特に設定をしていないと、色々な機能にアクセスが出来るPower Platform 管理センターですが、機能を制限したいケースってあるかと思います。
今回は管理者ロールを持たいないユーザーに対してPower Platform 管理センターで利用できる機能を制限する方法についてご紹介します。
目次
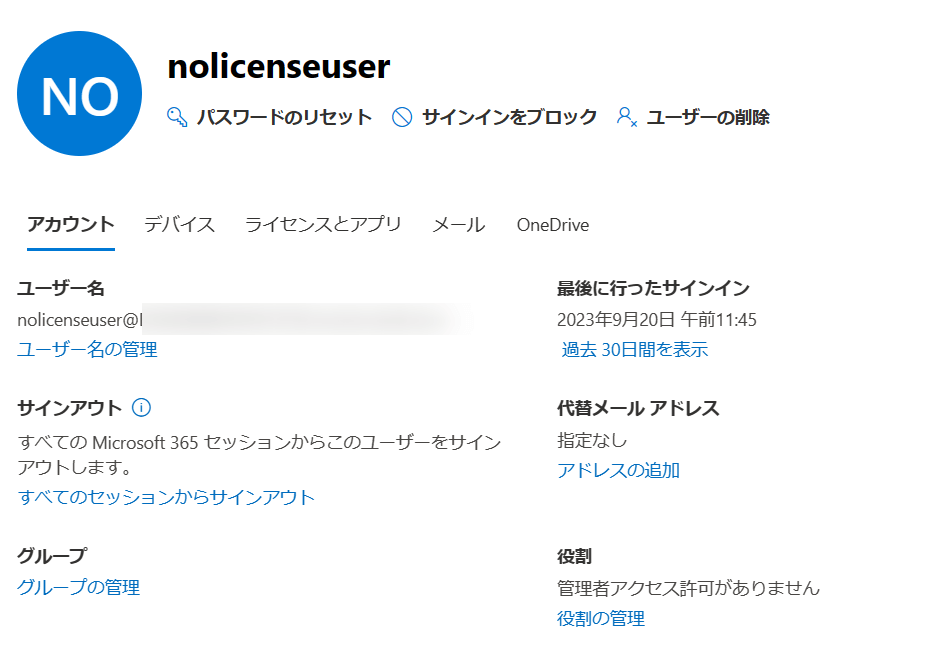
検証用のユーザー
このユーザーにはPower Automate Premium ライセンスが割り当てられていますが、管理者権限は有りません。

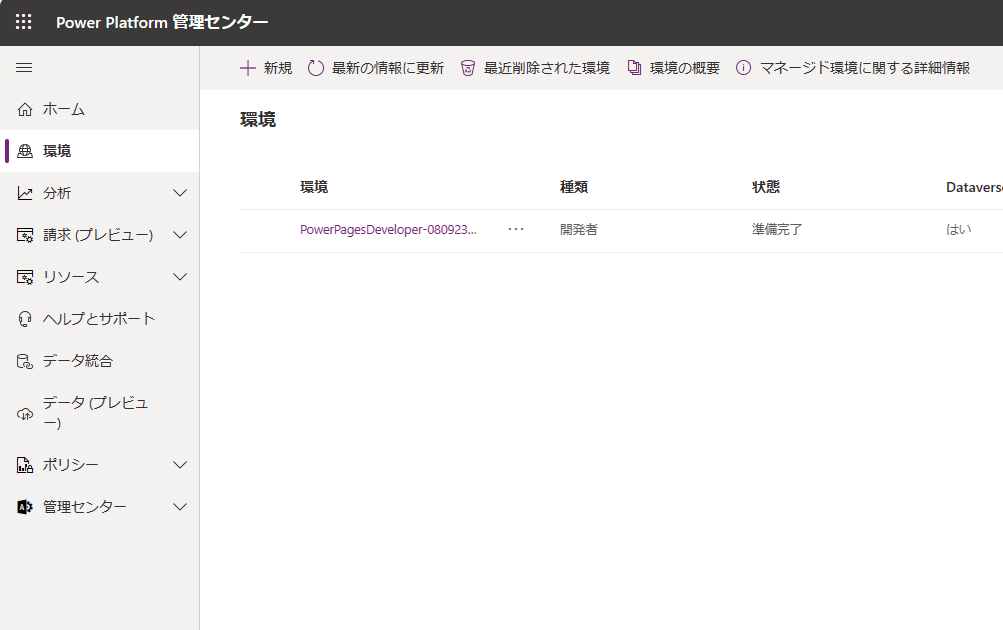
制限がない状態での利用
Power Platform の設定より、環境の作成の制御はされていない状態でまずは試してみます。
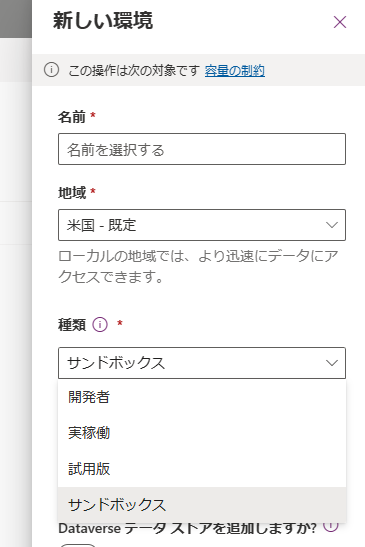
本番環境の作成

開発者環境の作成

環境の作成および管理を制御する – Power Platform | Microsoft Learn
この状態では環境の作成ができます。


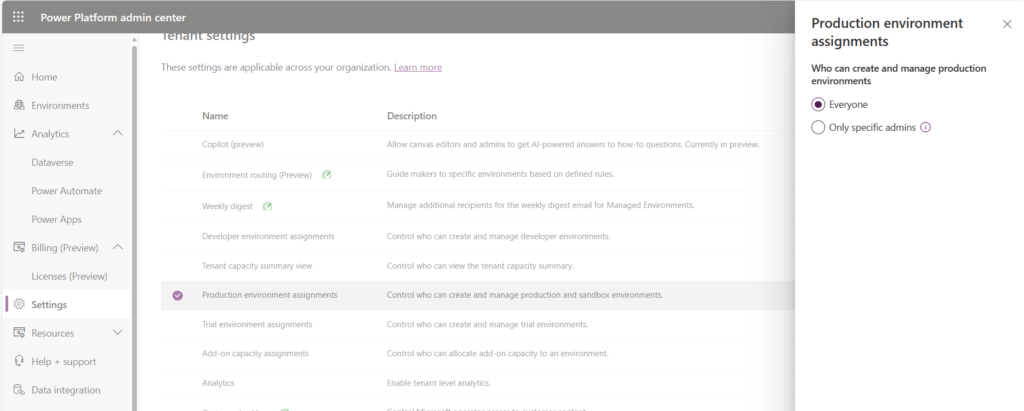
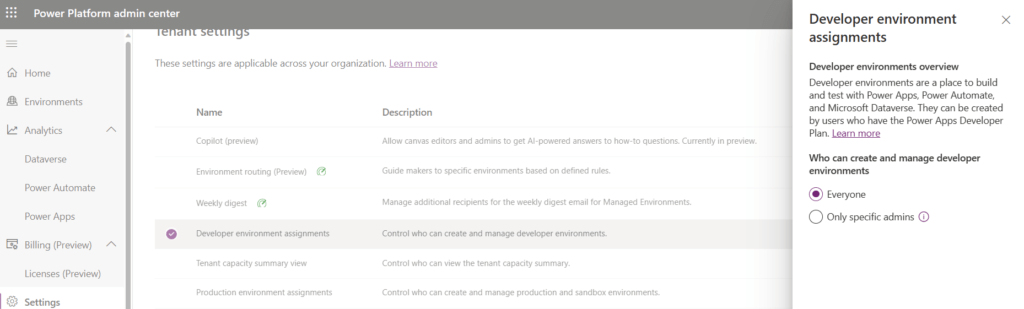
環境の作成の制御
これを制御してみます。
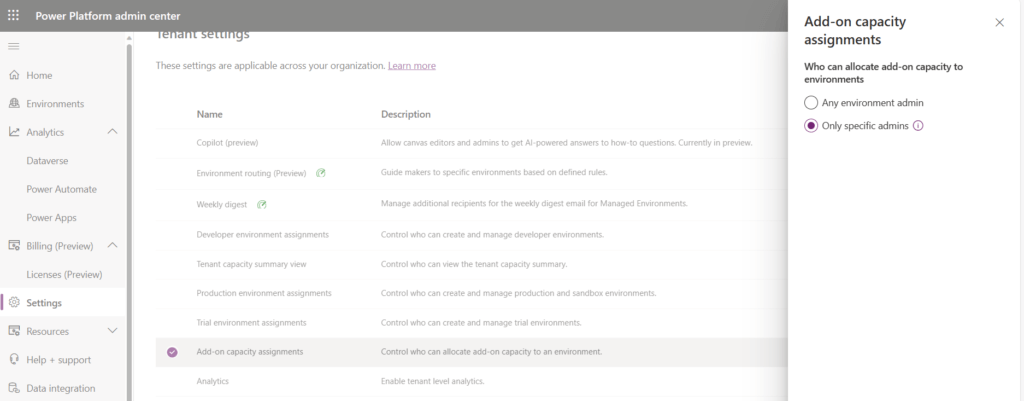
環境の作成の制御

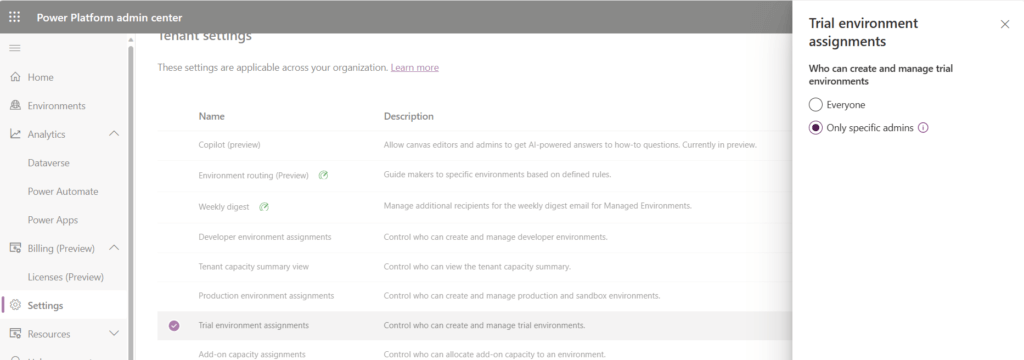
容量の制御
またチャパシティアドオンのアサイメントも特定の管理者のみにします。

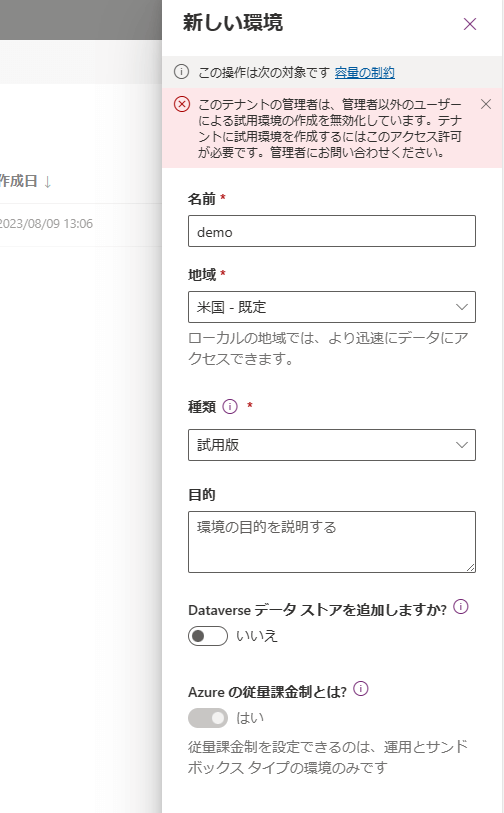
テスト
作成しようとするとエラーメッセージが出るようになりました。

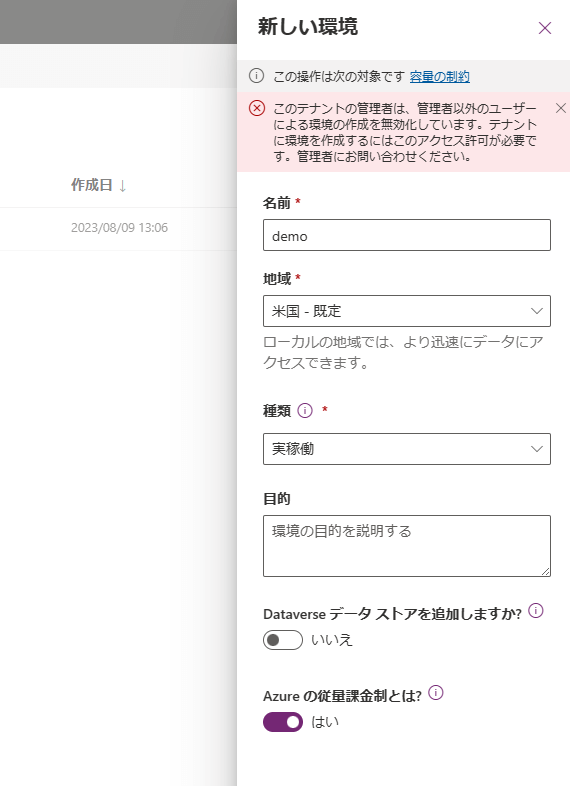
実稼働もブロックされます。

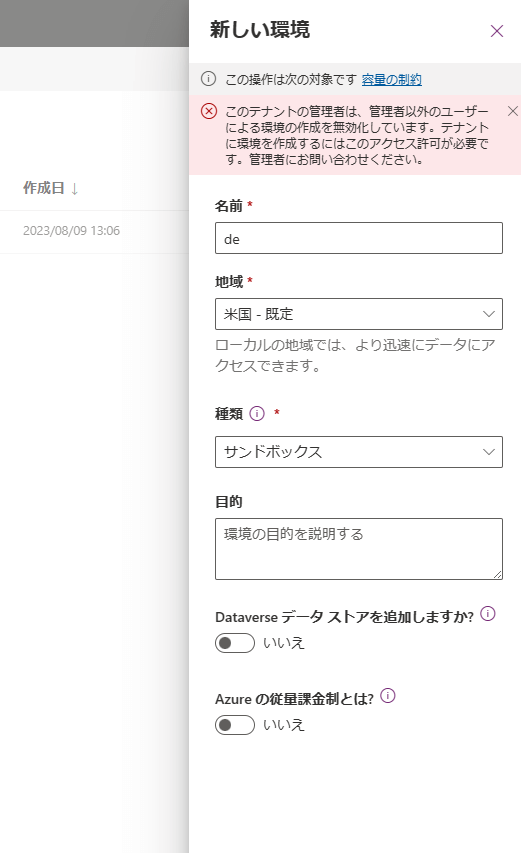
サンドボックスもエラーとなります。

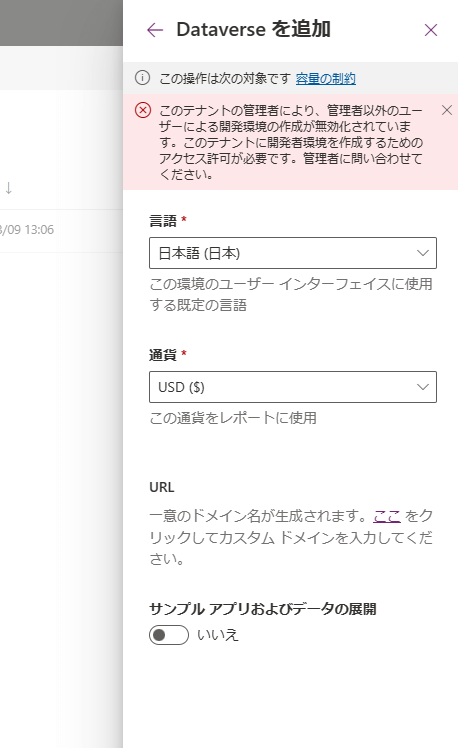
開発者環境も作成できなくなります。

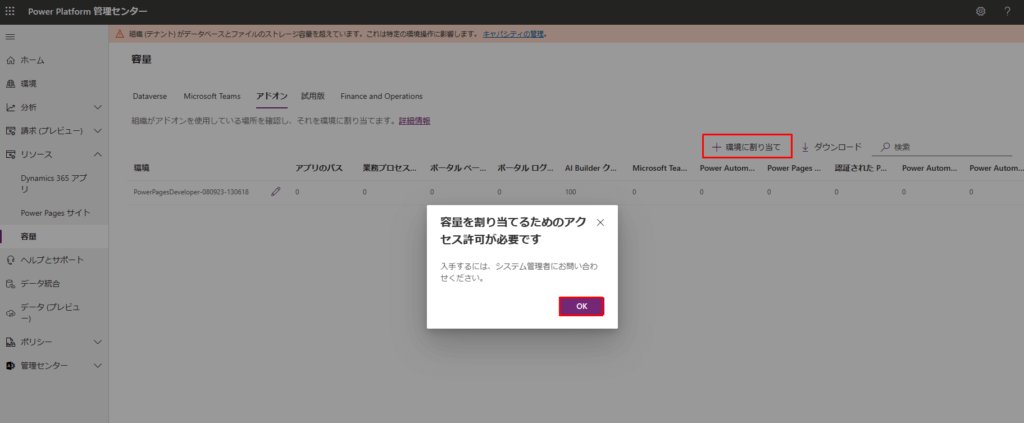
アドオンの割当も制御している場合、割り当てようとすると以下のエラーが発生します。

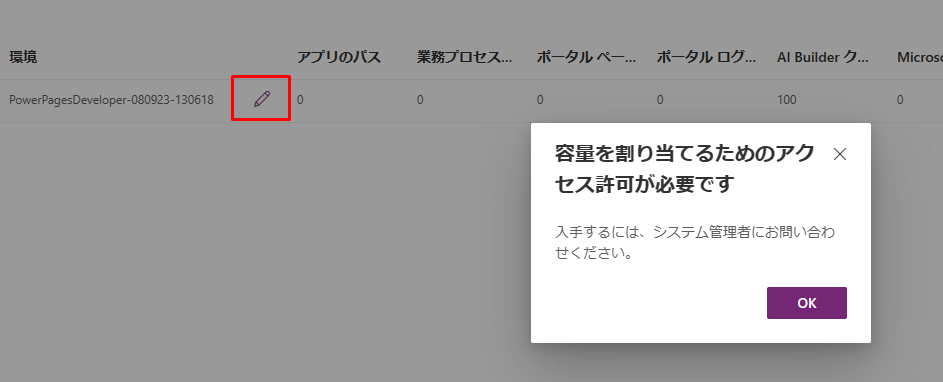
変更も行いことができないようになっています。

以上、ご参考になれば幸いです。