モデル駆動型アプリにて、添付ファイルを簡単に管理する方法があります。
目次
Dataverse テーブルで添付ファイルを有効化
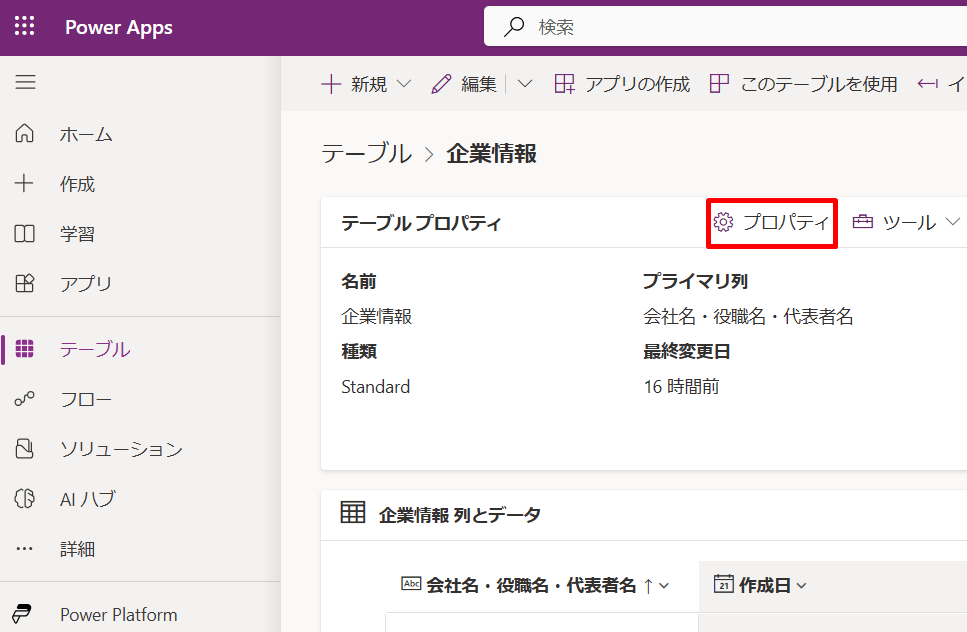
まずは添付ファイルを有効化したいテーブルに入り、プロパティを設定します。

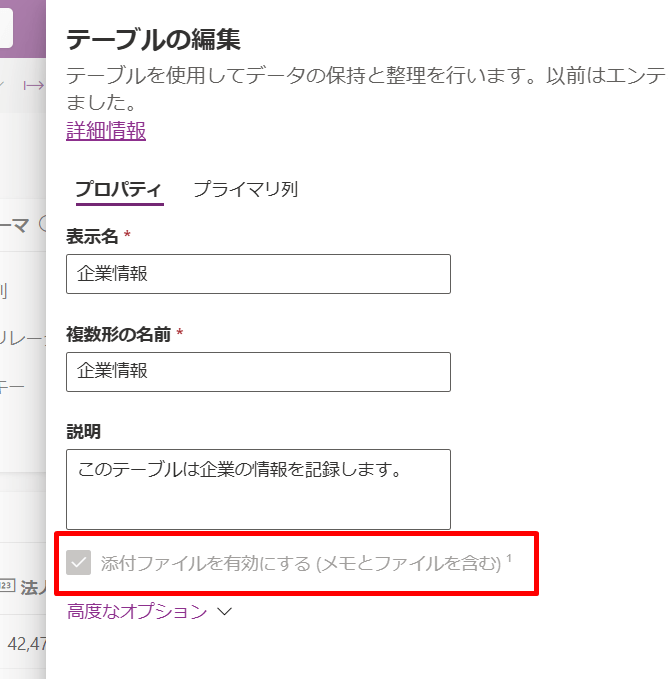
ここで、添付ファイルを有効にします。
一度有効にすると変更することはできません。。

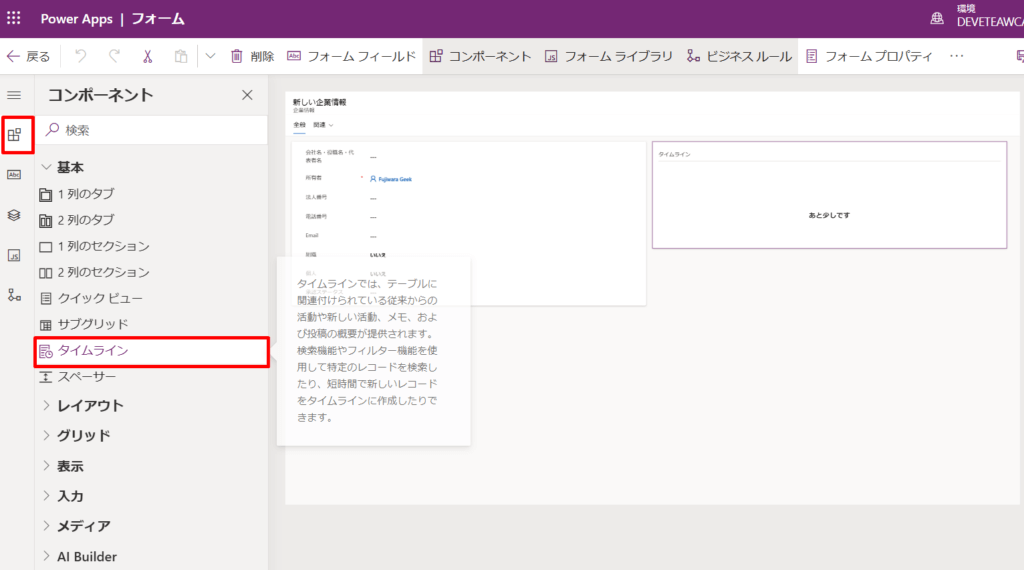
フォームにタイムラインコントロールを追加します。

これでフォームにて、直接Dataverseテーブルにファイルを添付することができます。
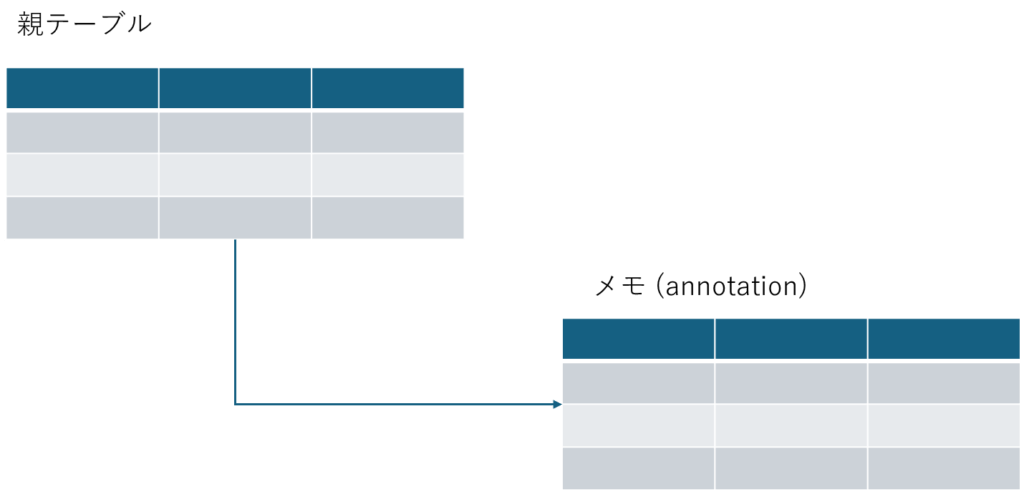
添付ファイル有効化のバックグラウンドの説明
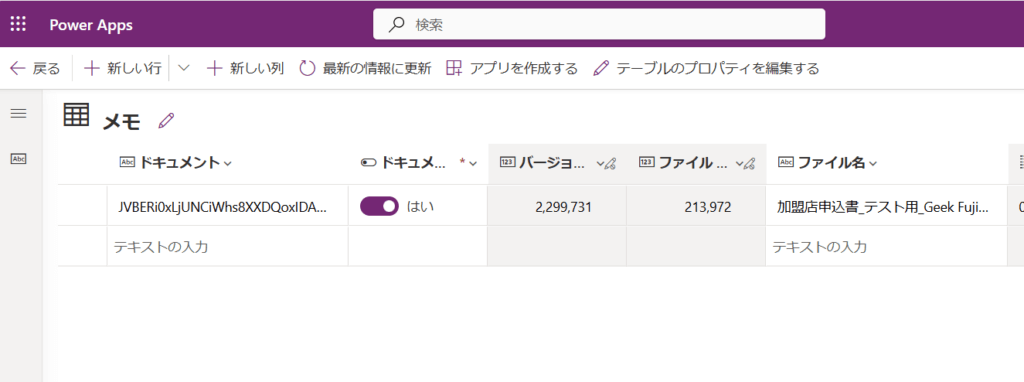
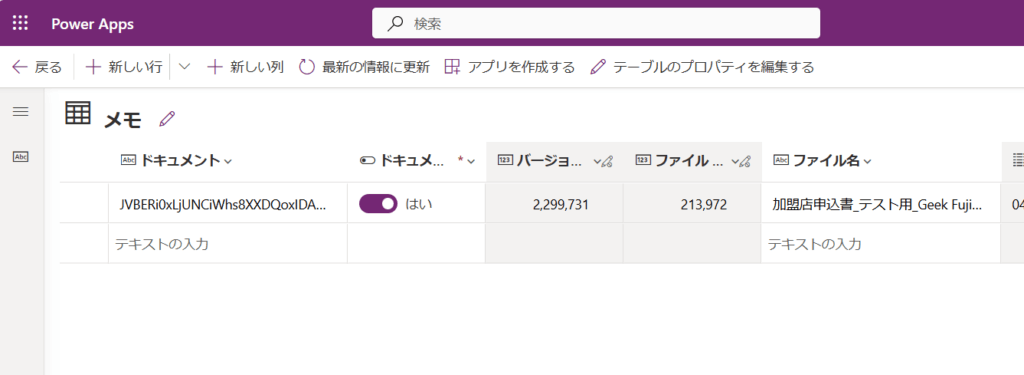
この処理の裏側では、添付ファイルを有効にしたテーブルの関連列がメモ (annotation) テーブルに作成されています。

また、ドキュメントのコンテンツはBase64に変換され複数行テキスト列であるドキュメント列にテキストとして保管されます。MIMEの種類にファイルタイプが保管されます。

また、ファイル名列にファイル名が保管されます。

この仕組みを理解すれば、Power Automate 経由でメモテーブルにドキュメントを保存することができます。
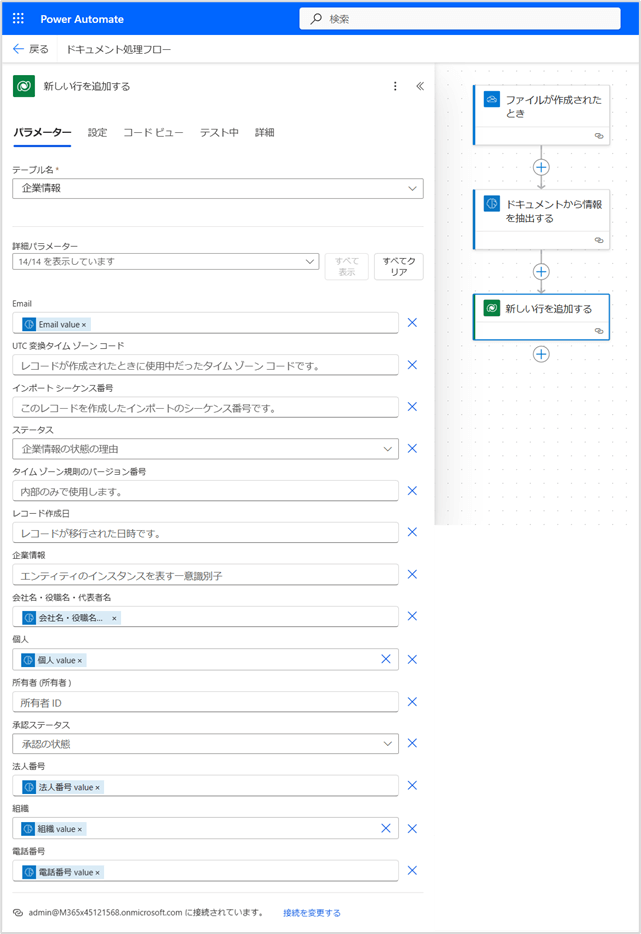
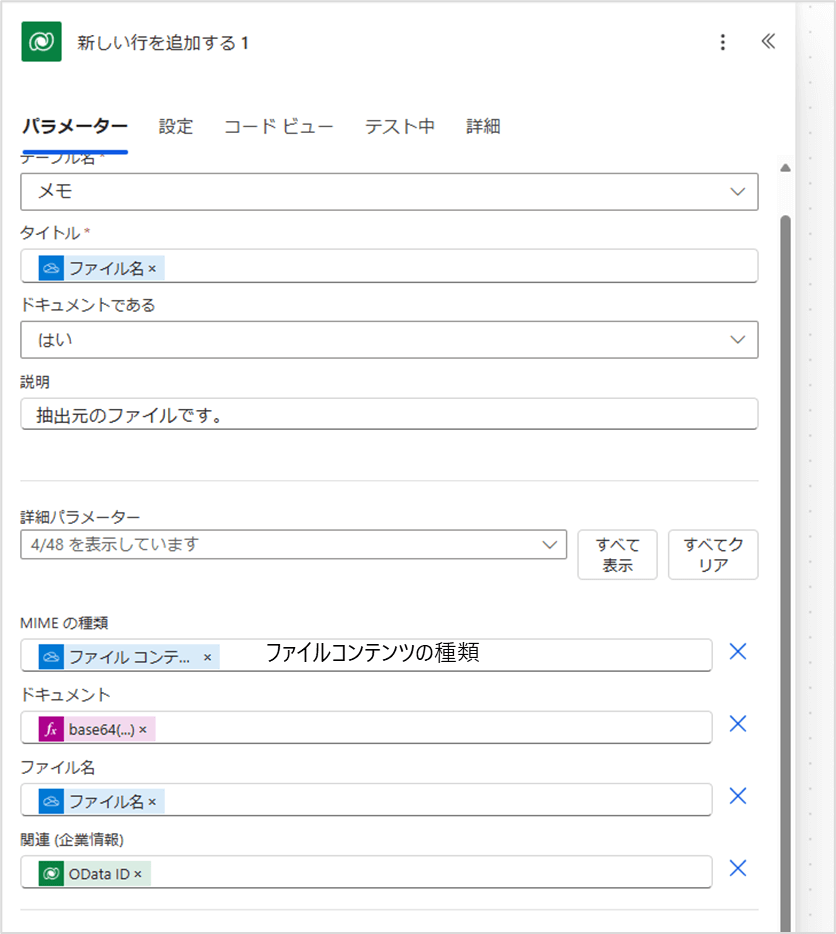
Power Automate からメモにドキュメントの保存

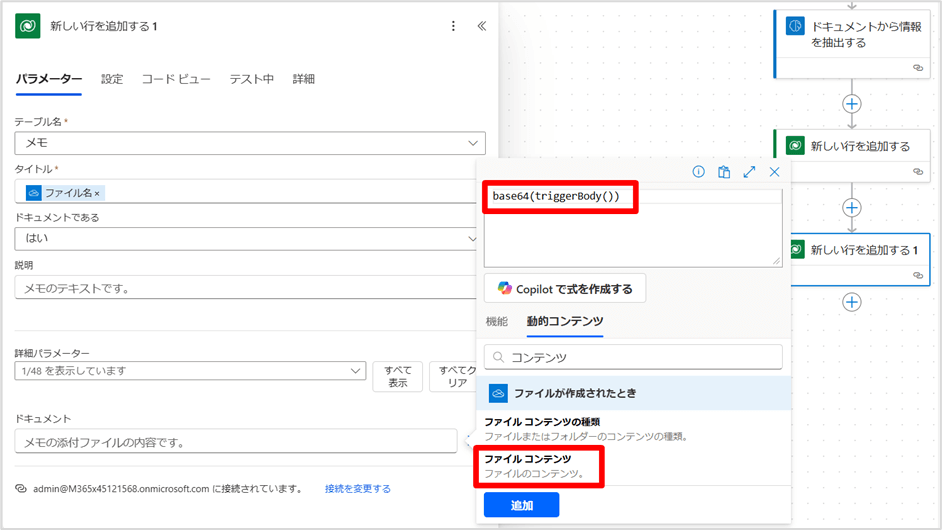
ドキュメント列にはBase64形式で保管する必要があるためコンテンツを変換します。

MIMEの種類にはOneDriveであれば利用できる、ファイルコンテンツの種類という項目を利用します。もしなければ、PDFであればapplication/pdf、pngであればapplication/pngと拡張子を設定します。ファイル名にも適切なファイル名を拡張子ありで設定します。設定しない場合、untitled.txt というファイル名にされてしまいます。
拡張子としてはMIMEの種類が優先されるため、もし、拡張子が異なってもモデル駆動型アプリでプレビューは適切に行われます。しかしながら、正しくファイル名も設定したほうがいいでしょう。

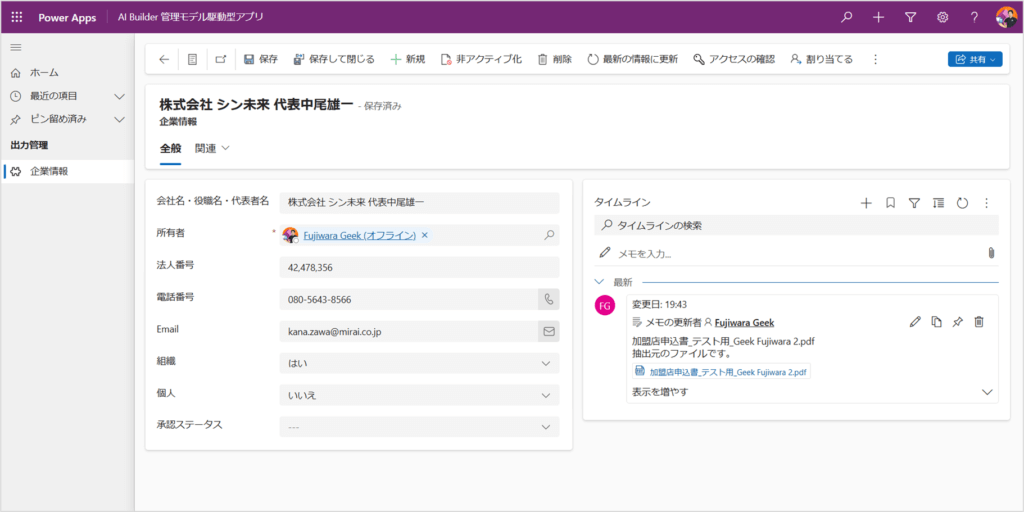
ここまで設定するとフローからファイルをメモテーブルに設定することができ、タイムラインに表示することができます。

ご参考になれば幸いです。



