Copilot Studio for Teams はMicrosoft 365 のライセンスに付帯するCopilot Studio の限定的な機能です。Teams から開発を行うことができます。
この点はDataverse for Teams と似ています。
いわゆるRAG – 生成AI を活用した回答には、Teams アプリ版(Copilot Studio for Teams)は対応しておりません。従来型のトピックを用意して回答させる方式についてで十分なケースにはTeams アプリ版、生成AIを利用した回答に関してはスタンドアロンのCopilot Studio をご利用ください。
目次
インストール
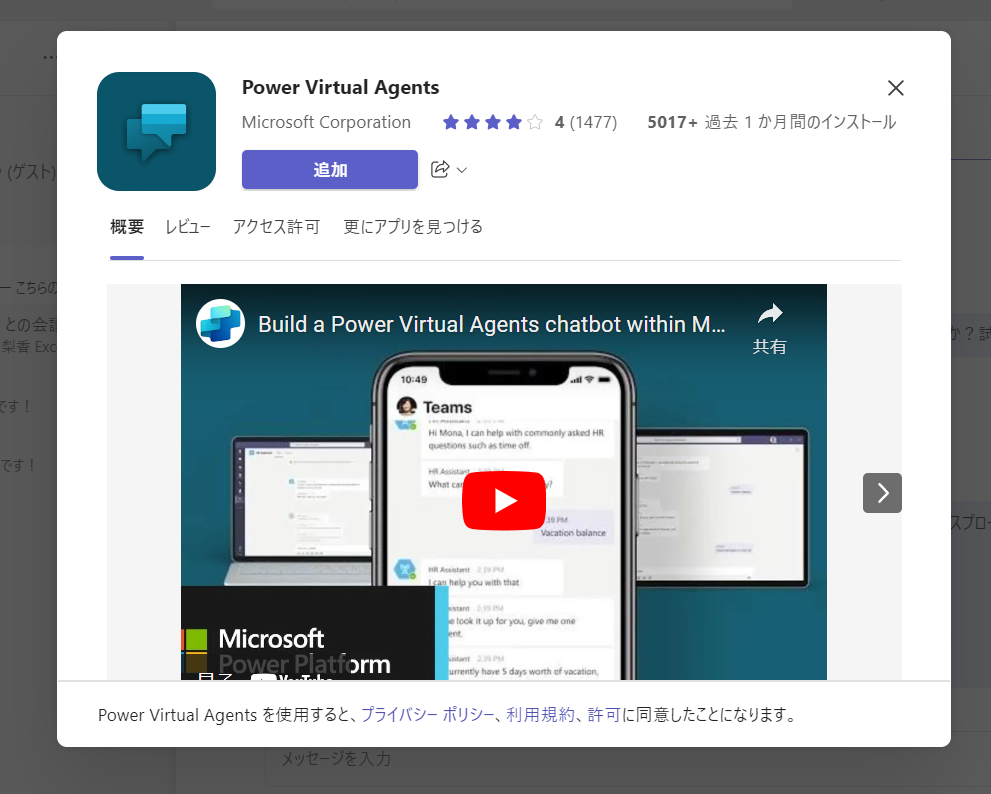
早速開発を始めたい場合、こちらのリンクから直接Teams アプリのCopilot Studio をインストールすることができます。
リンクをクリックするとインストール画面になります。

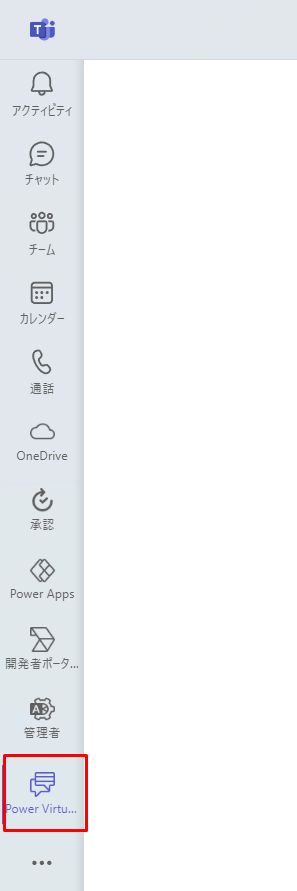
Teams のメニューに追加されます。

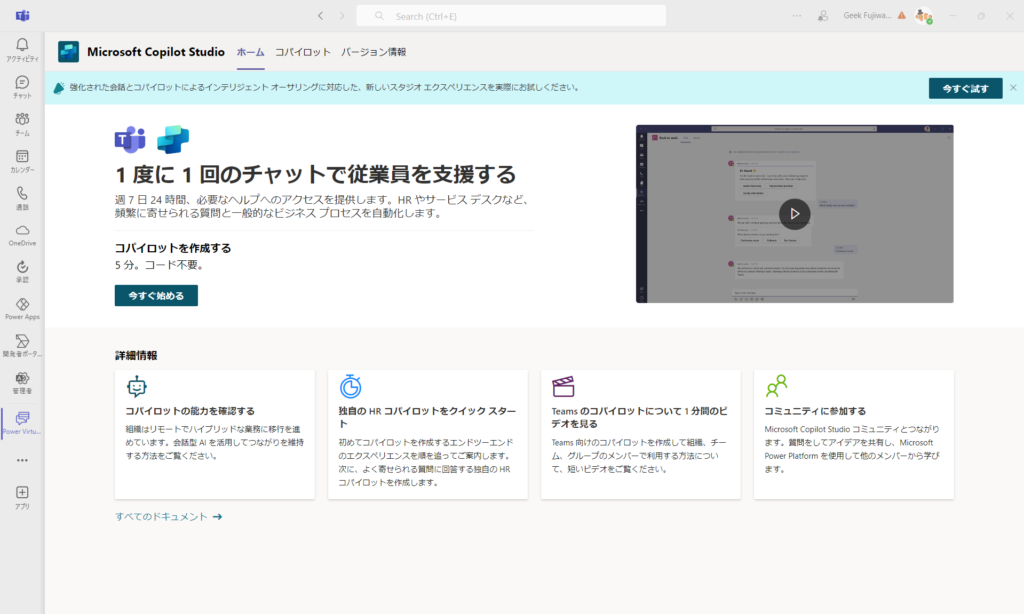
ホーム画面に映ることができます。

最初のCopilot を作成する
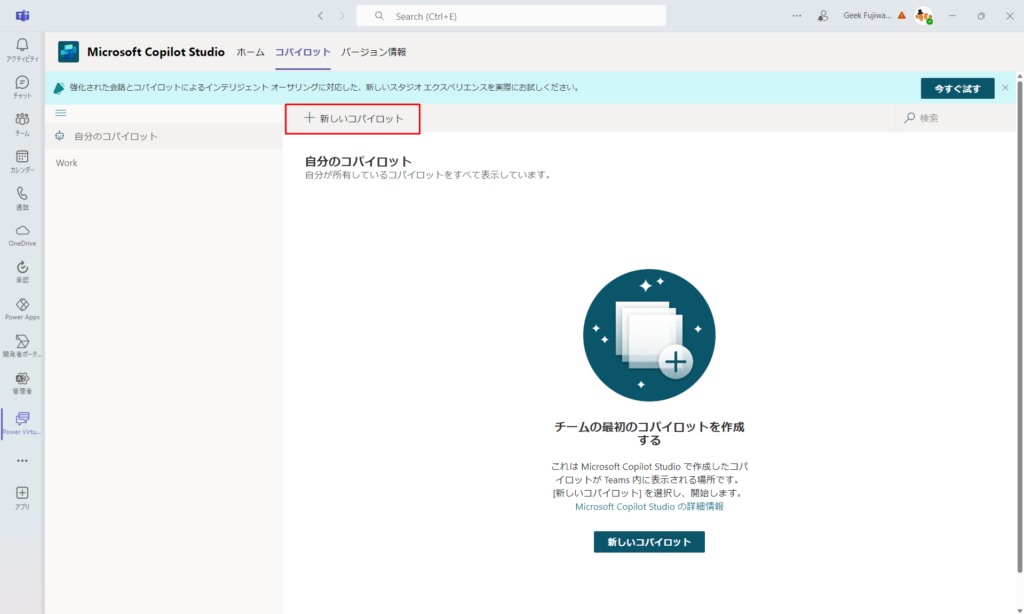
コパイロットのタブを選択して、新しいCopilot を作成しましょう。

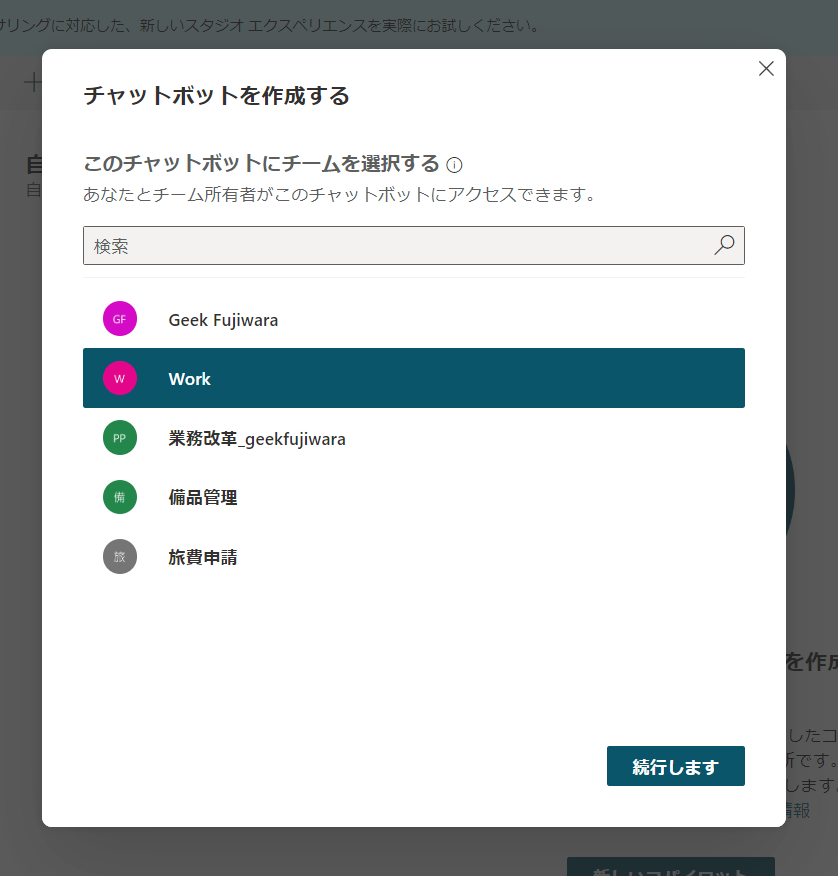
接続したいTeamを選択して続行します。

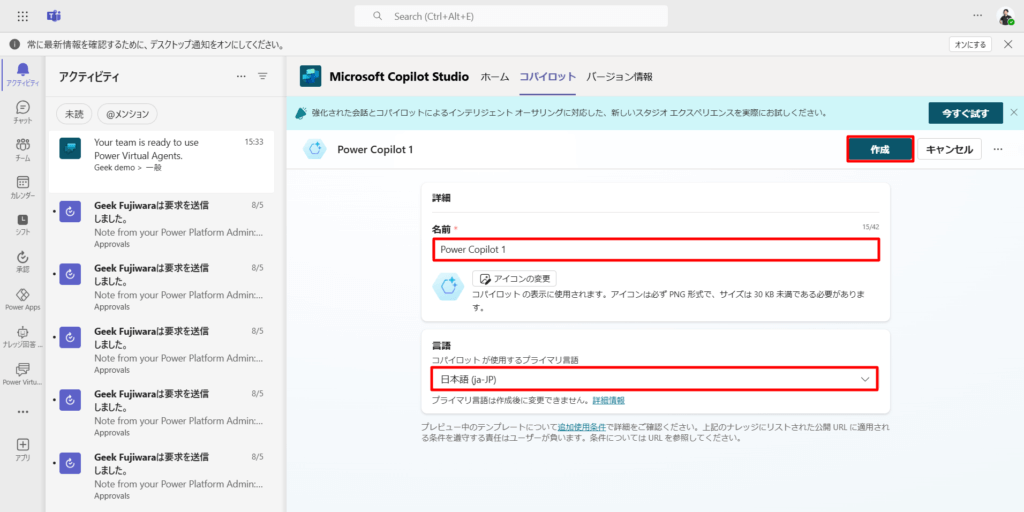
ボット に名前をつけて作成する
ここでは名前と言語を指定します。

しばらくアニメーションが表示されて、30秒ほど立つとテストを行うことができるようになりますので、それまで待ちます。

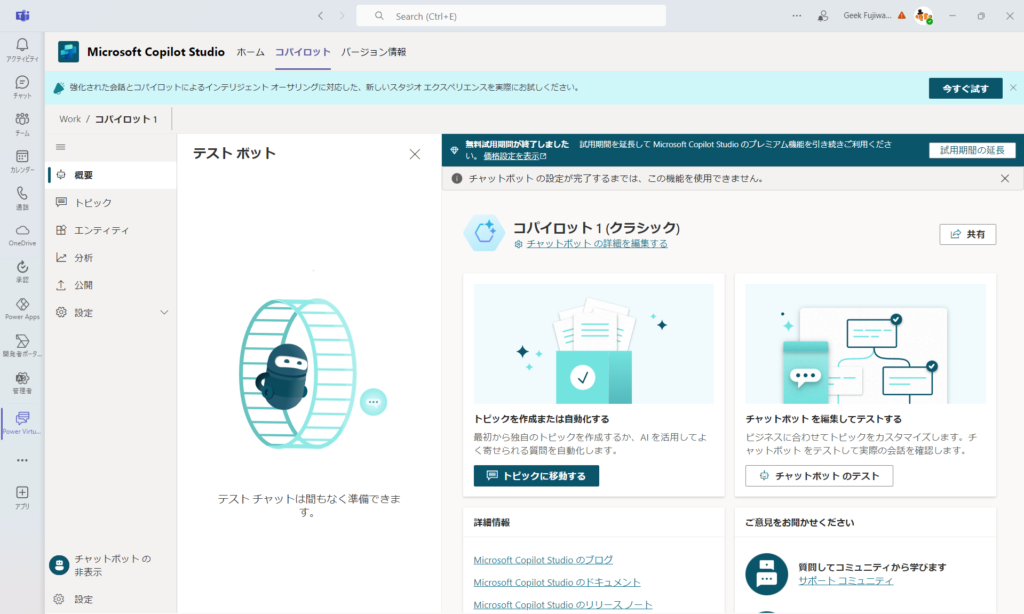
ボットが作成されたらこのような画面が表示されます。

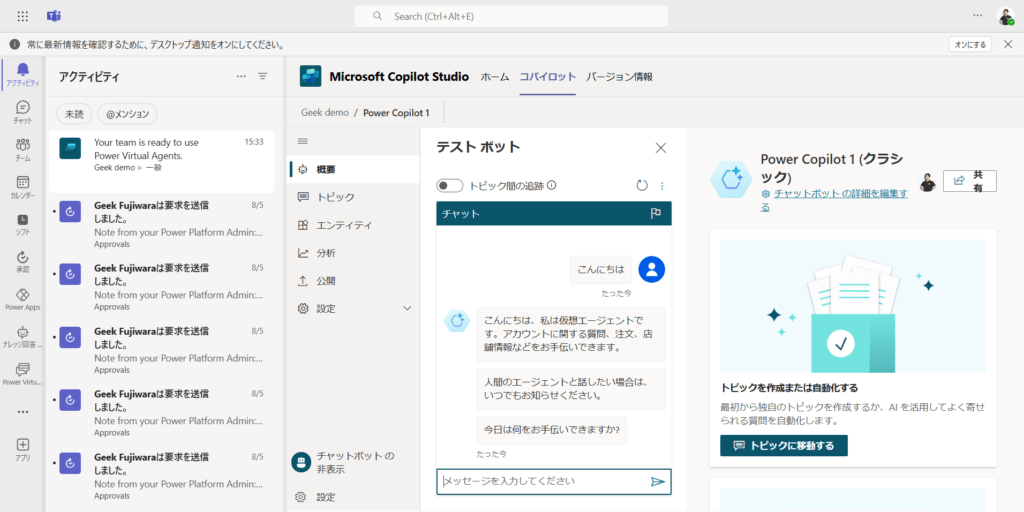
こんにちは、と話しかけてみましょう。

チャットを返してくれることがわかります。
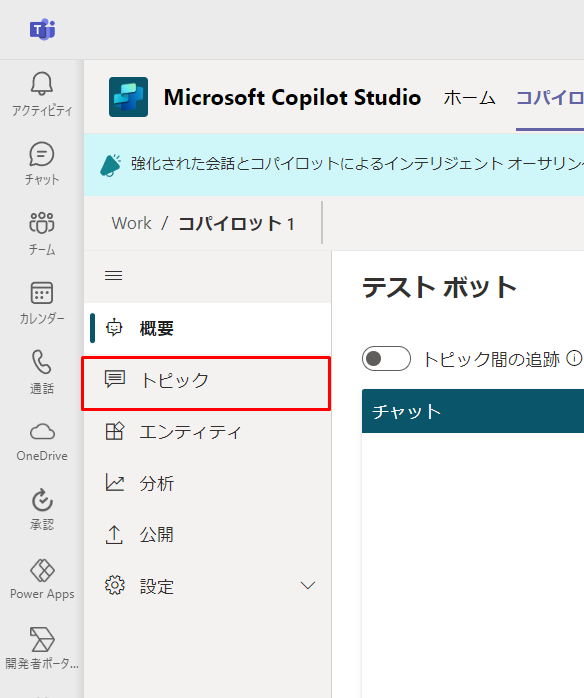
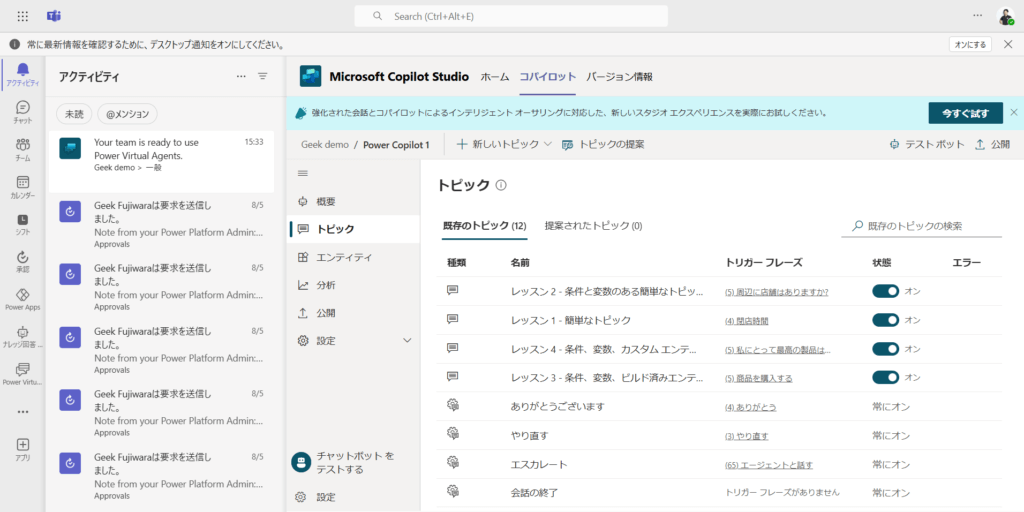
左のメニューからトピックに移動してみます。

既存のトピックがいくつか用意されています。

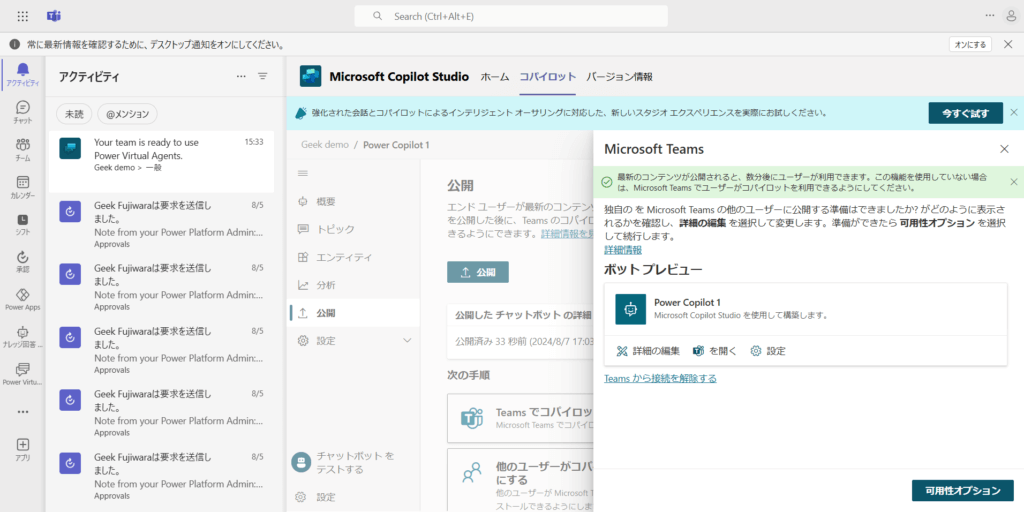
公開
すぐに公開して組織で利用することができます。

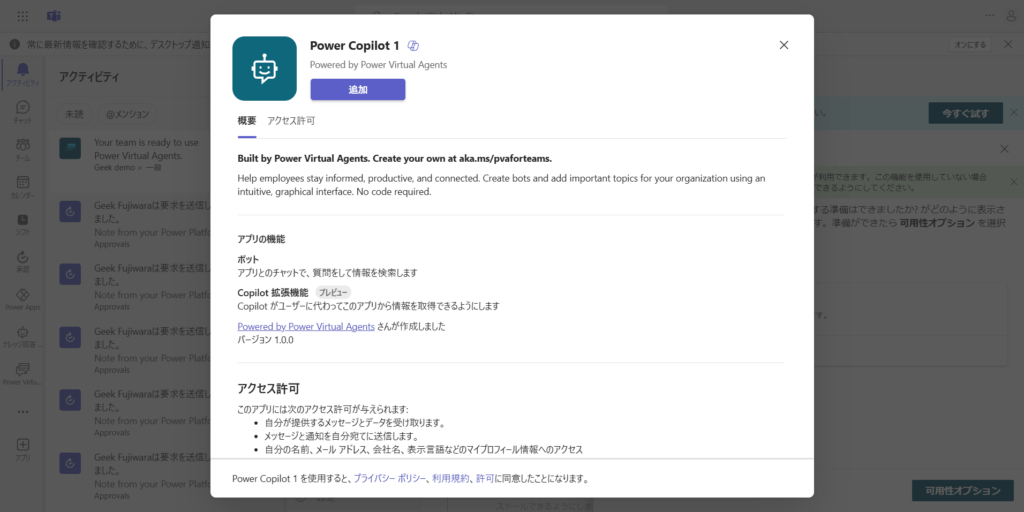
作成したCopilot はこのようにボットの一つとしてふるまいますので、必要な人は追加して利用します。

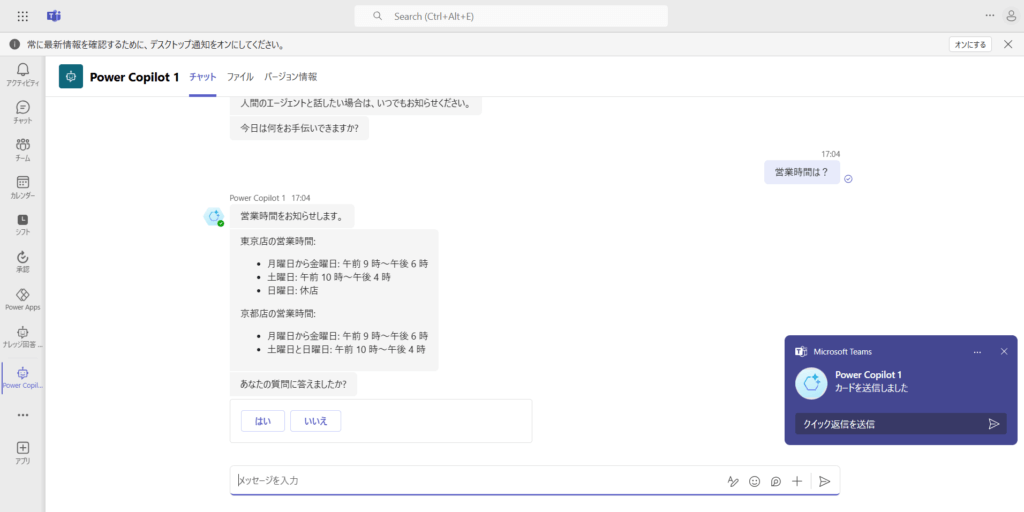
作成したボットに対して話しかけることができます。

Microsoft Copilot Studio の公式ドキュメント – Microsoft Copilot Studio | Microsoft Learn