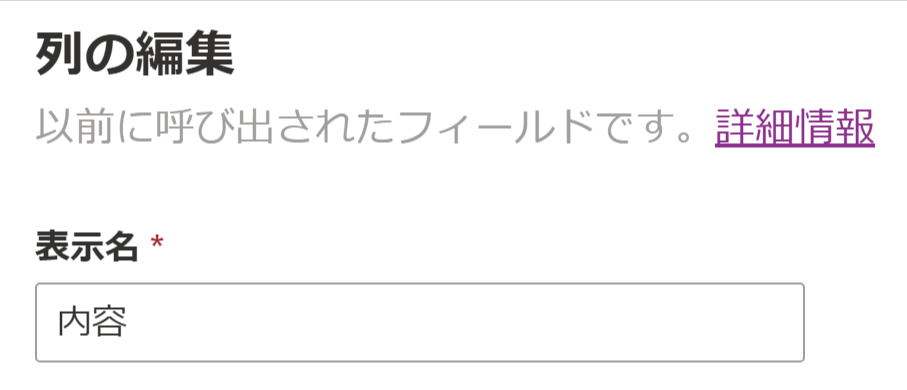
件名をクリックして列の編集を行います。

表示名は内容とします。

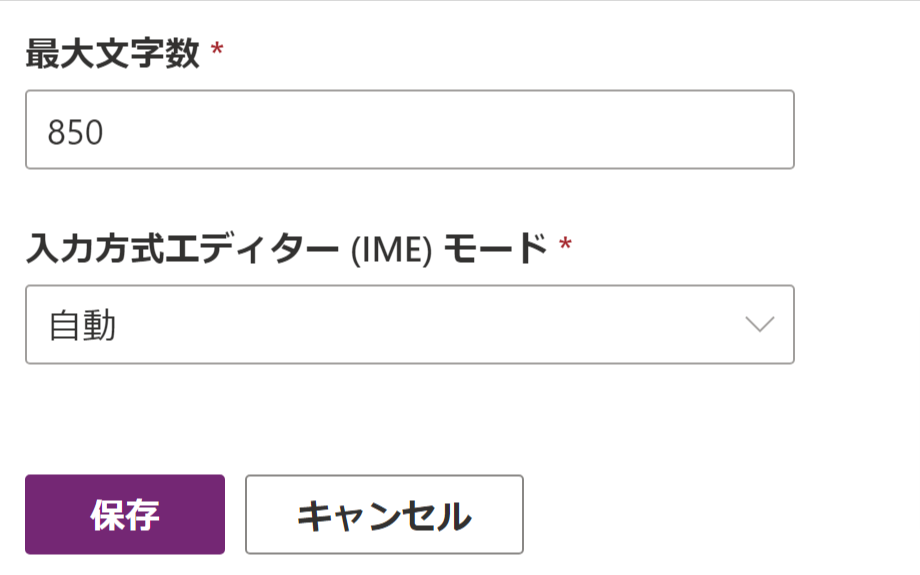
文字数850とします。

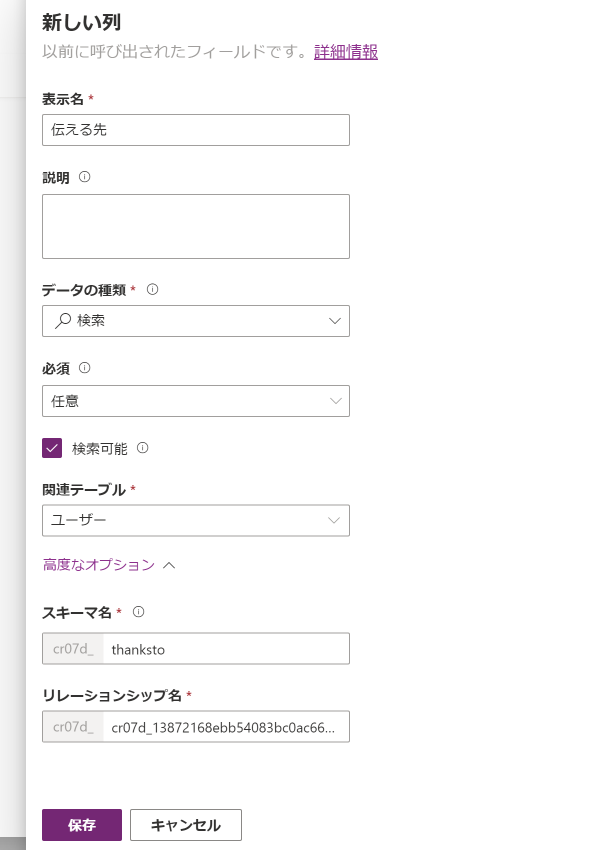
新しい列を追加します。
検索列として、ユーザーテーブルを指定します。既存で存在しているテーブルです。こちらのように設定するとLookUpすることができます。

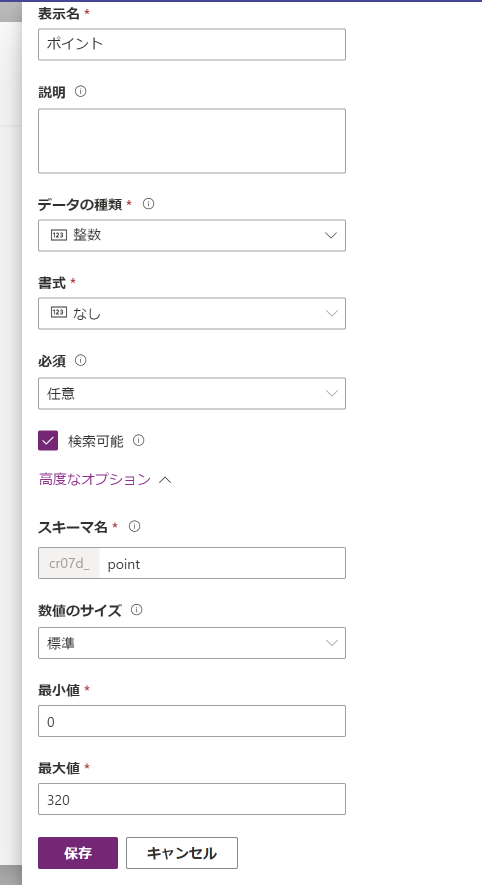
もう一つ、ポイントを贈り合うシナリオとしたいので、ポイントという列を作成します。

サンプル用にデータを入力しておきます。

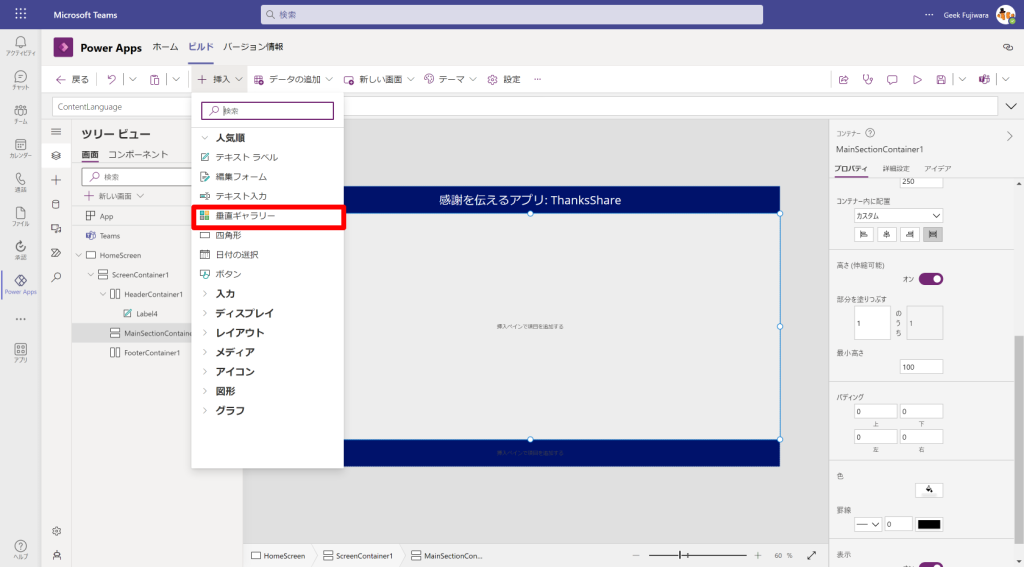
ここまででデータの追加を終了します。ギャラリーを追加します。

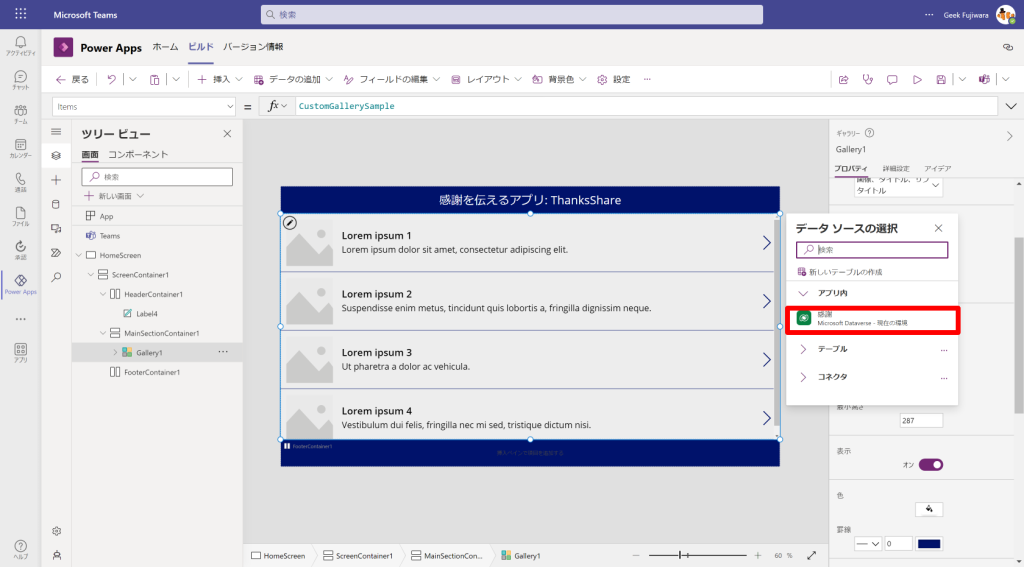
感謝を紐付けます。

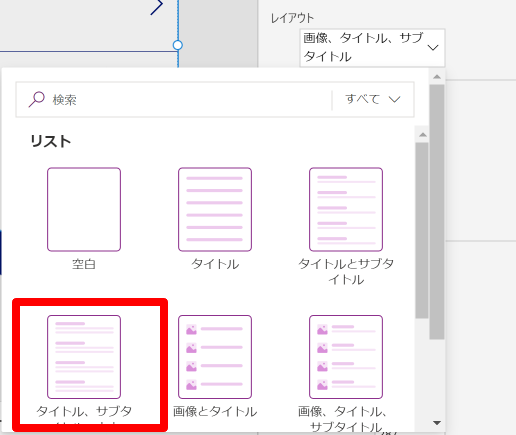
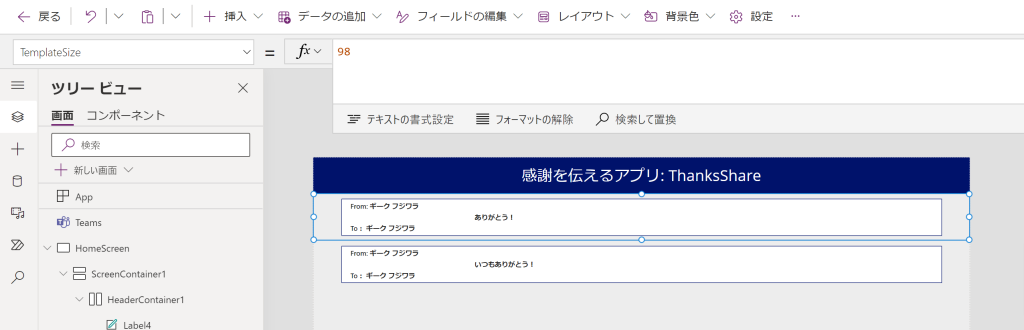
レイアウトを変更します。

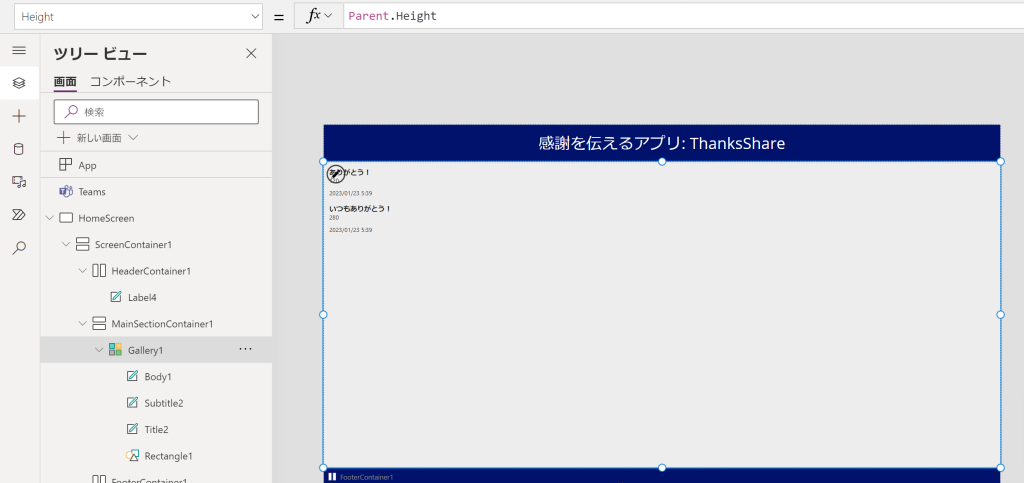
ラベルの配置と同様にコンテナーの幅と高さを継承します。

Rectangle1の設定を変更して視認性を高めます。背景を白として、罫線の太さを1とします。

以下のようにレイアウトを変更します。レイアウトは自由です。参考に、こちらではTemplateSizeを98に設定しています。

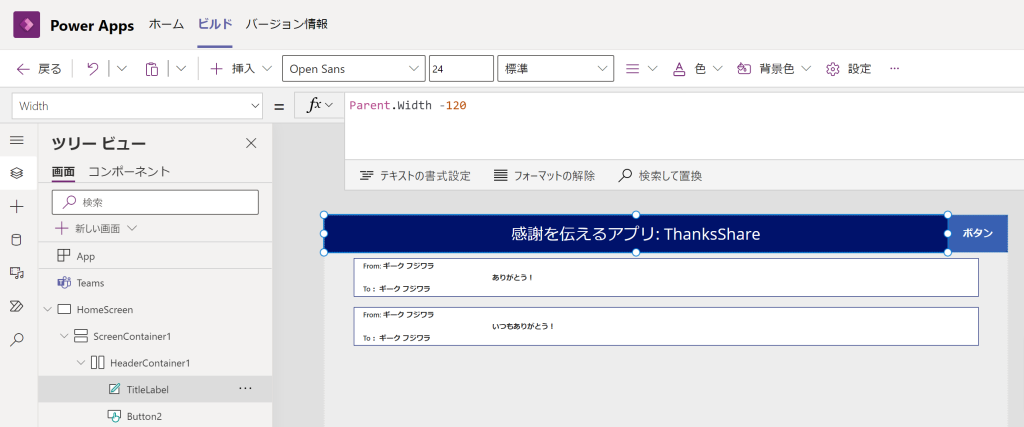
感謝作成ポタンを作成
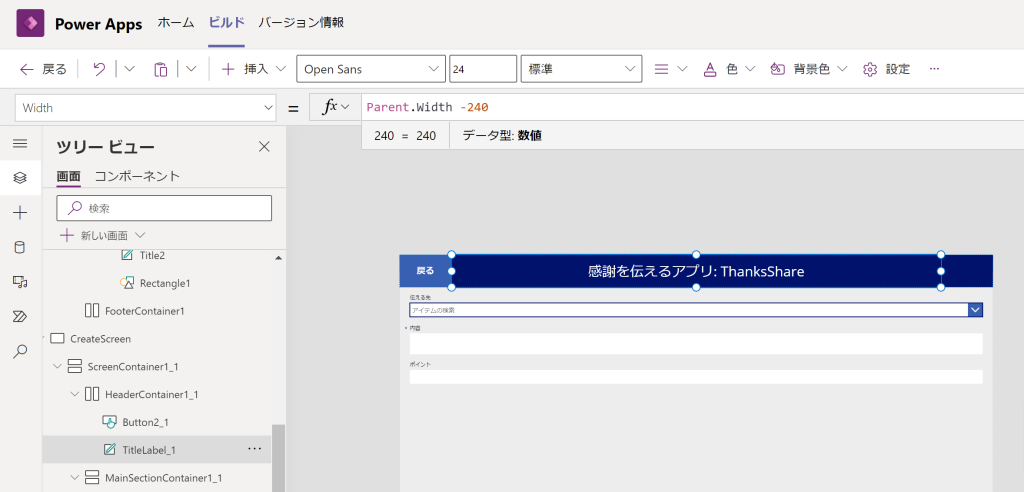
タイトルのラベル(ここでTitleLableと名前を変更)の幅を少し減らします。

その減らした分だけの幅のボタンを追加します。高さはコンテナーを指定します。
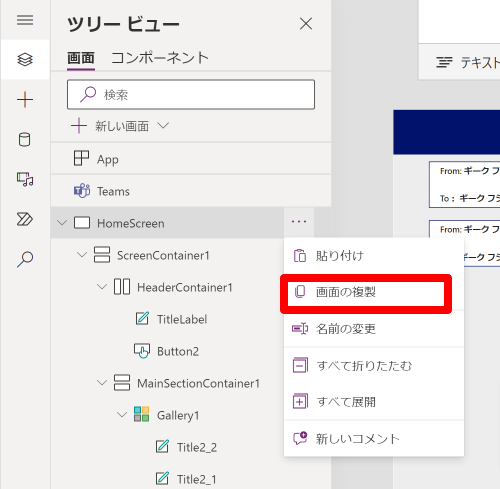
画面を複製します。これを使って感謝を入力する画面とします。

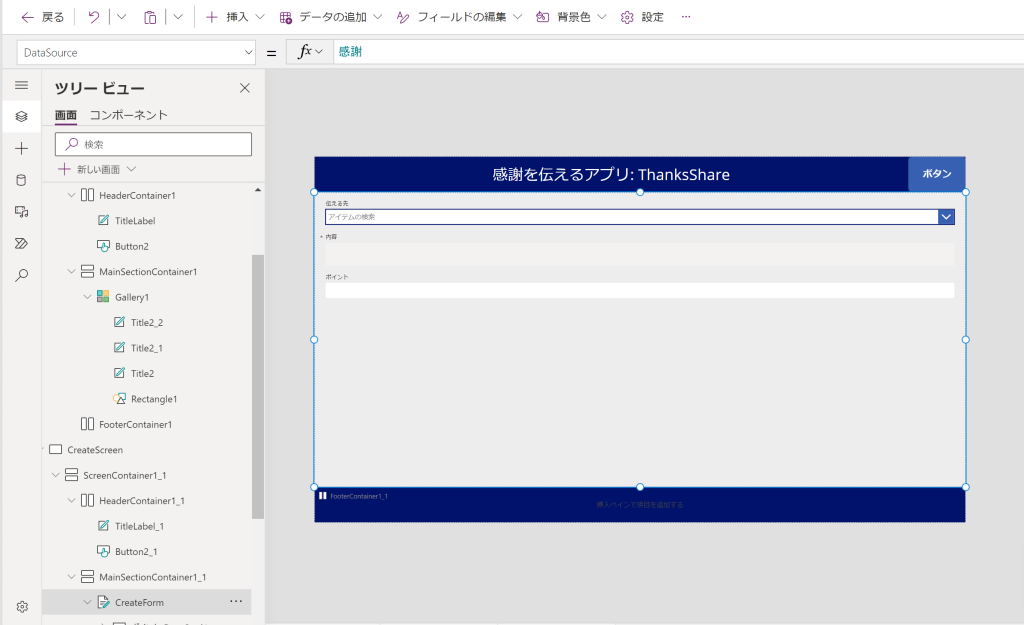
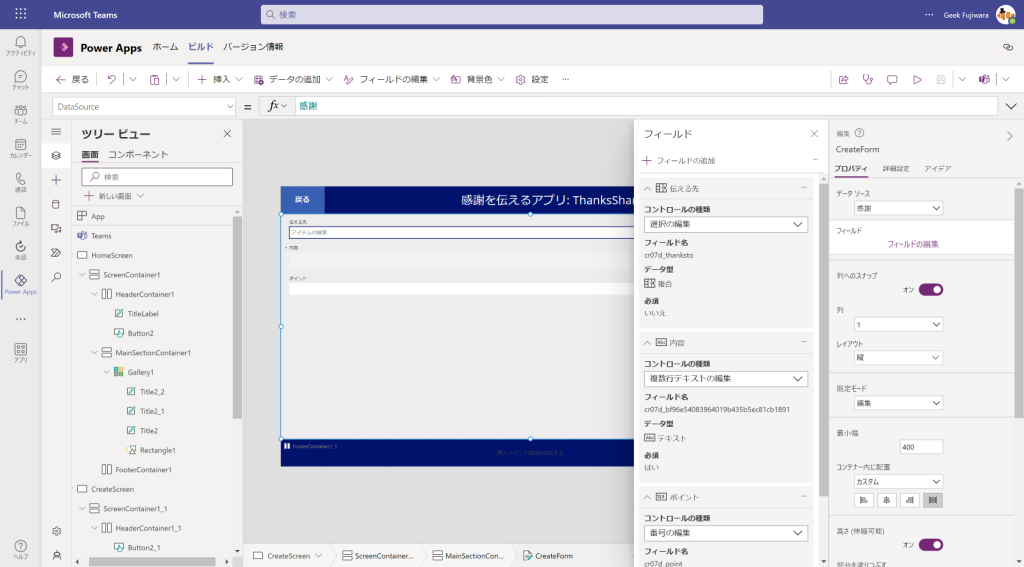
スクリーンの名称はCreateScreenとして、ギャラリーを削除してフォームを追加します。フォーム名はCreateFormとしています。

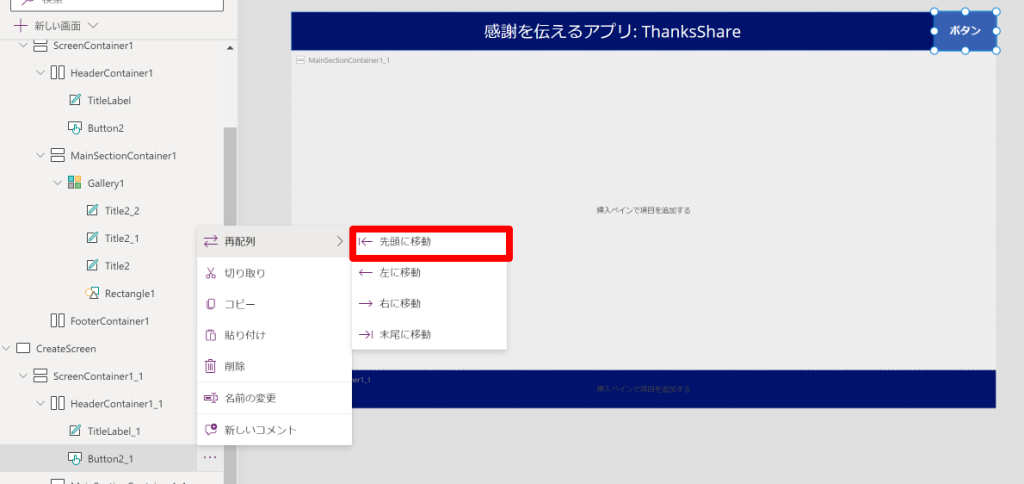
ボタンを移動します。

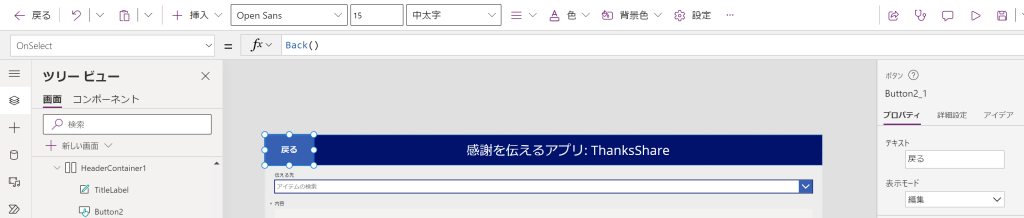
戻るというテキストに変更して、OnSelectにBack()と記述します。

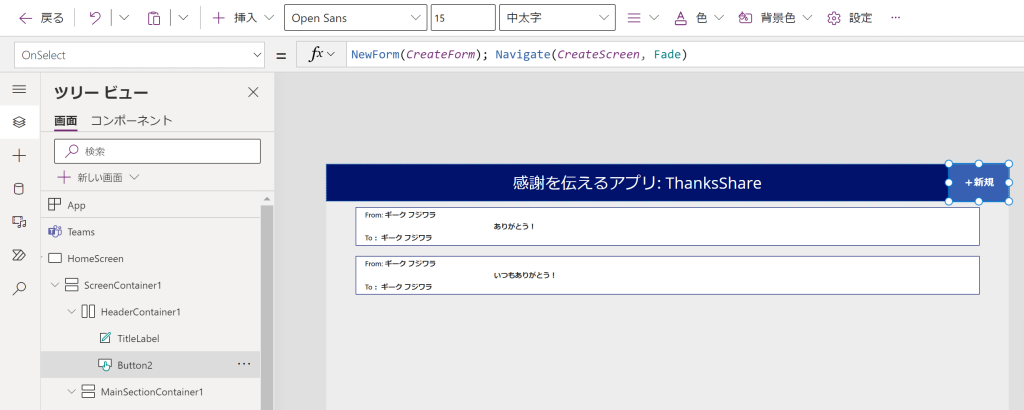
HomeScreenに戻り、フォームのモードを新規作成に変更する関数と同時に画面遷移の関数を設定します。

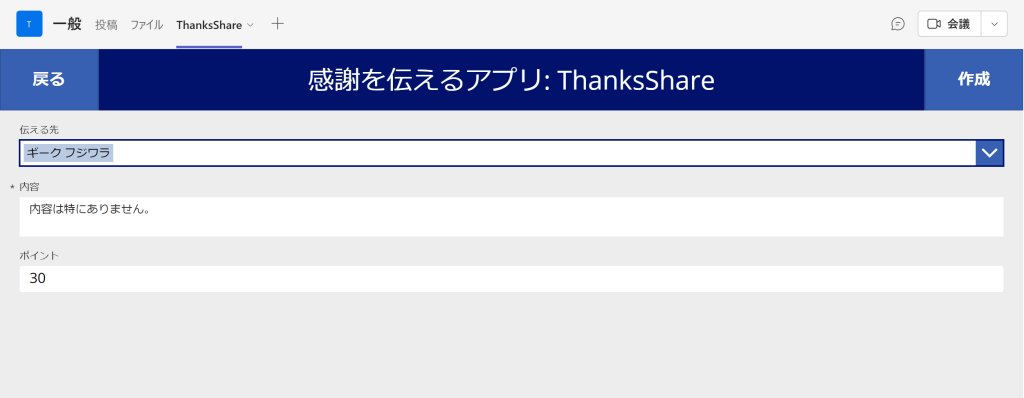
NewForm(CreateForm); Navigate(CreateScreen, Fade)フォームの項目は以下のように設定します。

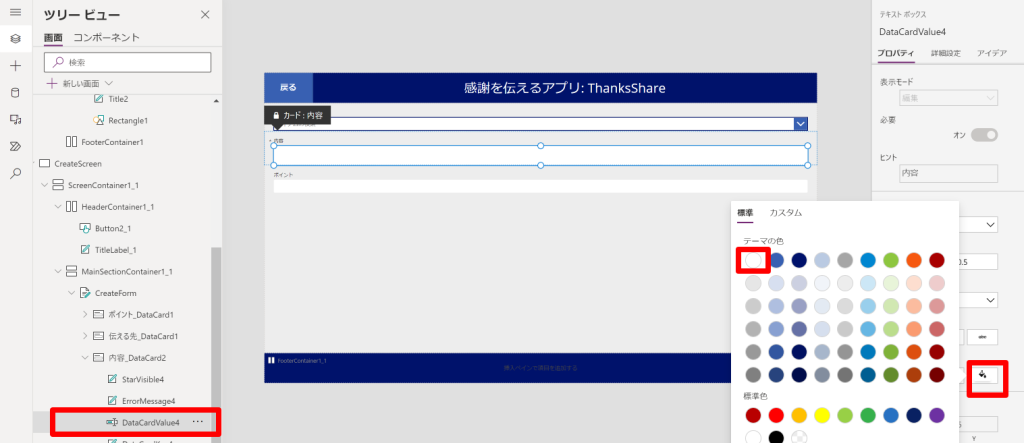
テキストボックスがグレーアウトされているので、白色に設定します。

タイトルテキストのサイズをまた変更します。

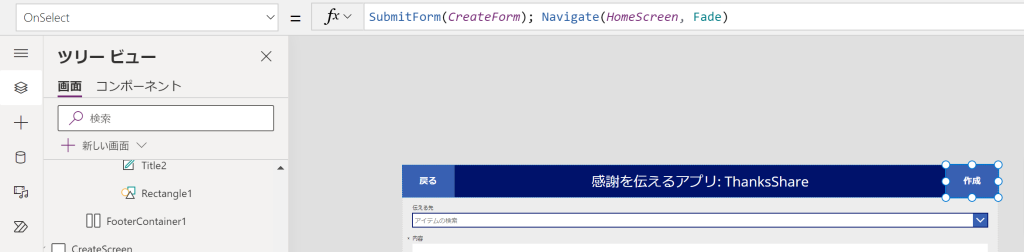
既存の「戻る」ボタンをコピーしてペーストします。OnSelectプロパティとテキストプロパティを変更します。

テストしてみます。

アプリの公開
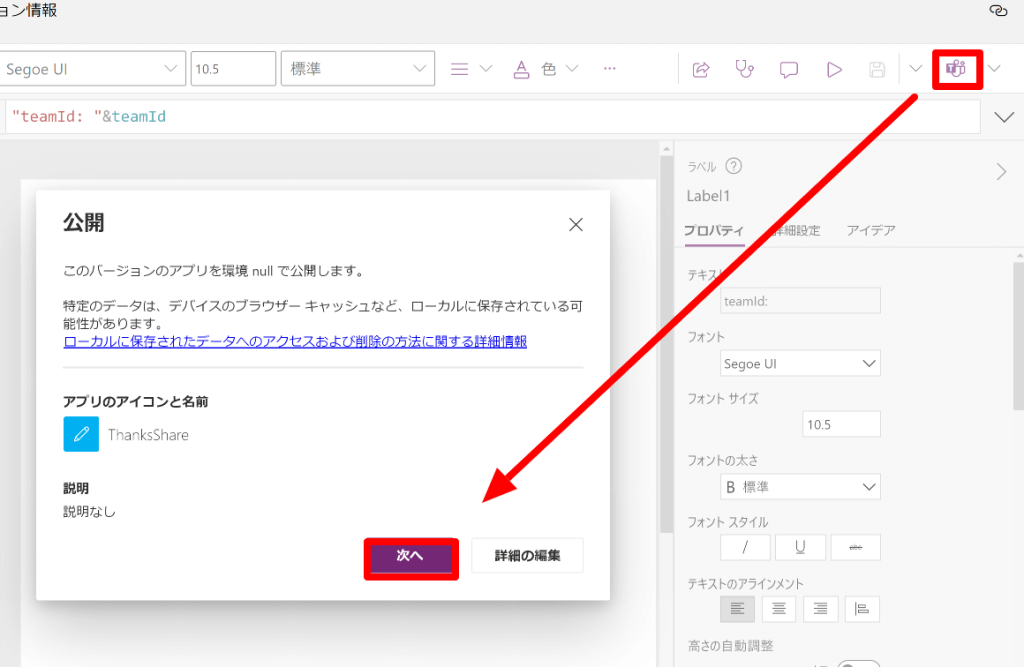
ここまでで公開します。

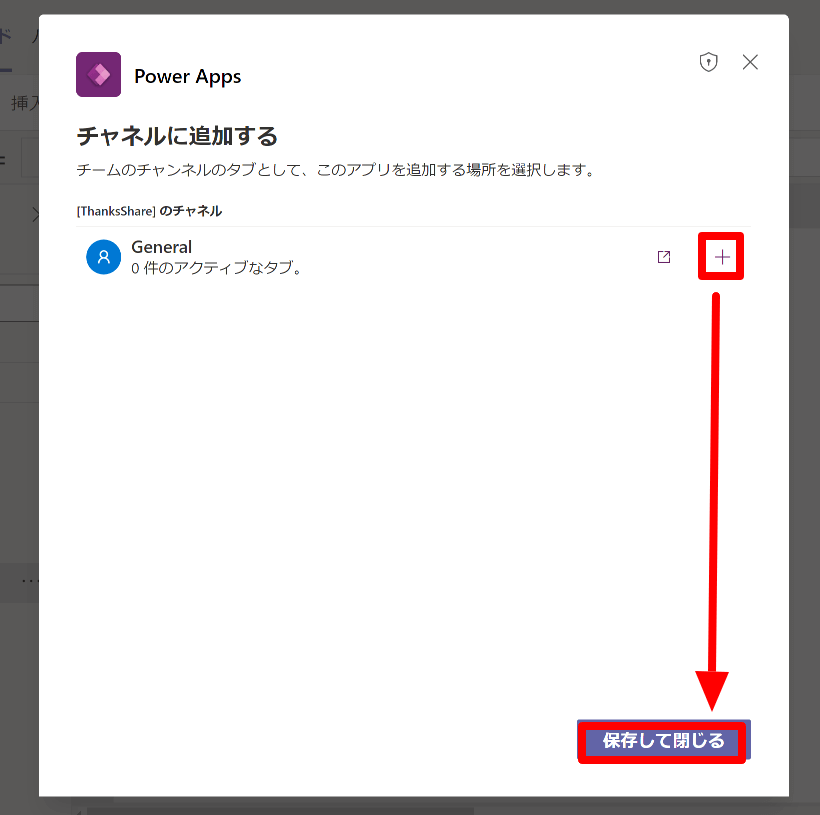
アプリをタブに追加しするため、+ボタンを押します。完了したら保存して閉じます。

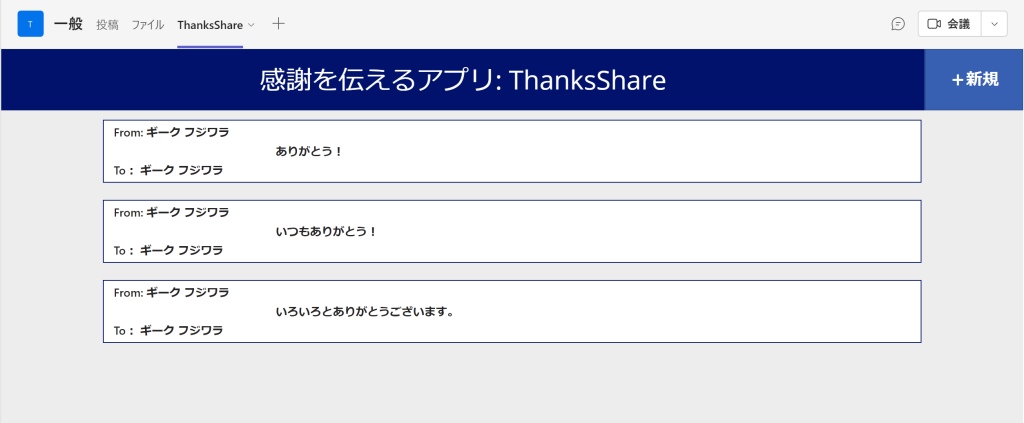
作成したアプリのテスト
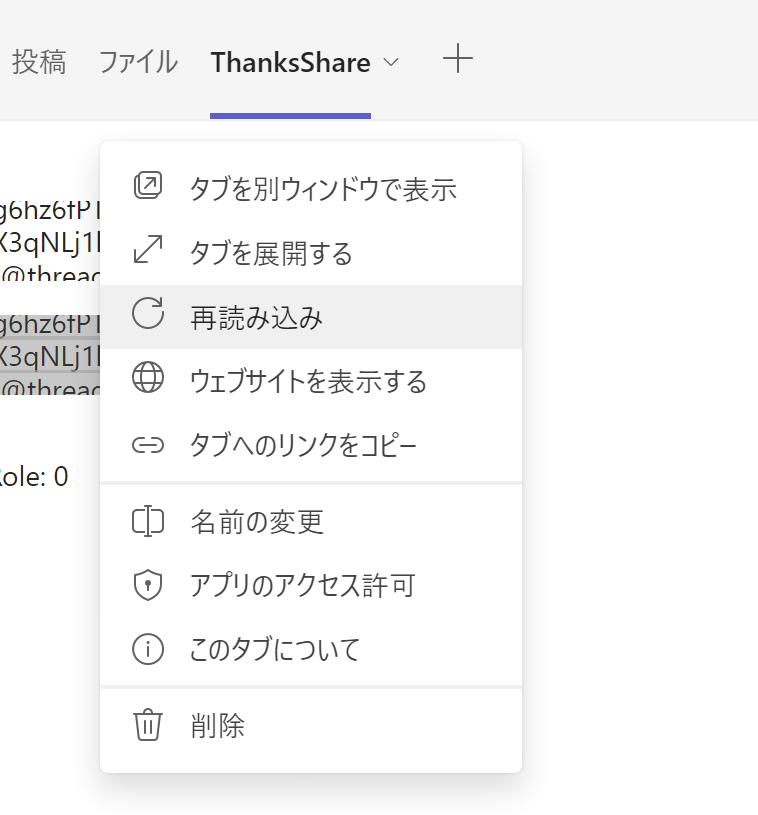
Teamsチャネルを開き、再読み込みを行います。

アプリが作成されています。

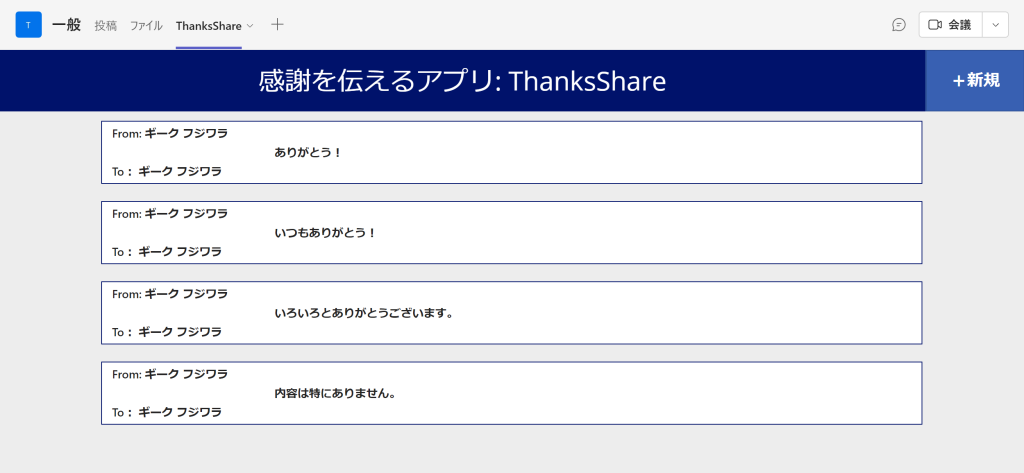
「+新規」から1つ作成してみます。

問題なく追加されれていることがわかります。

Teamsチャネルへのメッセージ機能の追加
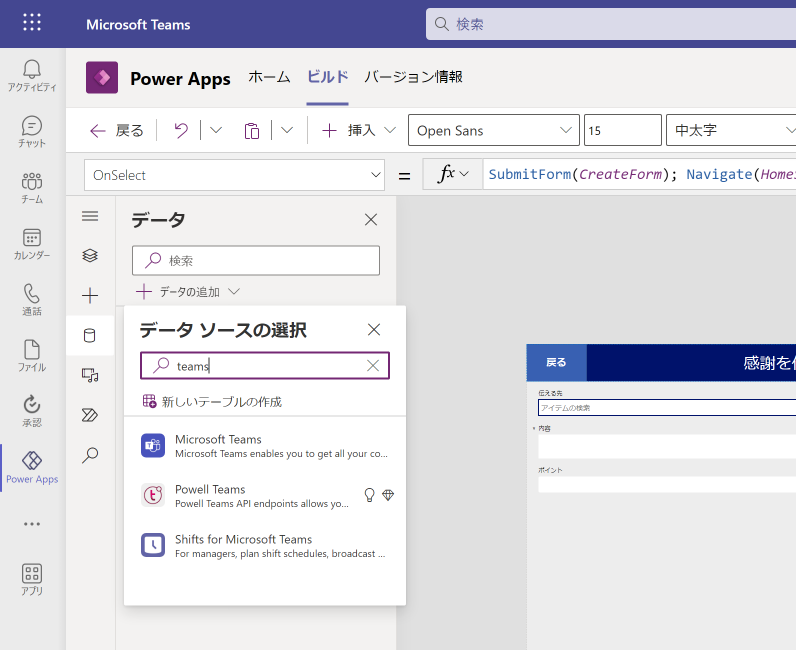
メッセージ機能を追加します。Teamsコネクタをデータソースから追加します。

作成ボタンに追加します。

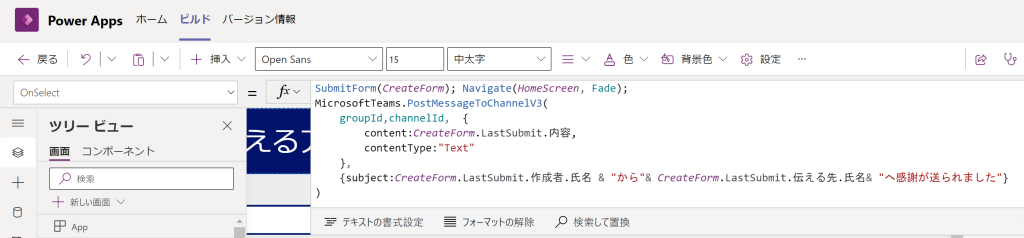
Teams にメッセージを送るときの関数は以下のとおりです。
SubmitForm(CreateForm); Navigate(HomeScreen, Fade);
MicrosoftTeams.PostMessageToChannelV3(
groupId,channelId, {
content:CreateForm.LastSubmit.内容,
contentType:"Text"
},
{subject:CreateForm.LastSubmit.作成者.氏名 & "から"& CreateForm.LastSubmit.伝える先.氏名& "へ感謝が送られました"}
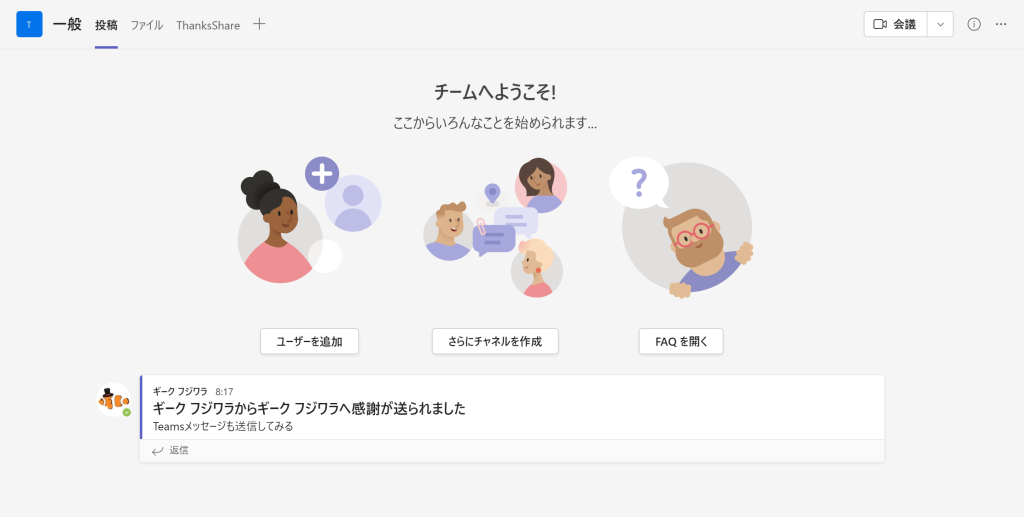
)実際にテストしてみます。

メッセージが送られていることがわかります。
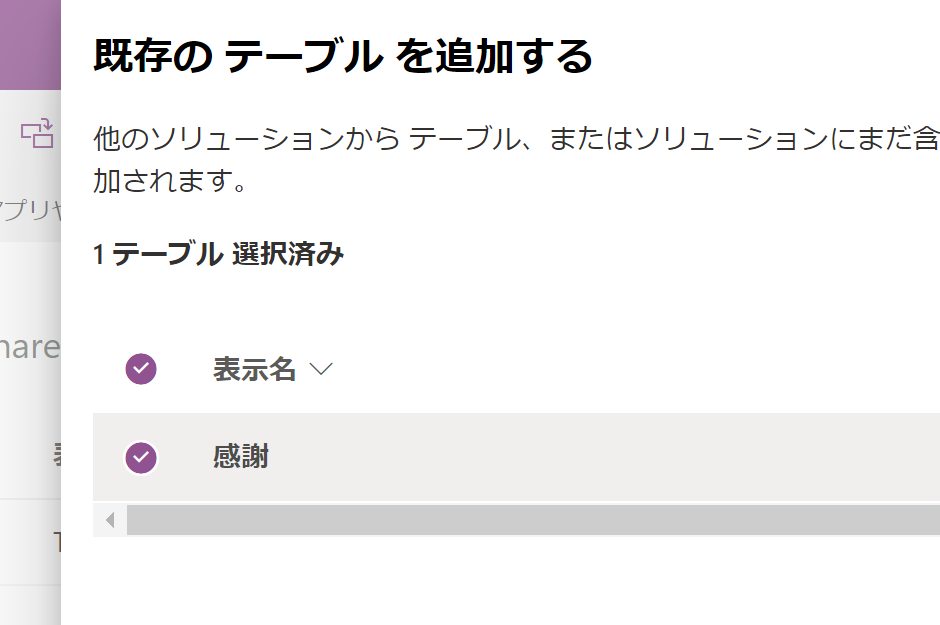
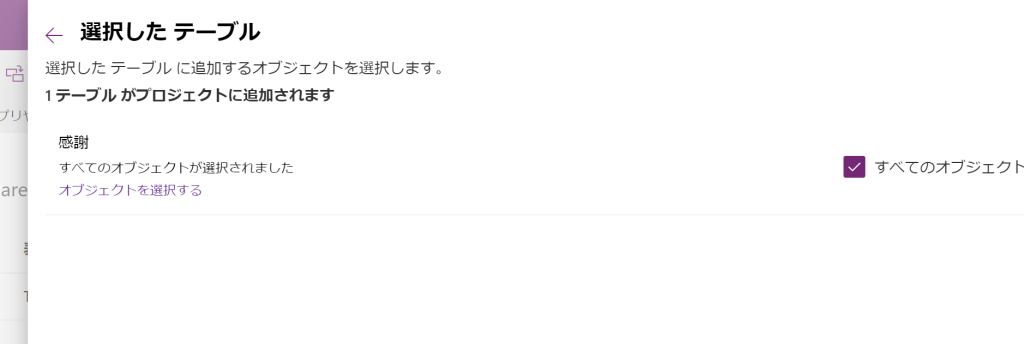
ソリューションに要素の追加
サイドソリューションを開き、テーブルも追加しておきます。

全てのコンポーネントを含めるようにしておきます。

おわりに
このようにして、Teams に埋め込んだレスポンシブデザインのアプリを作成することができました。Dataverse for Teams でのアプリ作成の参考にしていただけますと幸いです。