現在、プレビューで提供されている、キャンバスアプリにCopilot を埋め込むことができる機能を紹介するだけでなく、表示がされなくても適用する方法についてのTips を紹介しています。
目次
チャット形式でPower Apps にCopilot を持ち込む機能
現在、チャット形式でのCopilot コントロールは主に3種類が提供されています。
- Copilot コントロール
- チャットボットコントロール
- App Copilot コントロール
それでは一つずつ見ていきましょう。
Copilot コントロール
キャンバスアプリCopilot コントロールはブラウザの言語が英語の際にはコントロール一覧に表示されます。
日本語のときのコントロールの表示
ブラウザが日本語の環境ではCopilot コントロールはコントロール一覧に表示されません。
こちらのコードを用意していますので、別の環境でも使いたい場合は以下のコードをペーストするとキャンバスアプリ内で利用することができます。
コピーしました!
YAML
- Copilot1:
Control: Copilot
Variant: pcfdataset貼り付け方は以下のように行います。
チャットボットコントロール
チャットボットコントロールはCopilot Studio で作成したCopilot をキャンバスアプリ内に埋め込むことができるコントロールです。
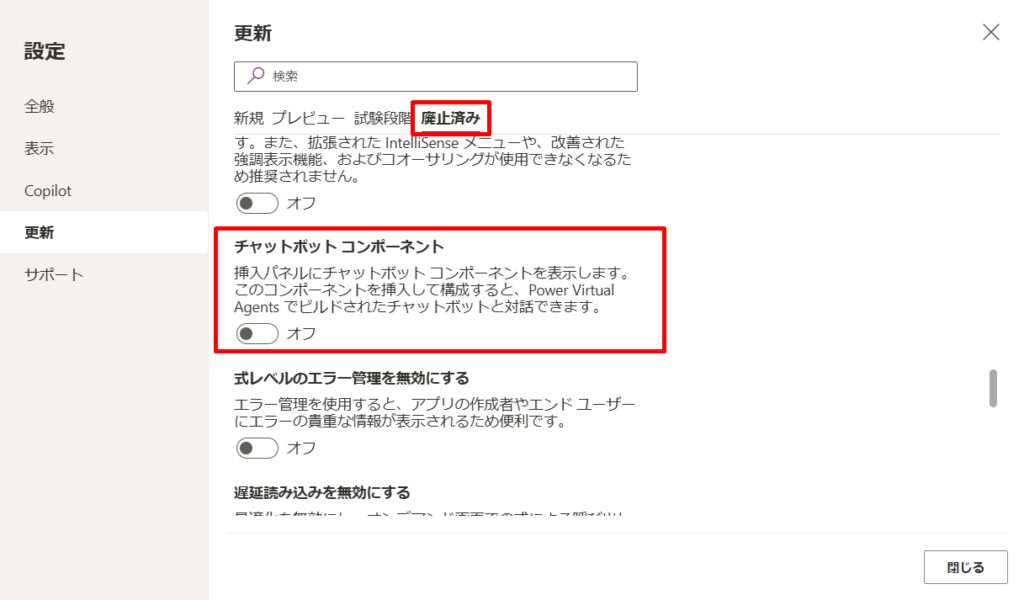
プレビューのまま廃止予定
残念ながら、チャットボット コントロールは廃止済み機能の一覧に表示されるようになりました。

こちらのコードを利用することでコントロールを利用することができます。先ほどと同じようにスクリーンに貼り付けて利用します。
コピーしました!
YAML
- Chatbot1:
Control: Chatbot
Properties:
EnvironmentId: =""
SchemaName: =""
AlignInContainer: =AlignInContainer.Center
FillPortions: =1
Width: =Parent.Width
Height: =Parent.WidthApp Copilot
App Copilotはキャンバスアプリの画面の外に表示させることができるCopilot Studio で作成したCopilot のコントロールです。
キャンバスアプリの画面をCopilot が専有しないというメリットがあります。
以上、ご参考になれば幸いです。
Recent Posts