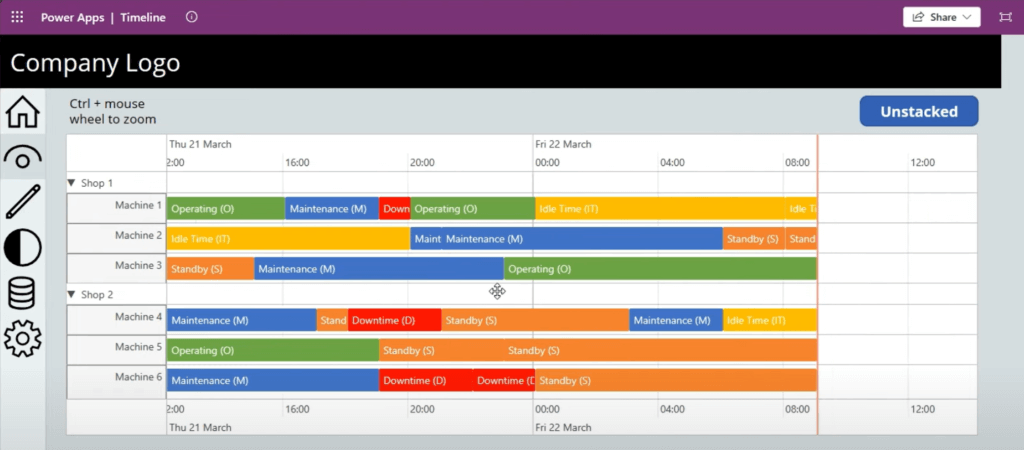
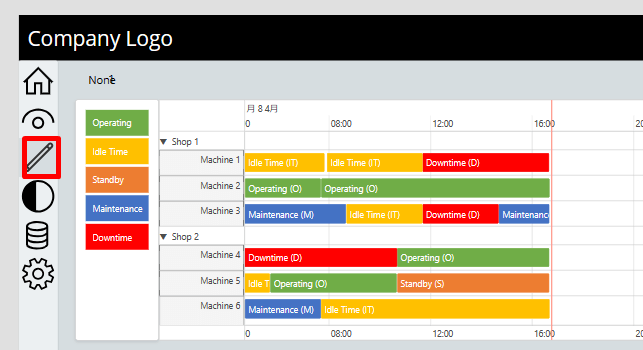
PCFギャラリーで作成された、キャンバスアプリ用のガントチャートテンプレートが優秀なのでご紹介します。無料で使うことが出来ます。

目次
環境準備
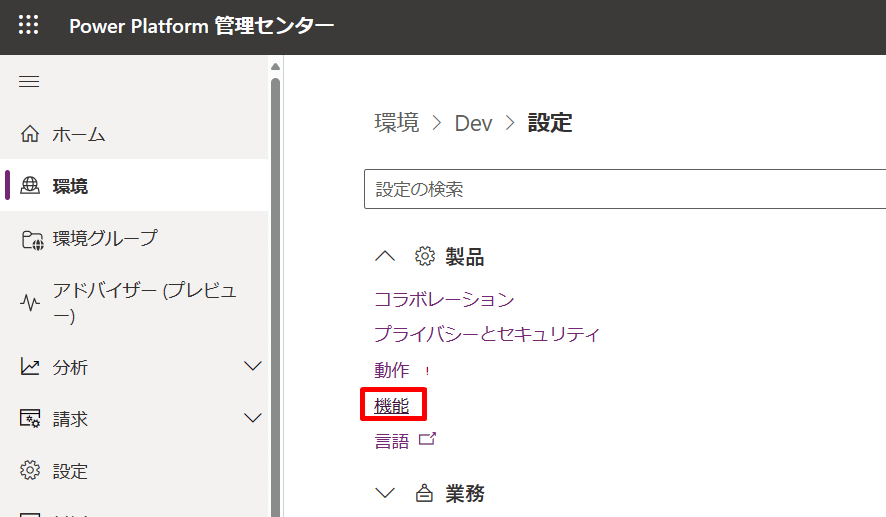
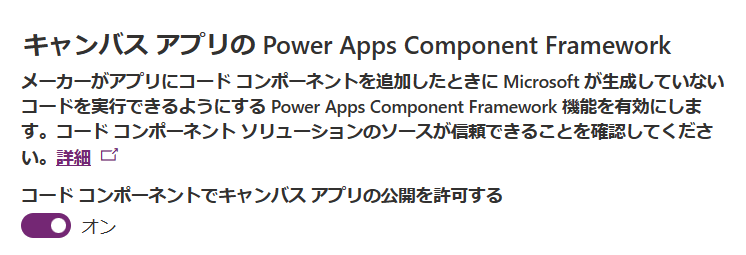
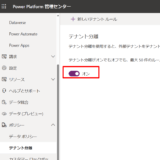
インポートする環境でPCFが利用できるようになっているか、Power Platform管理センターより機能を確認します。

こちらをOnにして保存します。

ソリューションとサンプルアプリ
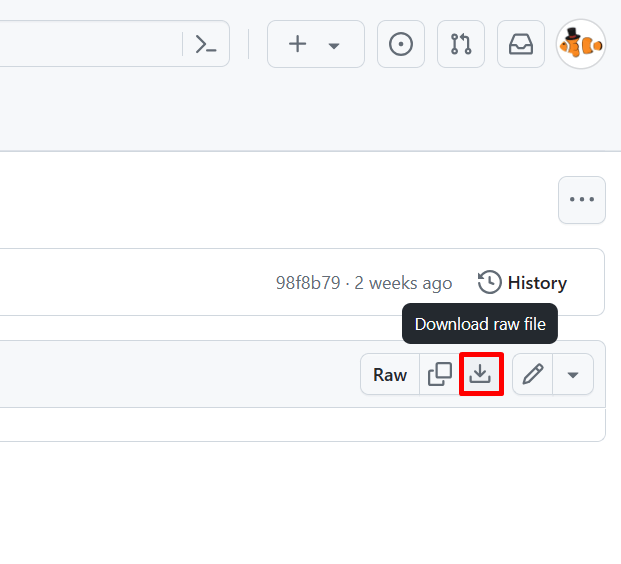
こちらのサイトからソリューションファイル(ZIP形式)をダウンロードします。

サンプルアプリを入手します。
CanvasTimelinePCF/SolutionZips/Timeline.msapp at main · Belleye/CanvasTimelinePCF (github.com)
こちらから同様にダウンロードできます。
インポート実行
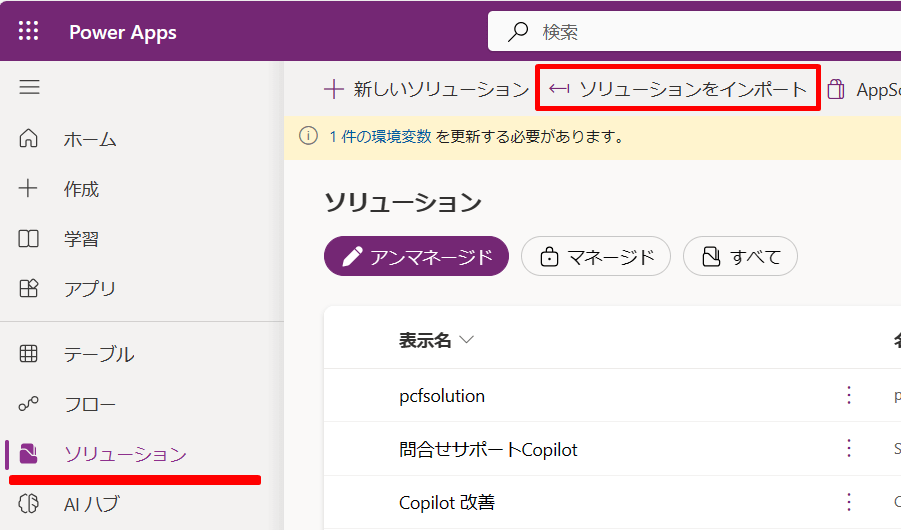
Power Apps の作成者ポータルにて、ソリューションインポートを実行します。

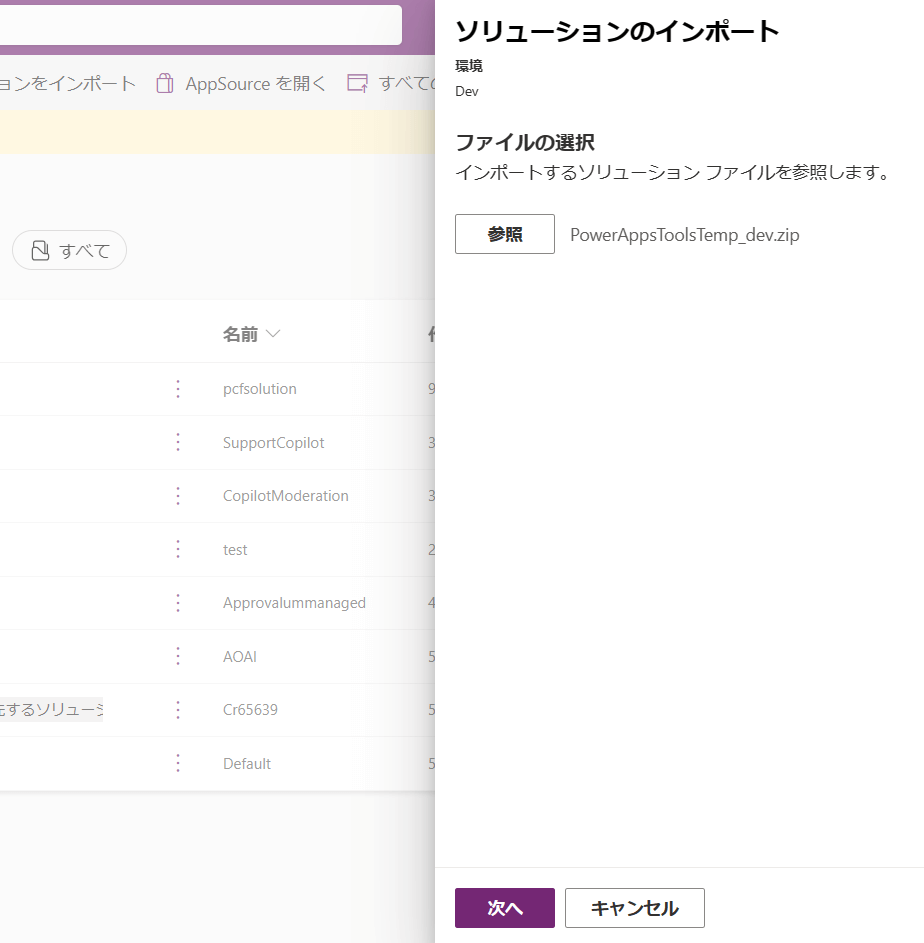
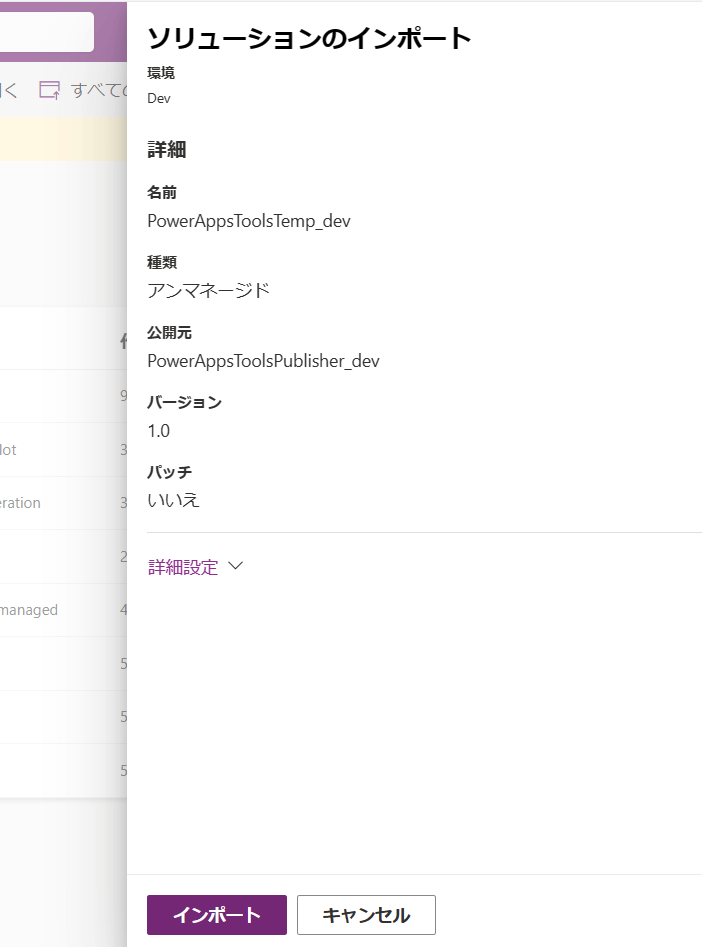
先ほどダウンロードしたファイルをアップロードします。

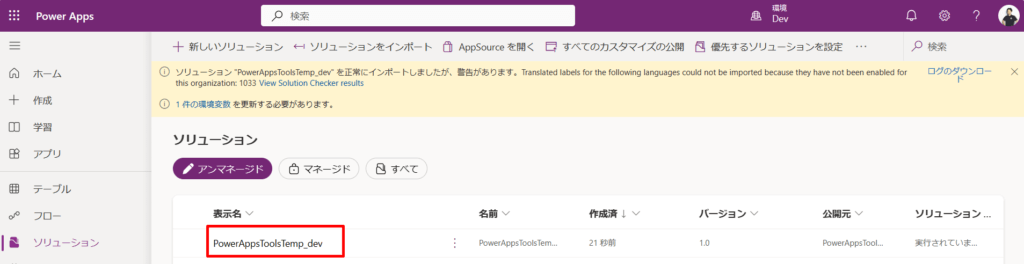
1分ほどで完了します。

カスタムコントロールの確認
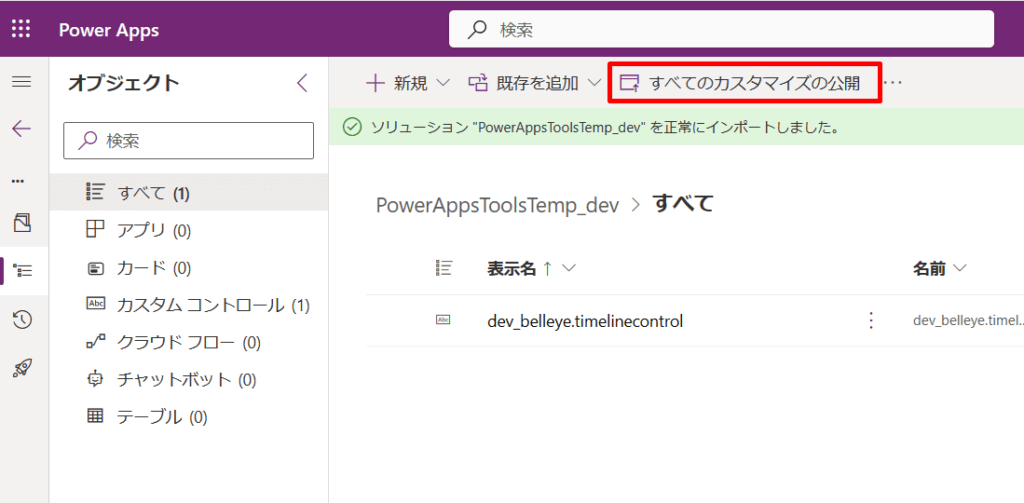
ラベルの警告が出ていますが、気にせず続けます。インポートしたソリューションを確認します。

すべてのカスタマイズの公開を行います。

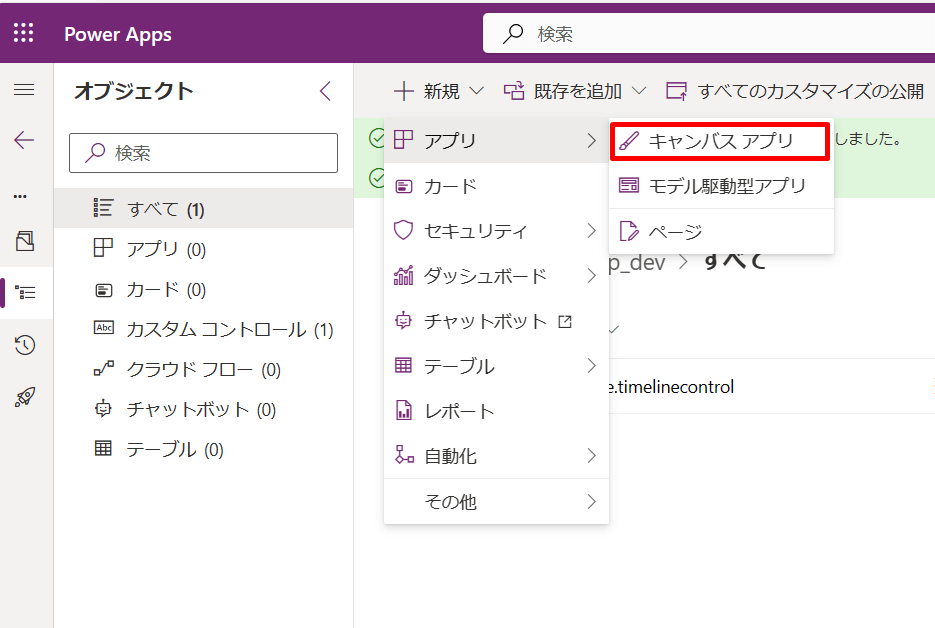
サンプルアプリを作成
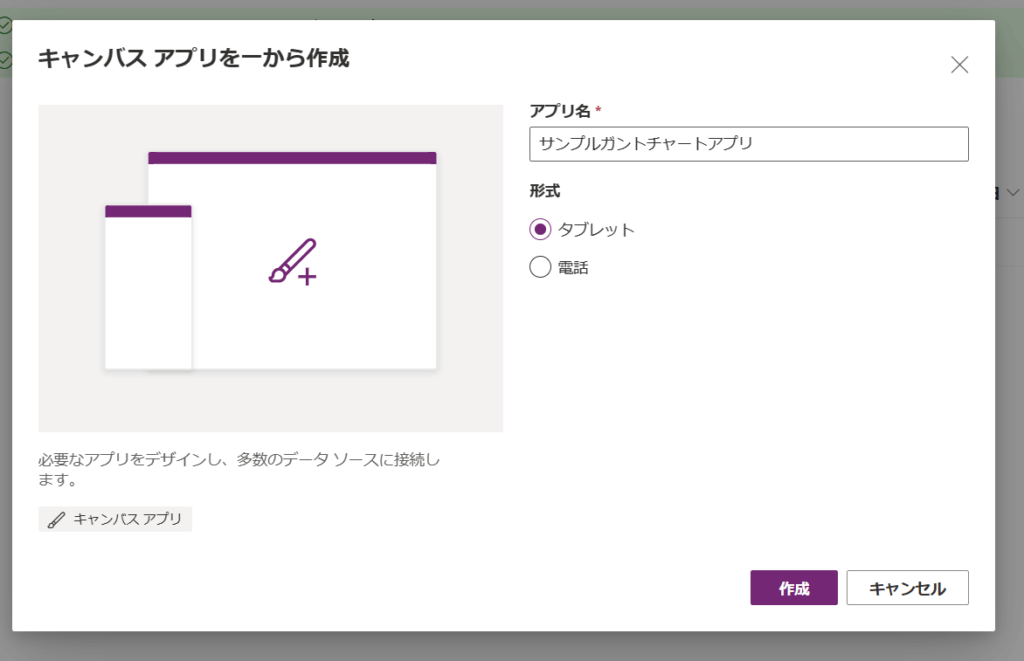
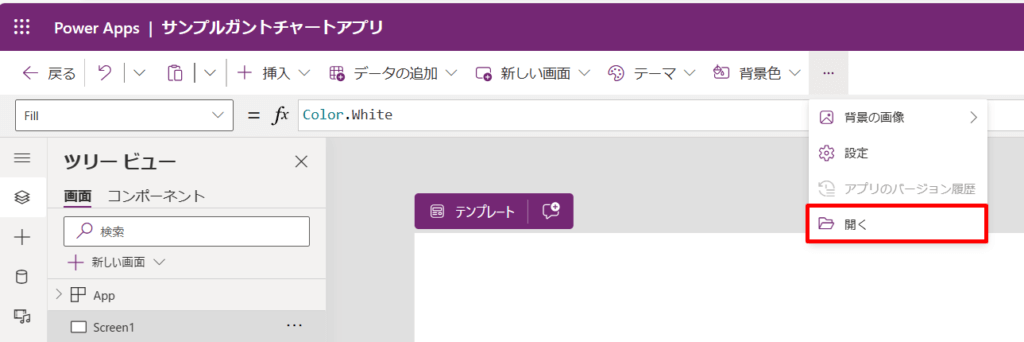
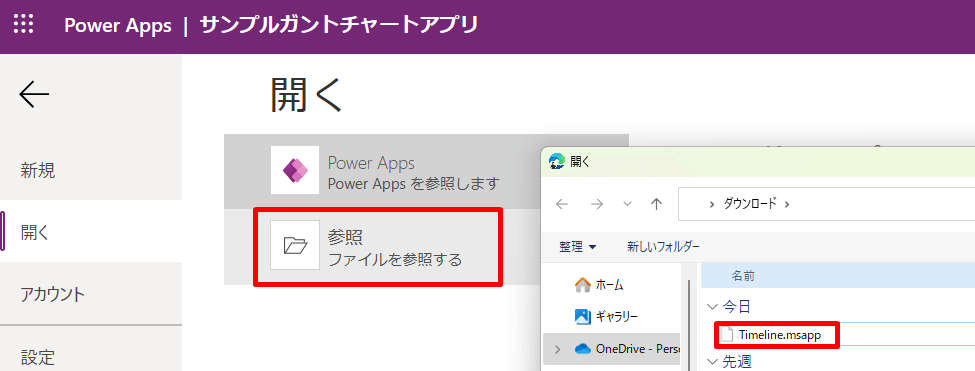
空(から)のキャンバスアプリを作成して、msapp のサンプルアプリを開きます。

今回はイカのような名前をつけました。

開く>参照と進めてtimeline.msappを開きます。


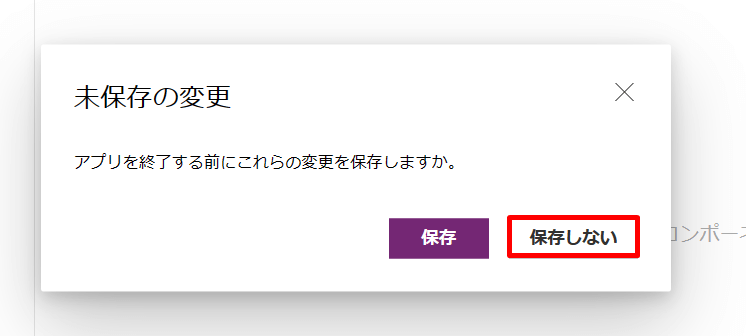
保存しないでOKです。

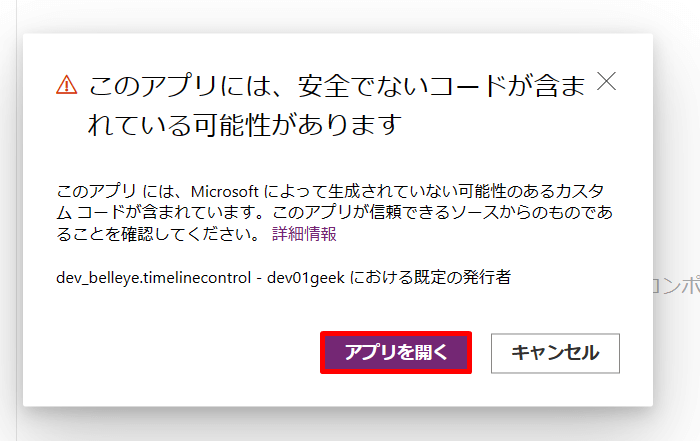
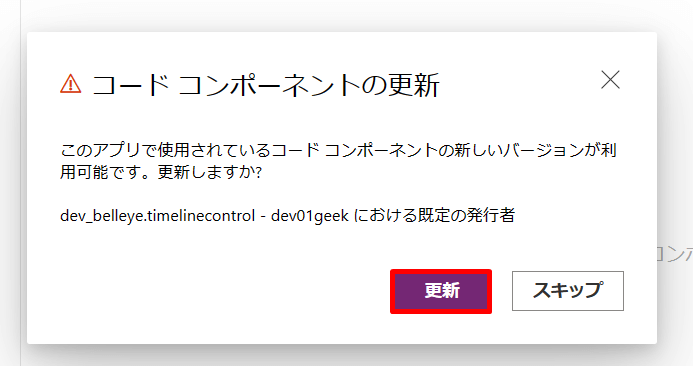
以下、もし聞かれたら以下のように進めましょう。


アプリのテスト
編集モードで利用する時はこちらをくりっくするとガントチャートを動かすことが出来ます。

以上で動くサンプルアプリを作成することが出来ました。



Hi,
Can you let me know how you can add a SharePoint list as the database for this component and use it dynamically?
Thank you