Power CAT によるMicrosoft Copilot Studio の実装ガイドが公開されました。Copilot Studio の導入をご検討されている方、またパートナーの皆様は是非ご確認ください。
Copilot Studio Implementation Guideのダウンロードはこちらから (英語)
目次
ポイント
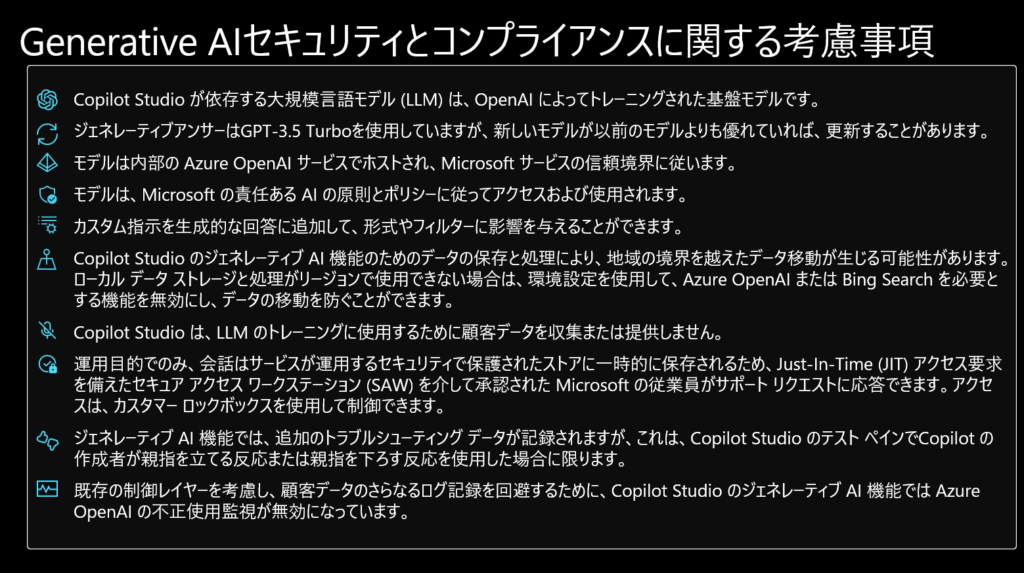
- 生成型の回答 (Generative Answers) にはAzure OpenAI のモデル GPT-3.5 Turbo を利用
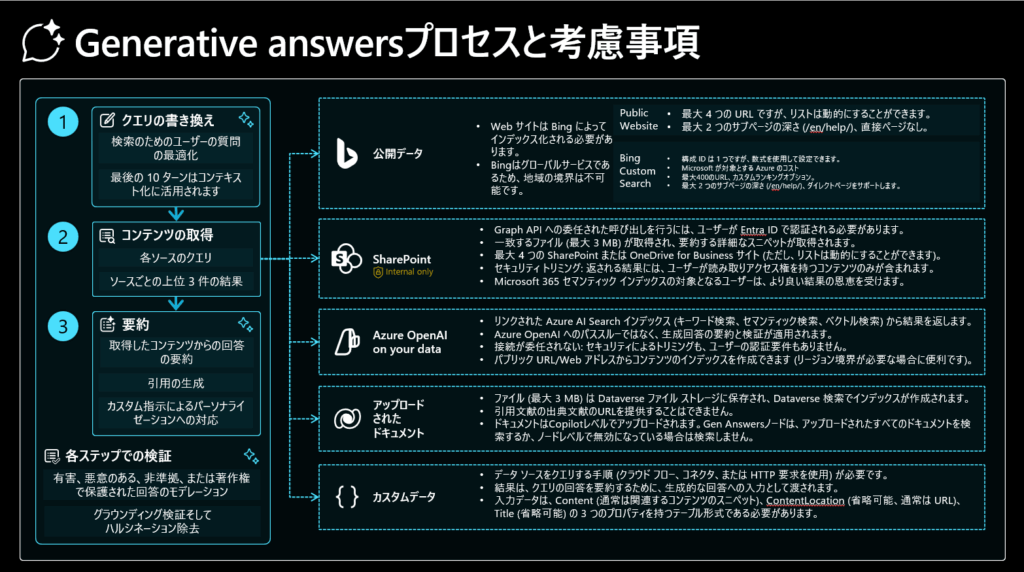
- 検索のためユーザーのクエリを最適化している
- 会話履歴10ターンはコンテキスト化に利用されている
- すべてのデータソースのTop 3 を検索し検証、要約した結果を返す
- SharePoint をデータソースとして回答する場合の1ファイルの容量は最大3MB
- SharePoint がデータソースでセマンティックインデックスを利用できるユーザーはMicrosoft 365 セマンティックインデックス が適用された結果が返答される
- Copilot Studio は、LLM のトレーニングに使用するために顧客データを収集または提供しない
- 顧客データのさらなるログ記録を回避するために、Copilot Studio のジェネレーティブ AI 機能では Azure OpenAI の不正使用監視が無効になっている
Copilot Studio 導入ガイドの概要 (※日本語訳しています)
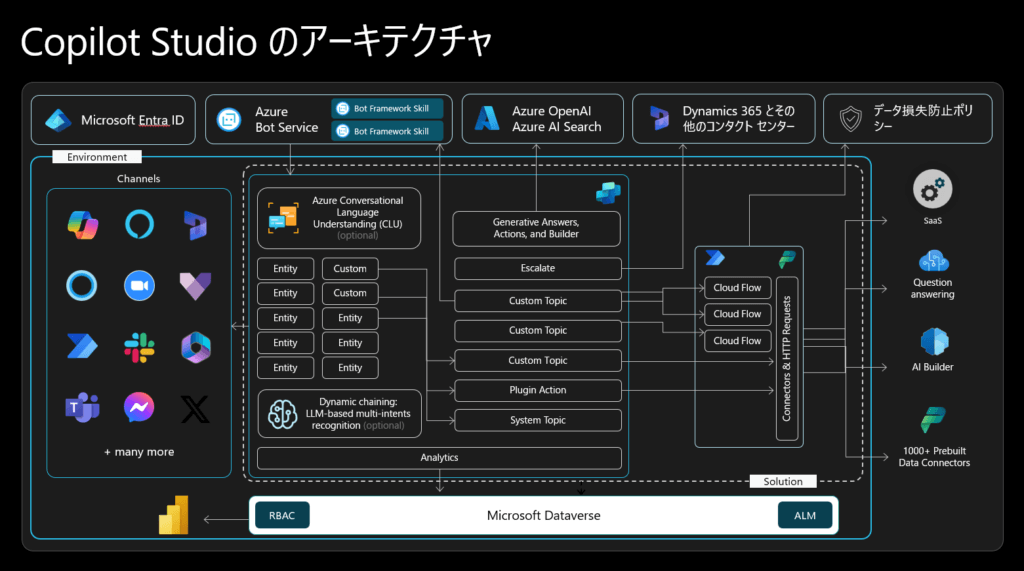
Copilot Studio はMicrosoft テクノロジーを横断的に利用したアーキテクチャとなっています。

生成型の回答(Generative Answers) を利用した際の内部処理は以下のようになっています。

補足事項です。これまで利用しているモデルは非公開となっていましたがこちらに表記されました。

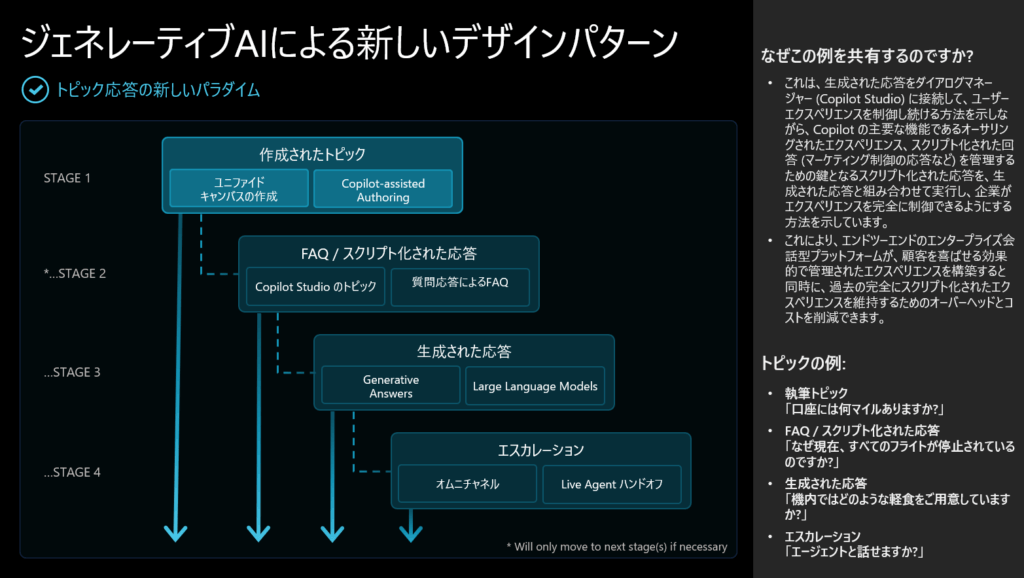
これまでのチャットボットと違い、トピックを作成する必要性が大幅に減りました。

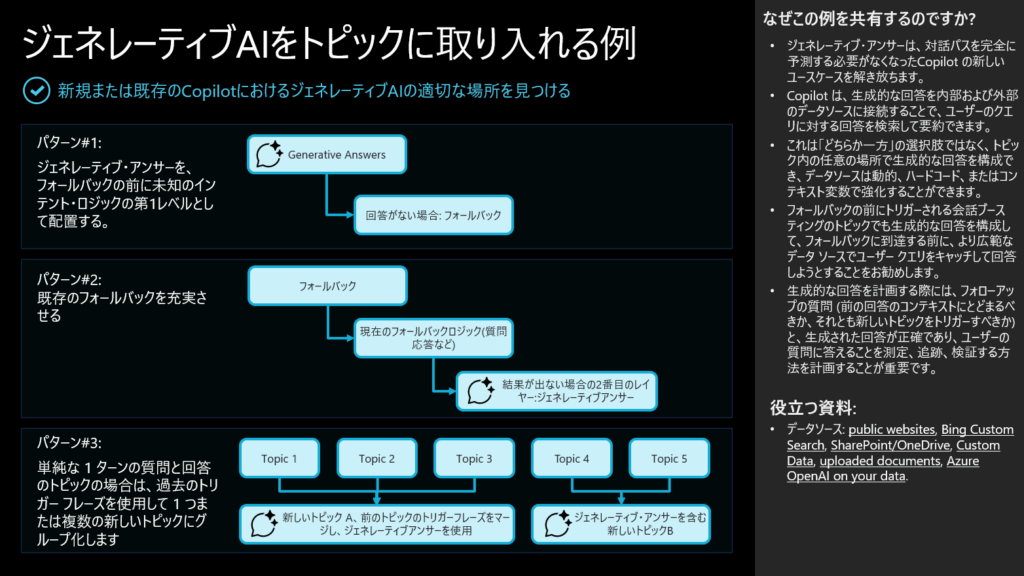
生成型の回答をトピックにいれる場合のデザインは以下のようなパターンが考えられます。
あくまで一例です。

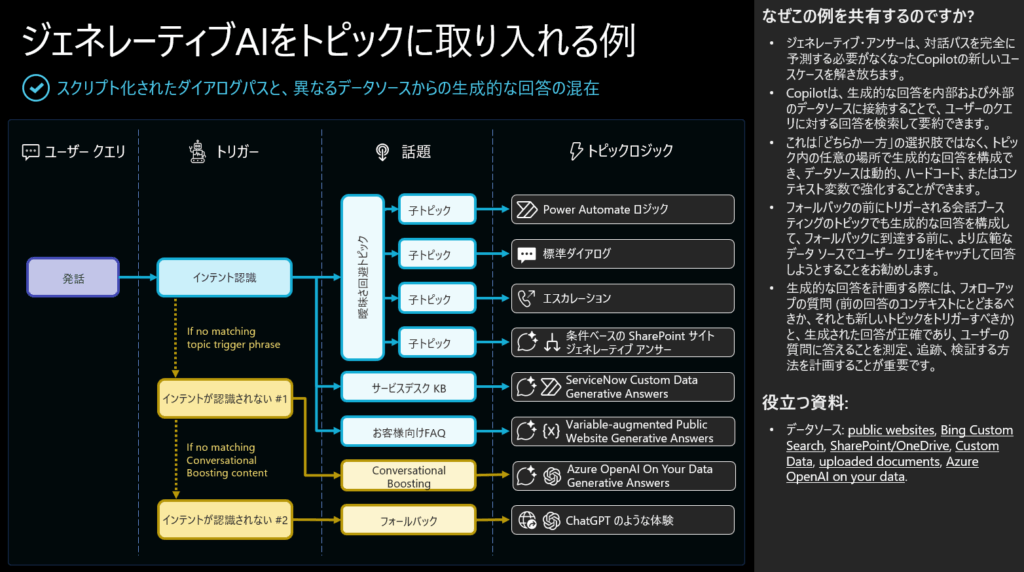
発話からの流れの観点で整理すると以下のようになります。

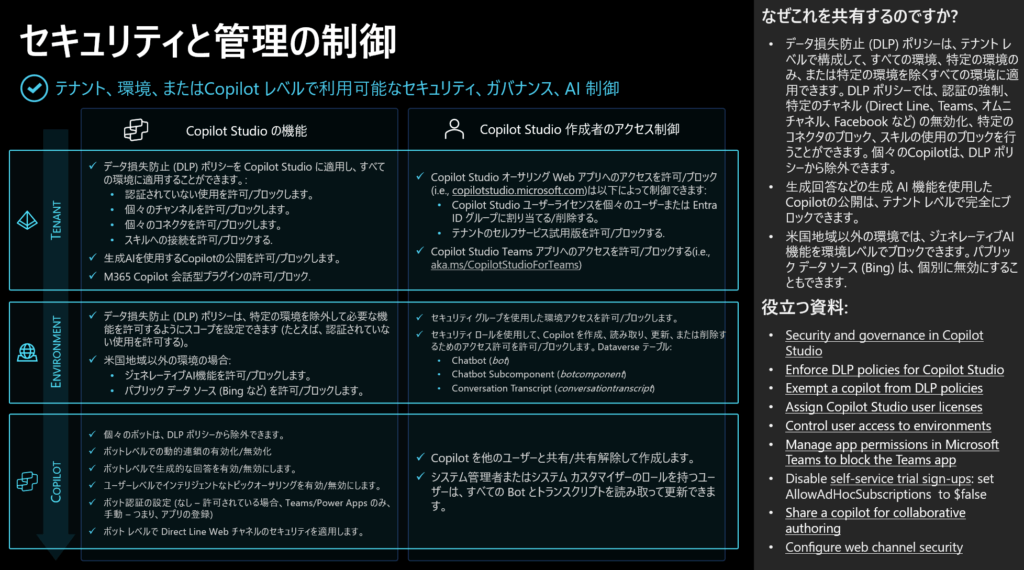
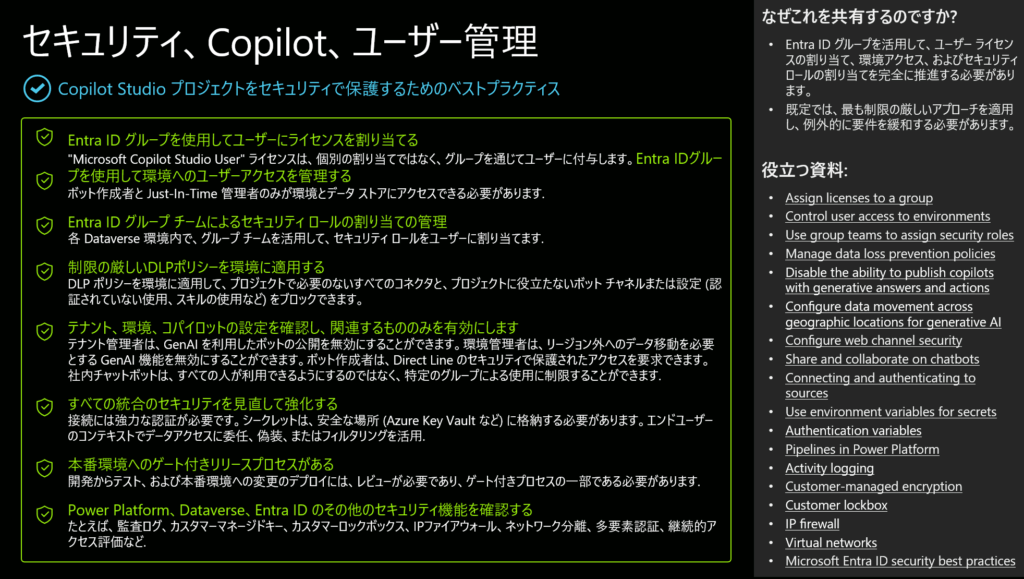
Copilot Studio は詳細なガバナンス、セキュリティ管理ができるようになっています。

セキュリティでのベストプラクティスです。

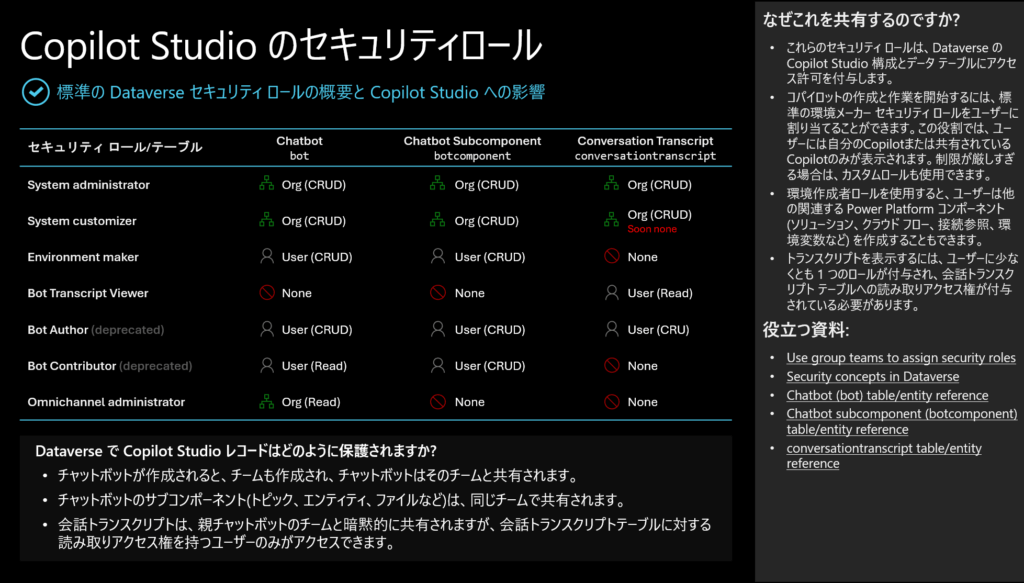
標準セキュリティロールは以下のとおりです。

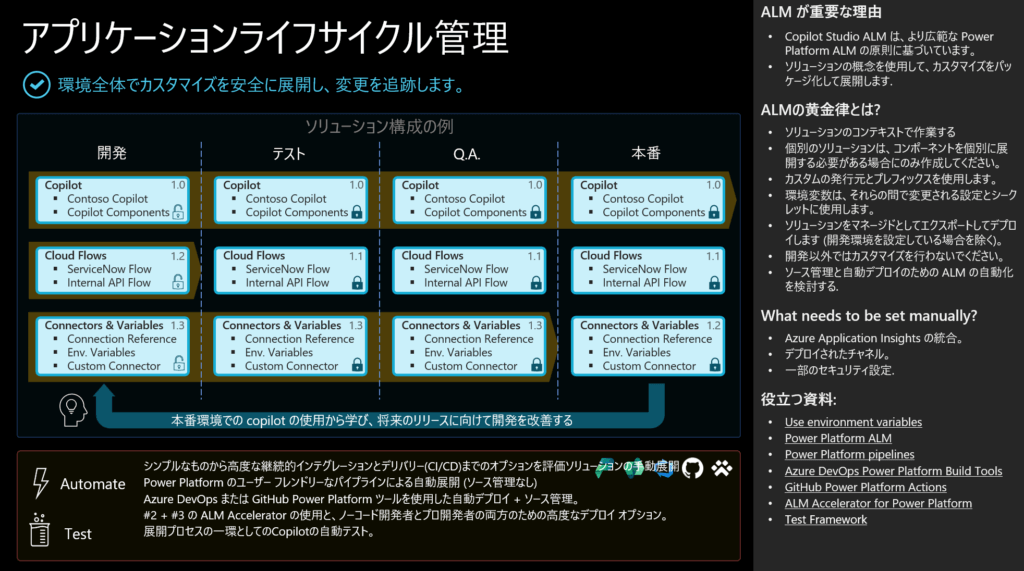
ALMの観点ではいかに注意する必要があります。

以上ご参考になれば幸いです。